Would you like to let users submit their own events on your WordPress site? With Sugar Calendar, you can integrate popular form builder plugins, enabling users to submit events directly from the frontend of your website.
This tutorial will guide you through setting up event submissions from the frontend using supported form builder plugins.
In This Article
Creating Event Submission Forms
To allow users to submit events directly from your website, you’ll need to create a form using a supported form builder plugin.
Required Form Fields
To create an event submission form, you’ll need to include the following required fields. These fields ensure that the event can be properly displayed on your site:
- Event Title: This is the name that will be displayed at the top of the Event Page.
- Event Description: This section will contain the main content of the Event Page, providing detailed information about the event.
- Event Start Date: This field specifies the date on which the event is scheduled to occur, ensuring users know when it will take place.
- Event Start Time: This field indicates the exact time the event is set to begin.
Optional Form Fields
Depending on your needs, you may include these optional fields:
- Event Location: Venue address, useful with the Google Maps integration.
- Event Status: Status of the event (draft/published/pending/scheduled).
- Calendar: Specifies which calendar the event belongs to.
- Event End Date: Date the event ends, useful for multi-day events.
- Event End Time: Time the event ends.
- Event Recurrence: Indicates if the event recurs daily, weekly, monthly, yearly.
- Recurrence End Date: Final date for the recurring event.
- Event Featured Image: Allows users to upload an image for the event page.
Configuring Form Builders
To set up event submissions from the frontend, you will need to configure one of the supported form builder plugins. Sugar Calendar currently supports integration with the following form builder plugins:
WPForms
To configure frontend event submissions for WPForms, begin by creating a new form and adding the necessary fields.
Note: If you need help creating a form in WPForms, refer to their creating forms guide.
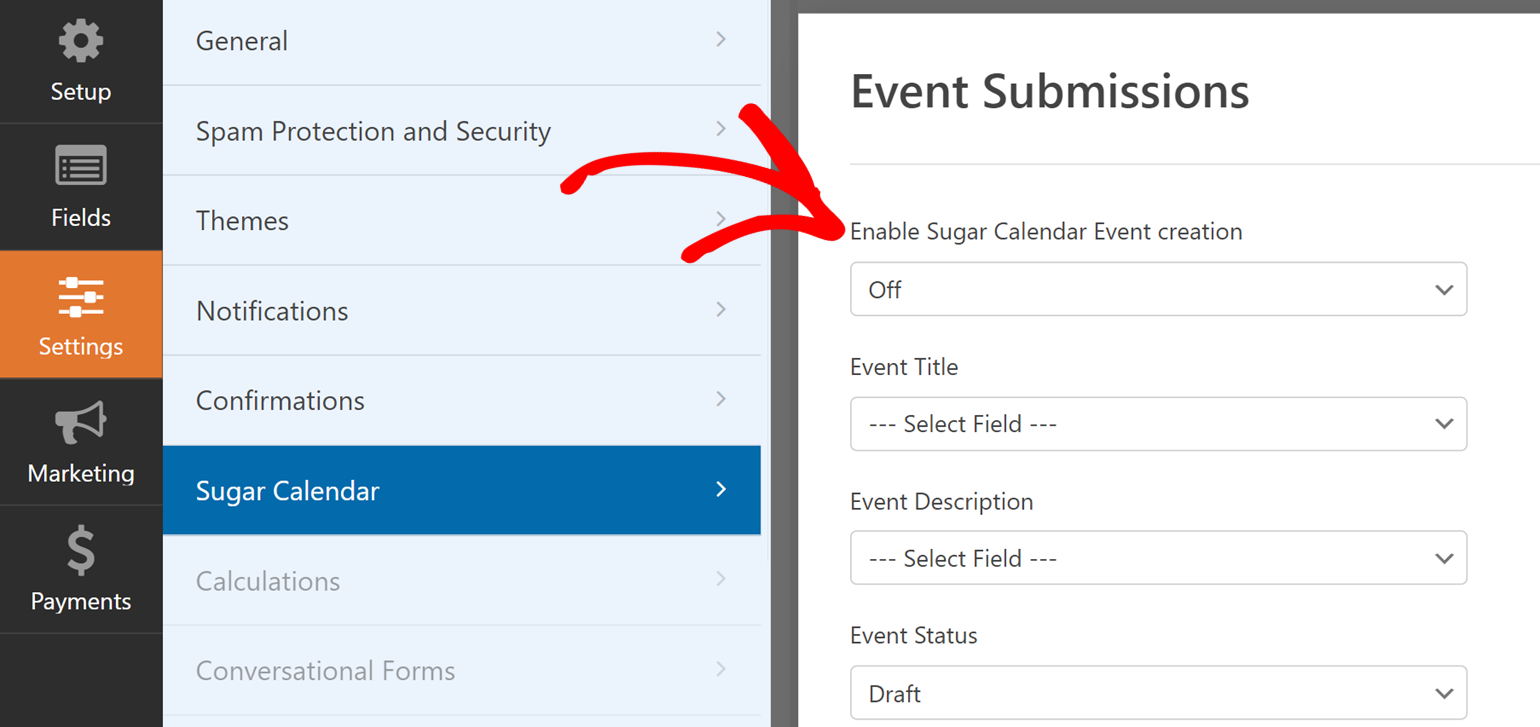
Then, navigate to Settings » Sugar Calendar in the WPForms form builder.
From here, select On from the Enable Sugar Calendar Event creation dropdown.

Next, use the dropdown menus to map the form fields to the corresponding event data fields in Sugar Calendar. Ensure each required field, such as Event Title, Event Description, Event Start Date, and Event Start Time, is correctly mapped.
Note: The Date & Time field is unavailable for WPForms Lite users, so you’ll need to update the date and time manually post-submission.
Formidable Forms
To configure frontend event submissions for Formidable Forms, start by creating a new form and adding the relevant fields.
Note: If you need help creating a form in Formidable Forms, refer to their guide.
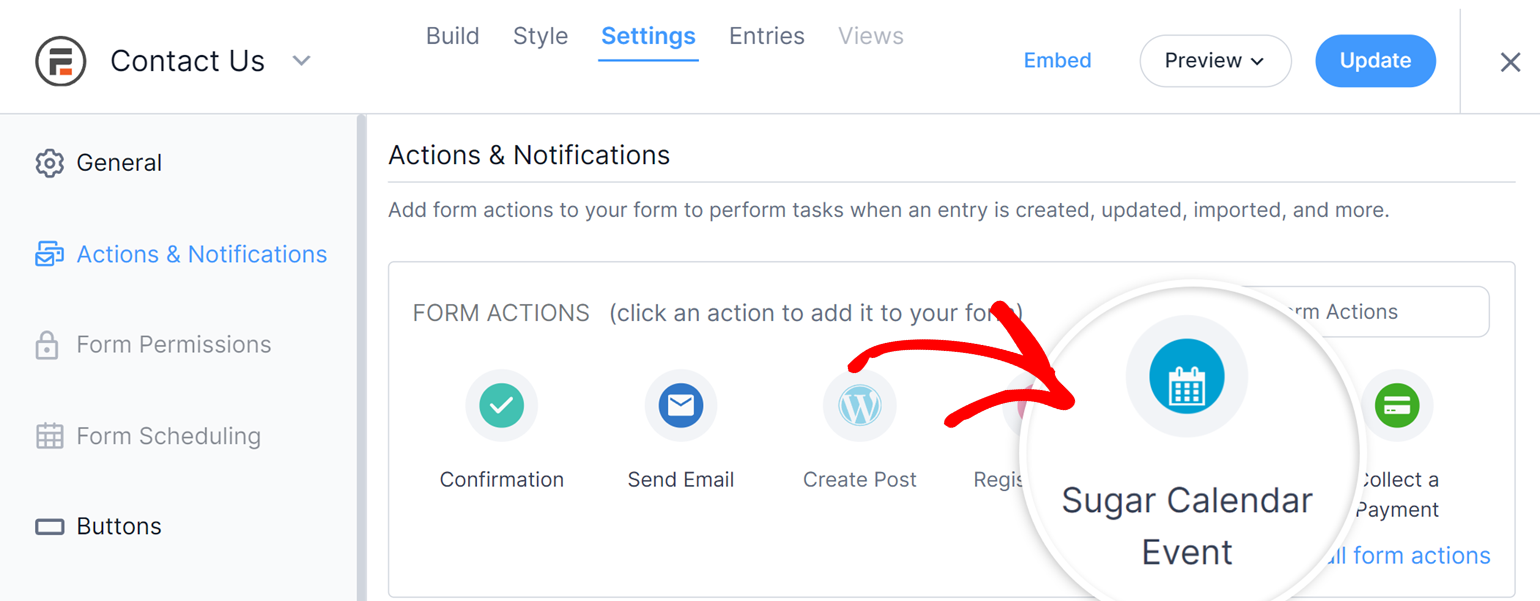
Then, navigate to Settings » Actions & Notifications in the Formidable Forms builder.
From there, click on Sugar Calendar Event to set up event creation.

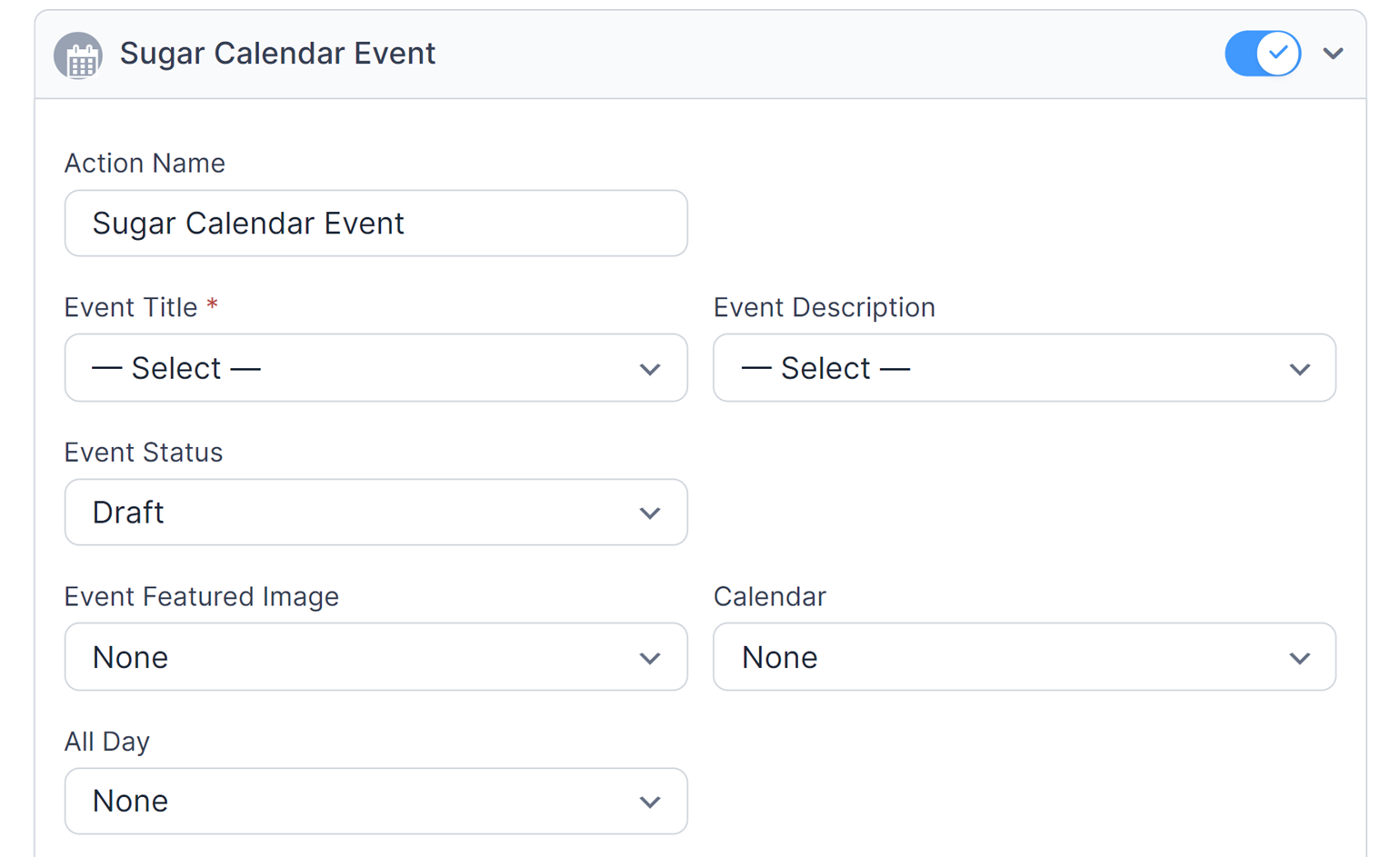
Then, use the dropdown menus to map the form fields to the corresponding event data fields in Sugar Calendar. Ensure each required field, such as Event Title, Event Description, Start Date, and Start Time, is correctly mapped.

Gravity Forms
To allow frontend event submissions for Gravity Forms, start by creating a new form and adding the relevant fields.
Note: If you need help creating a form in Gravity Forms, refer to their guide.
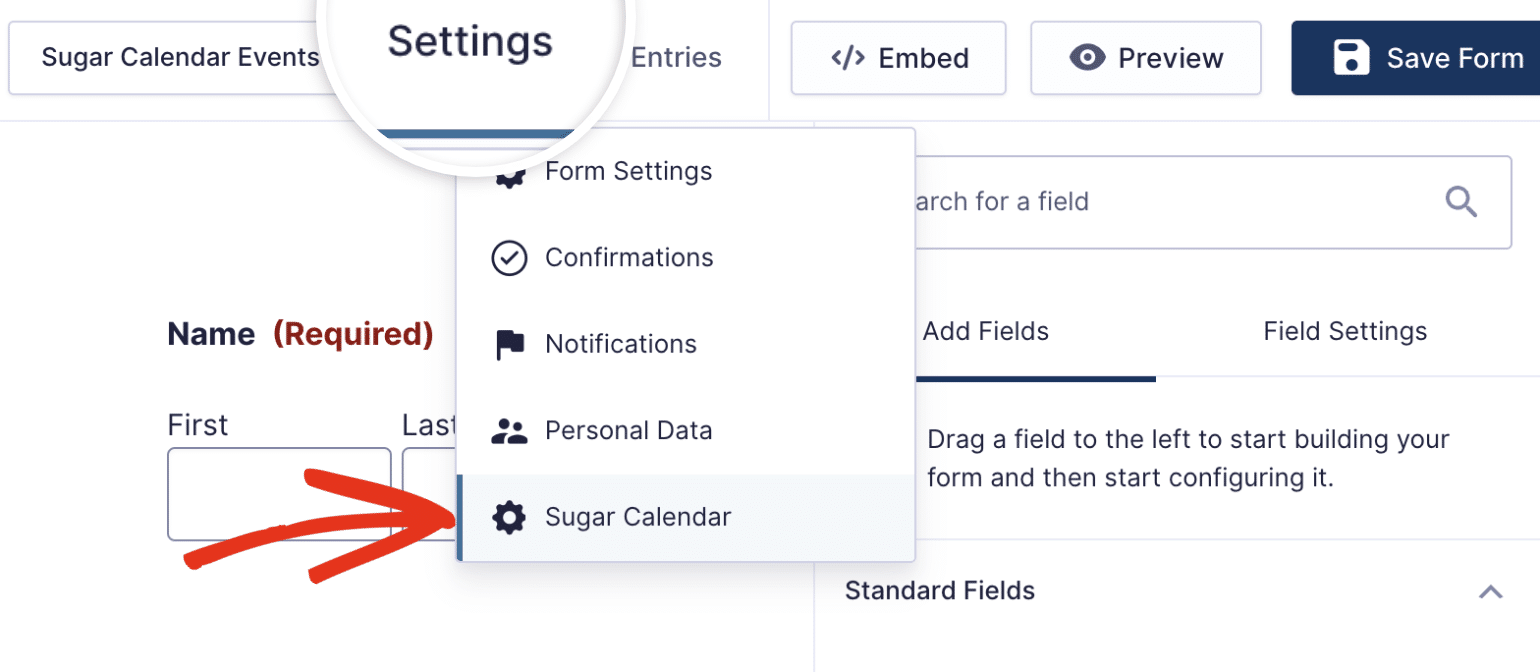
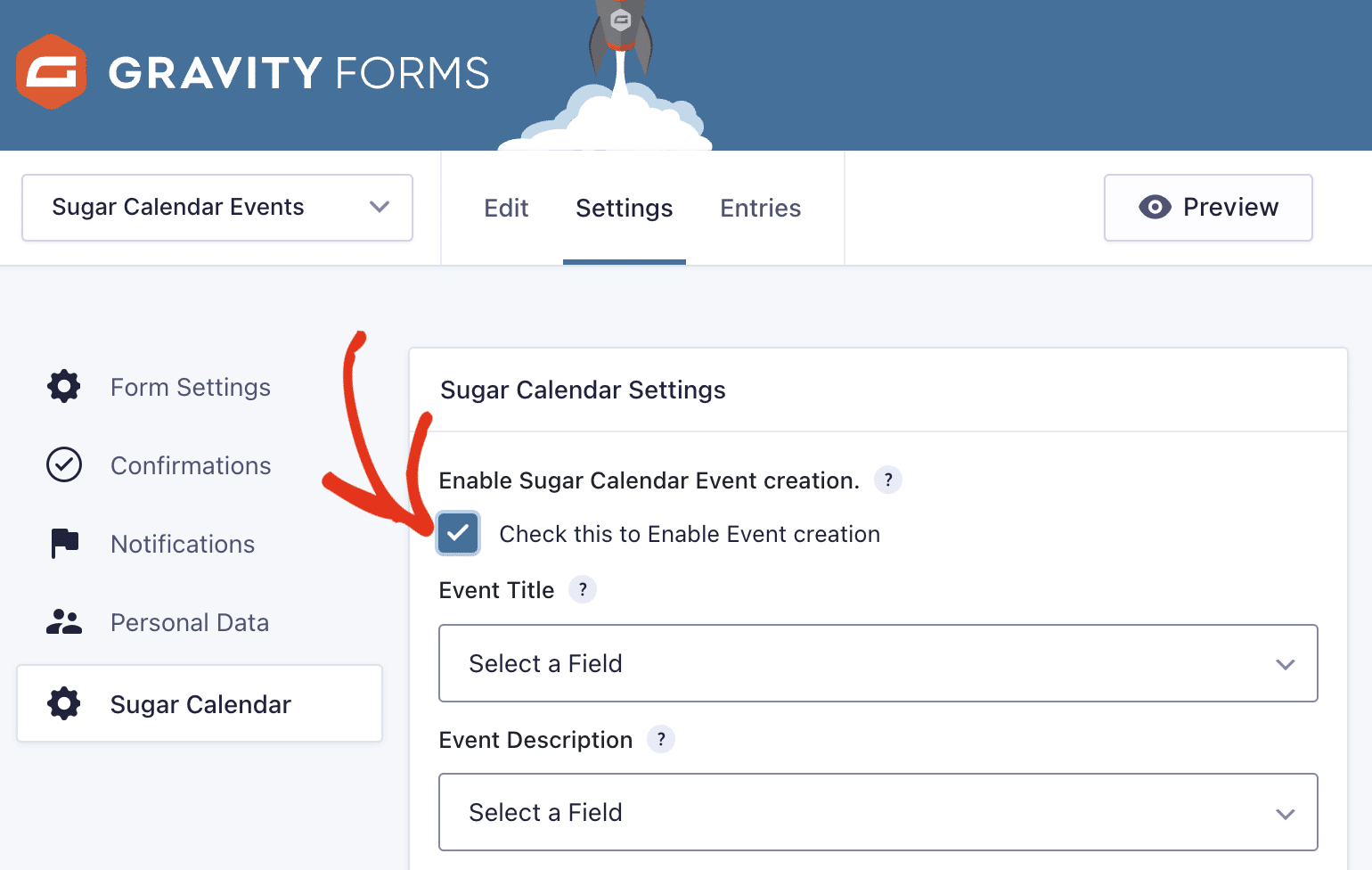
After that, navigate to Settings » Sugar Calendar in the Gravity Forms builder.

Once here, select the Check this to Enable Event creation option.

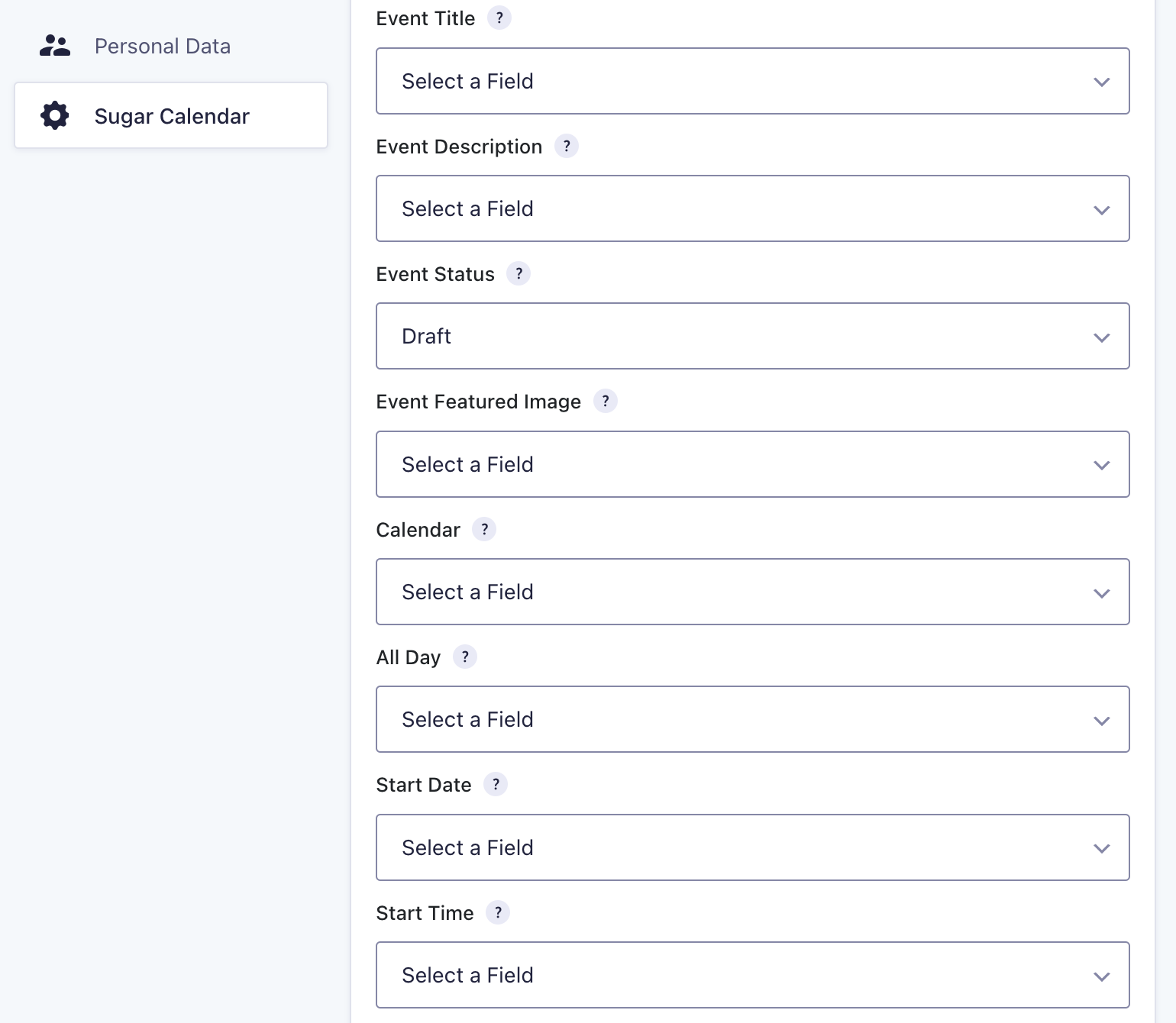
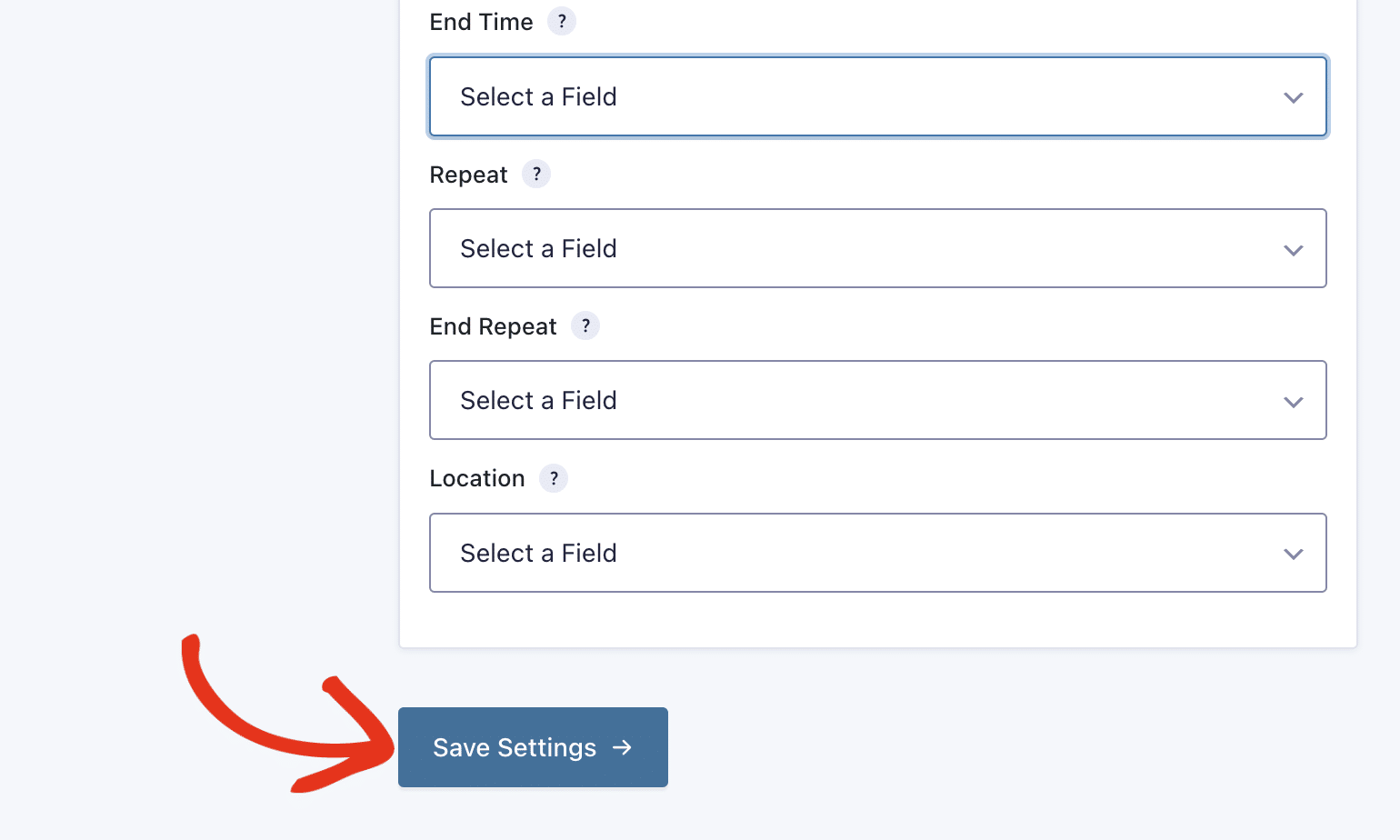
Then, use the dropdown menus to map the form fields to the corresponding event data fields in Sugar Calendar. Ensure each required field, such as Event Title, Event Description, Start Date, and Start Time, is correctly mapped.

Once you’re done mapping the fields, scroll down and click the Save Settings button.

That’s it! You can now enable users to submit events from the frontend using the supported form builder plugins.
Next, would you like to learn how to integrate Google Maps with your events? Be sure to check out our Google Maps integration guide for details on how to set up and use this feature to display interactive maps on your event pages.
