Would you like to learn how to show calendars on your sites’ frontend? Sugar Calendar Events provides different ways to show calendars with events you’ve created.
This tutorial will show you the various ways to display calendars on your site.
In This Article
Before you get started, make sure Sugar Calendar Events is installed and activated on your WordPress site. After that, create a calendar and add some events to it.
Using the Block Editor
With the Events Calendar block, you’ll be able to display a calendar on your site. To use this block, you’ll need to create a new post/page or edit an existing one to access the block editor.
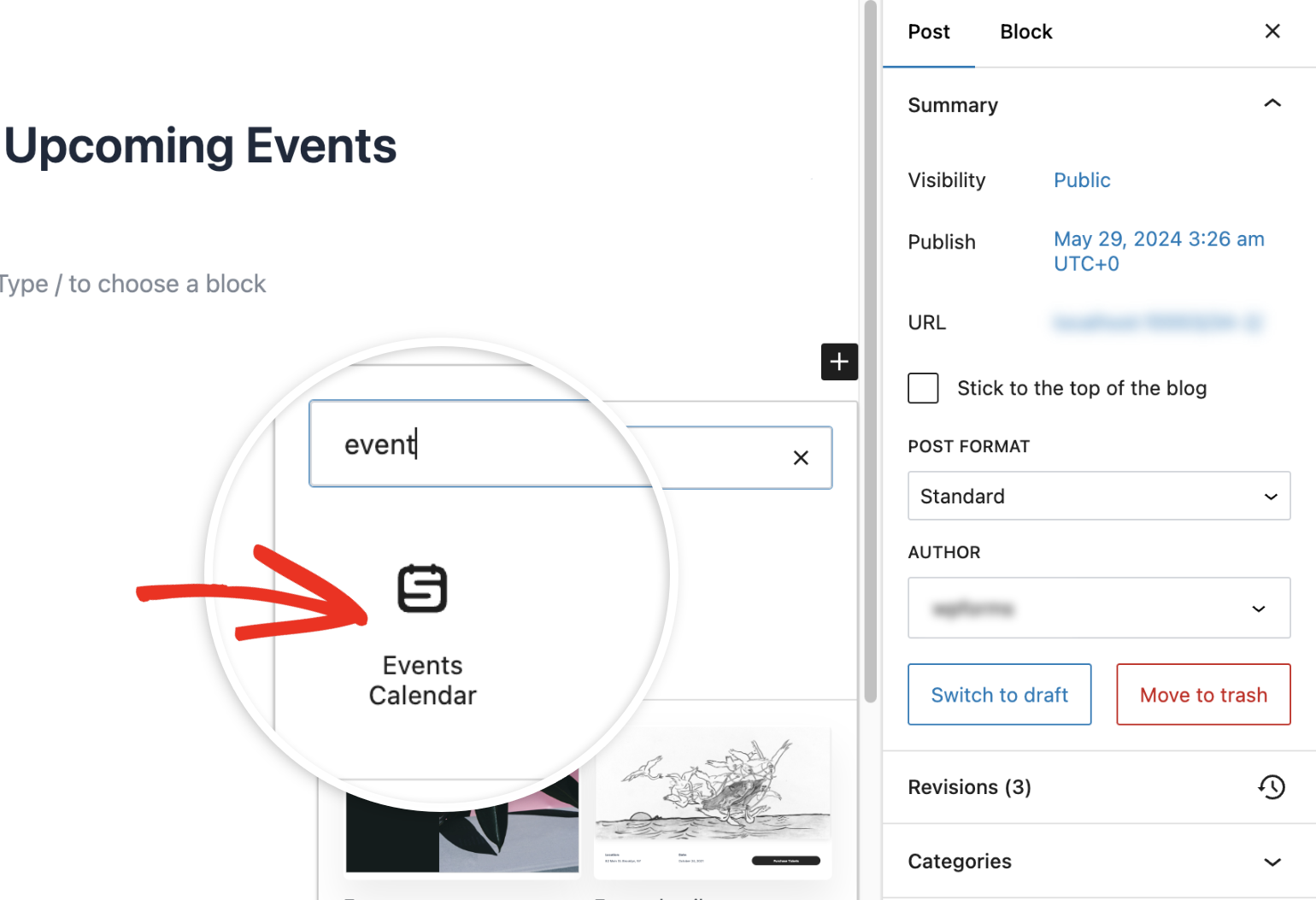
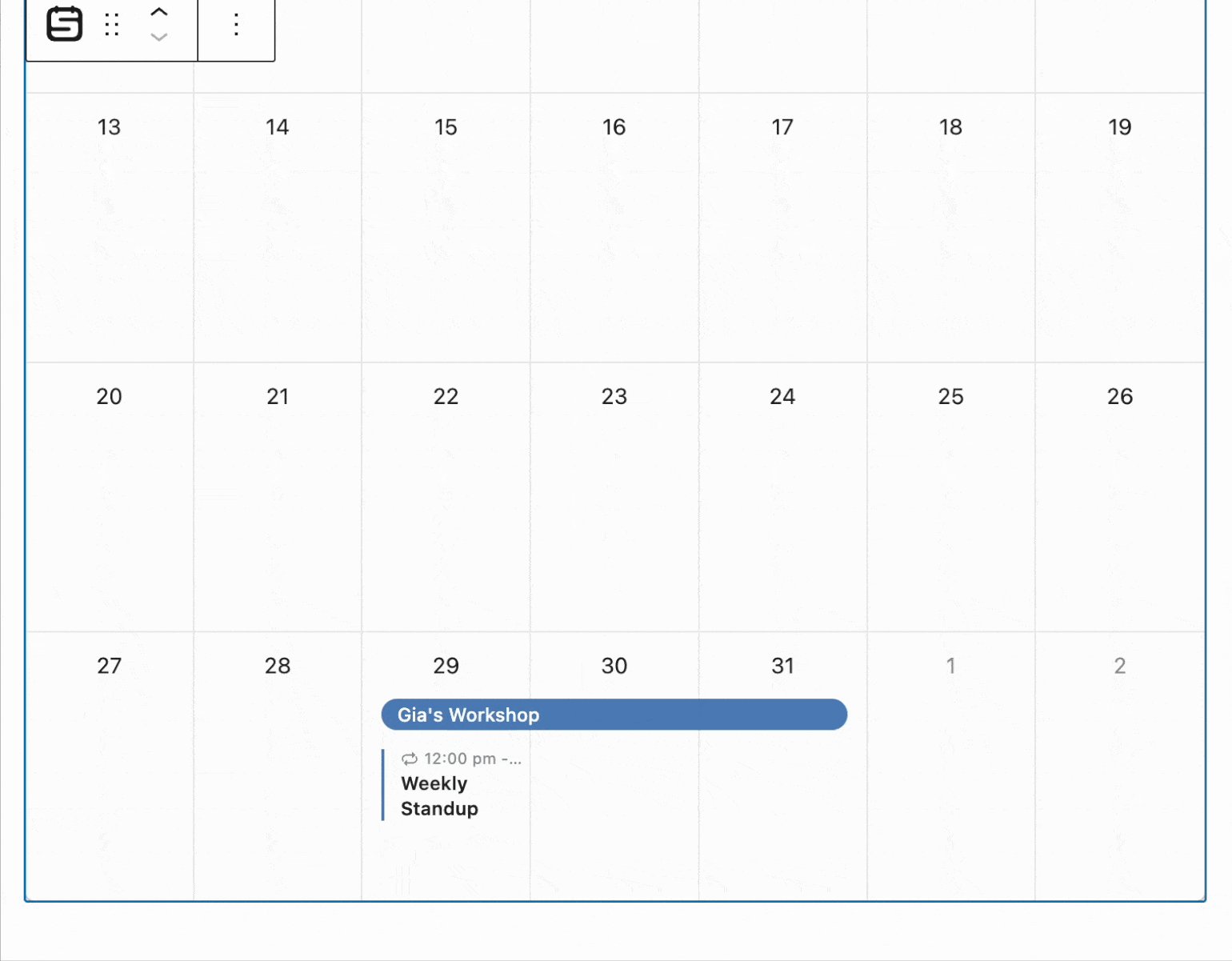
In the block editor, click the Add block (+) icon and select the Events Calendar block.

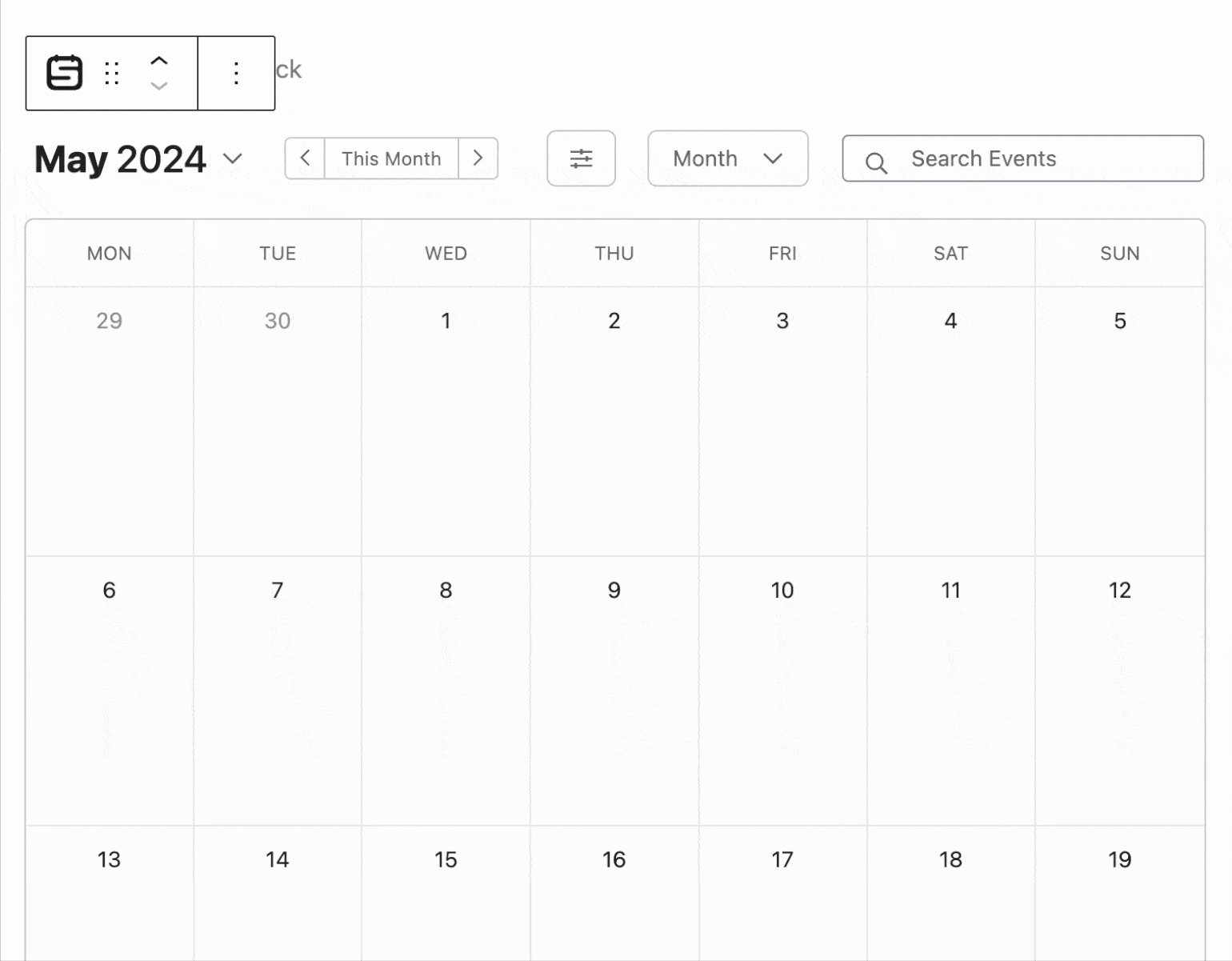
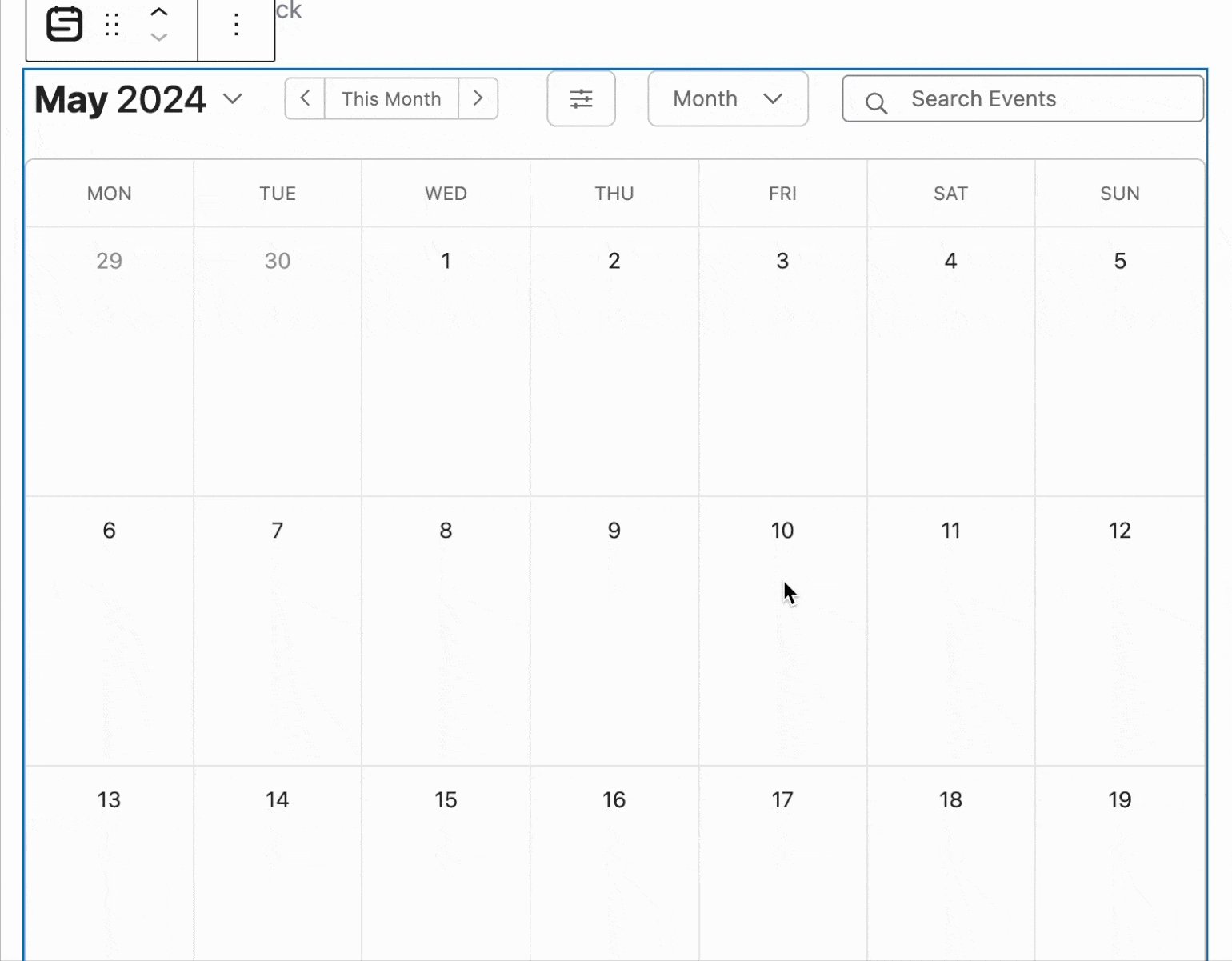
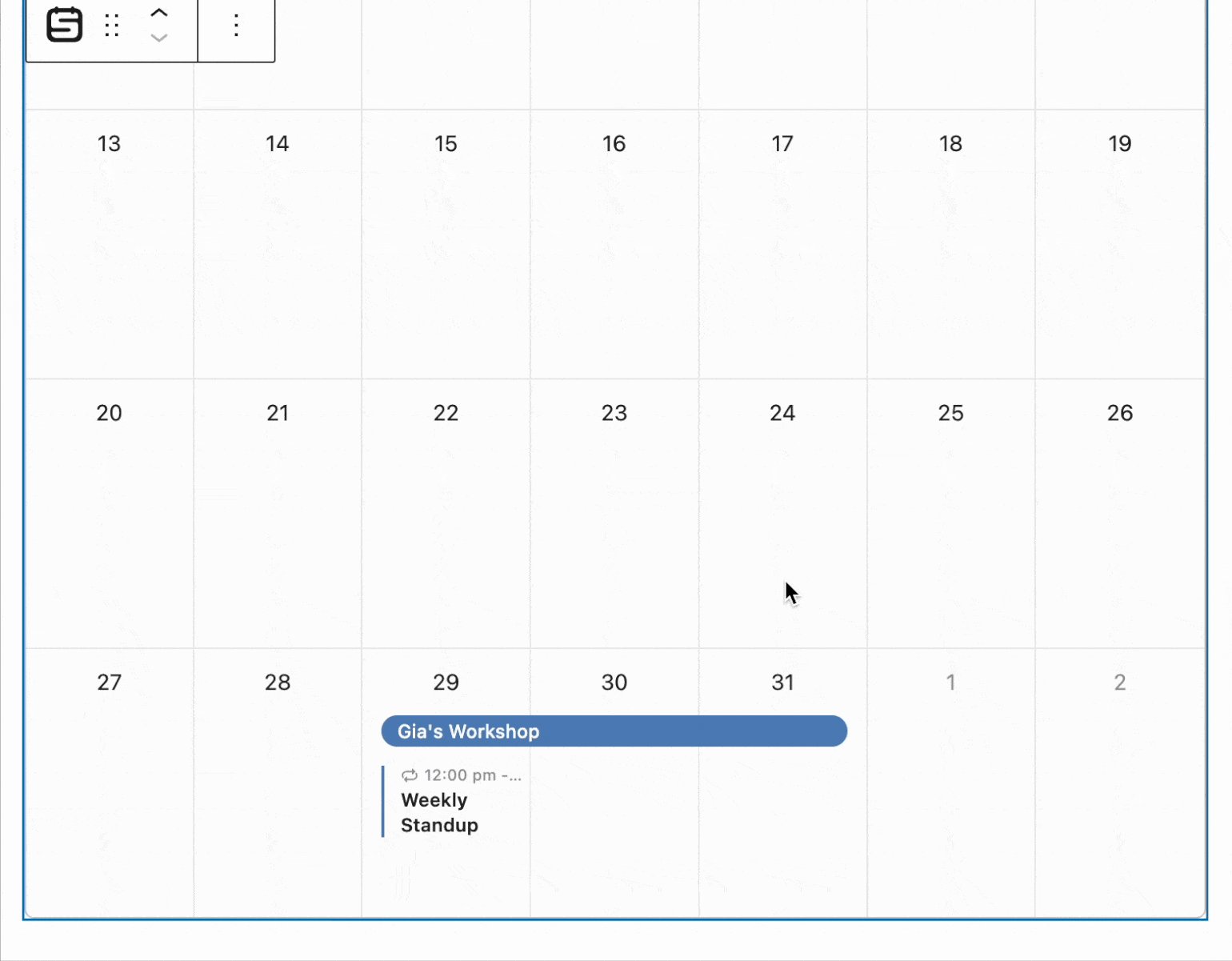
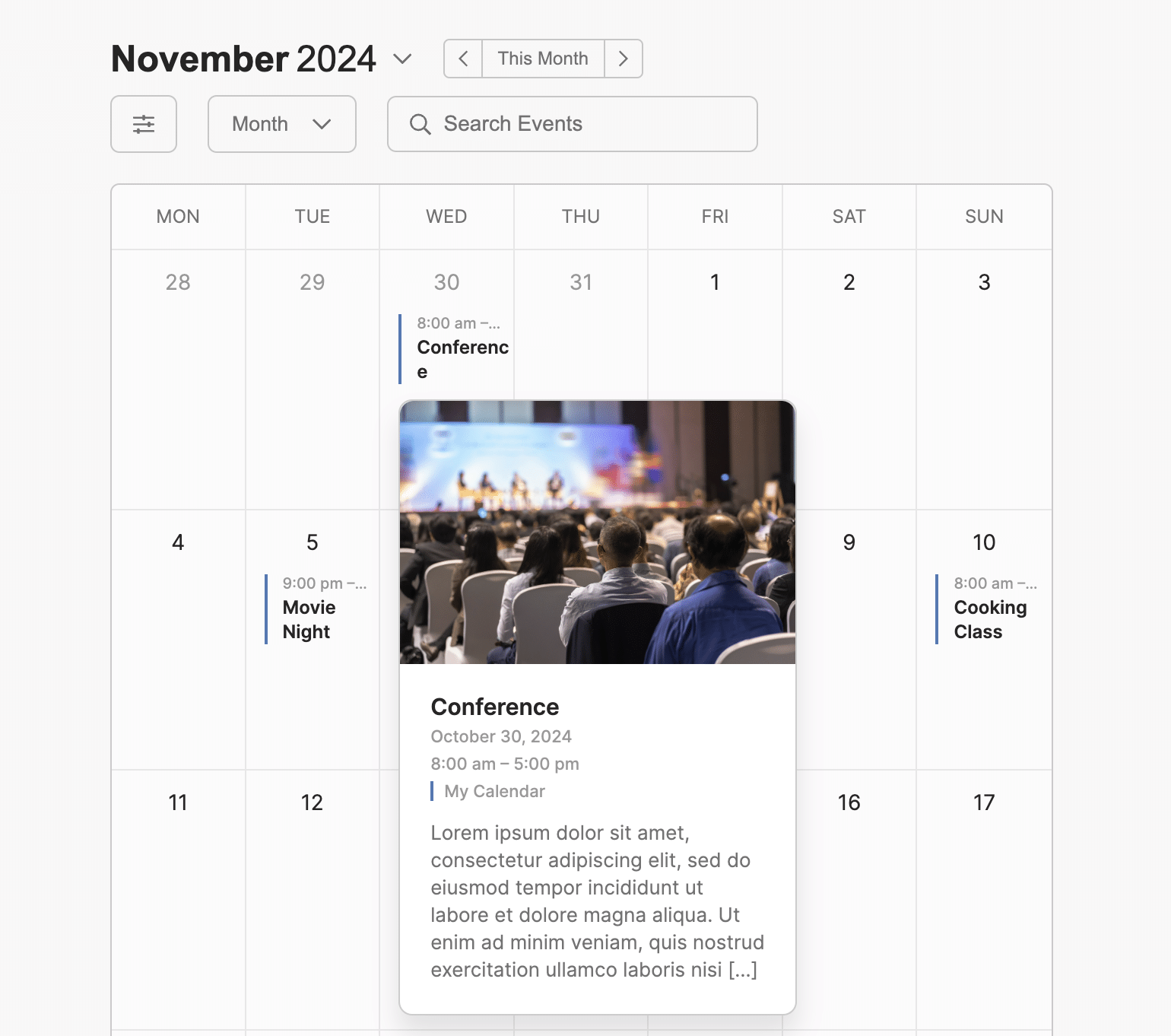
After adding the block, it will display a calendar with all the Calendars and events you’ve created on your site.

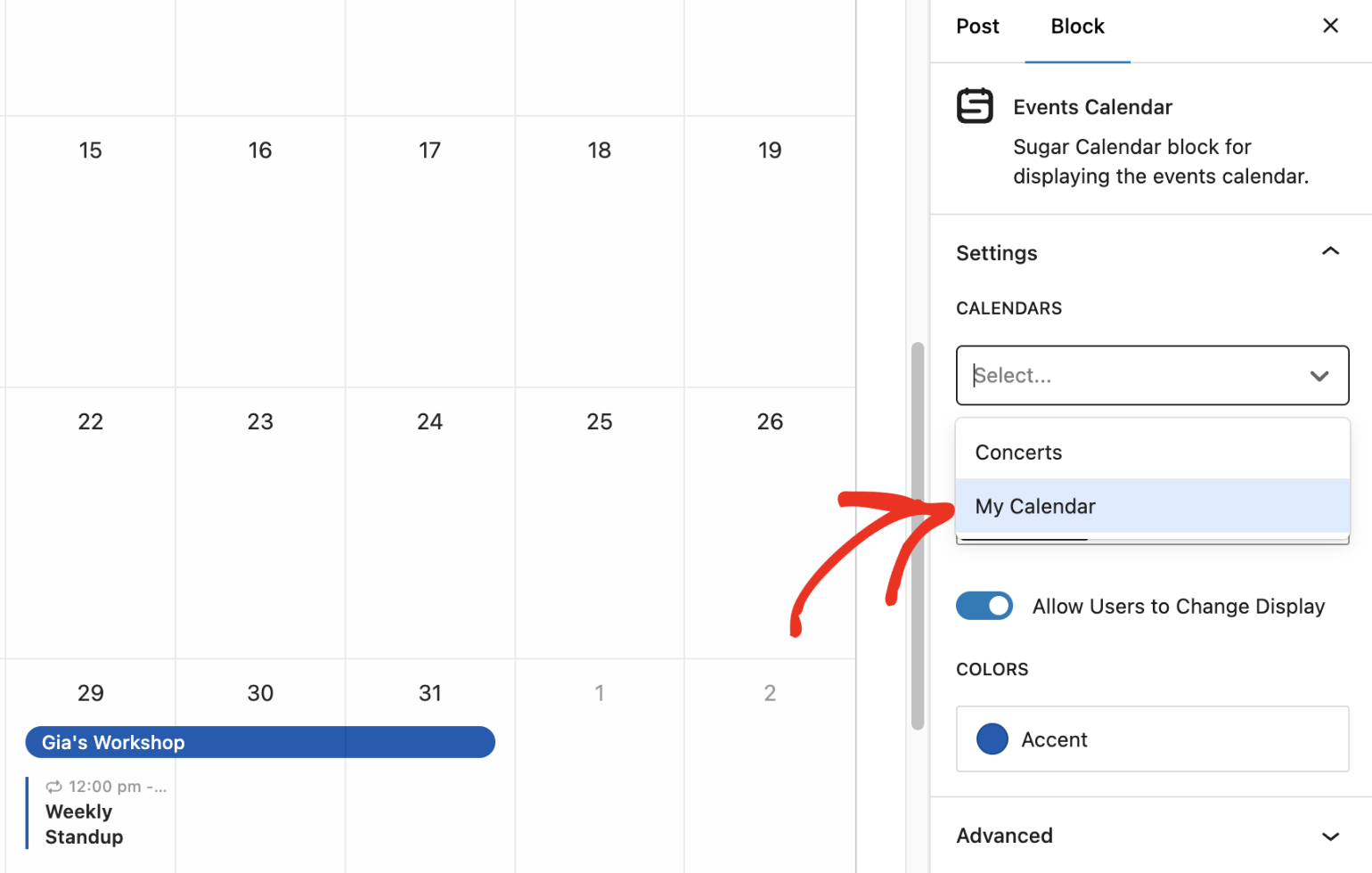
Additional options will also appear on the right sidebar of the page. Under the Calendars section, select the calendar(s) you’d like to display. If none is selected, it will default to show all calendars and events on your site.

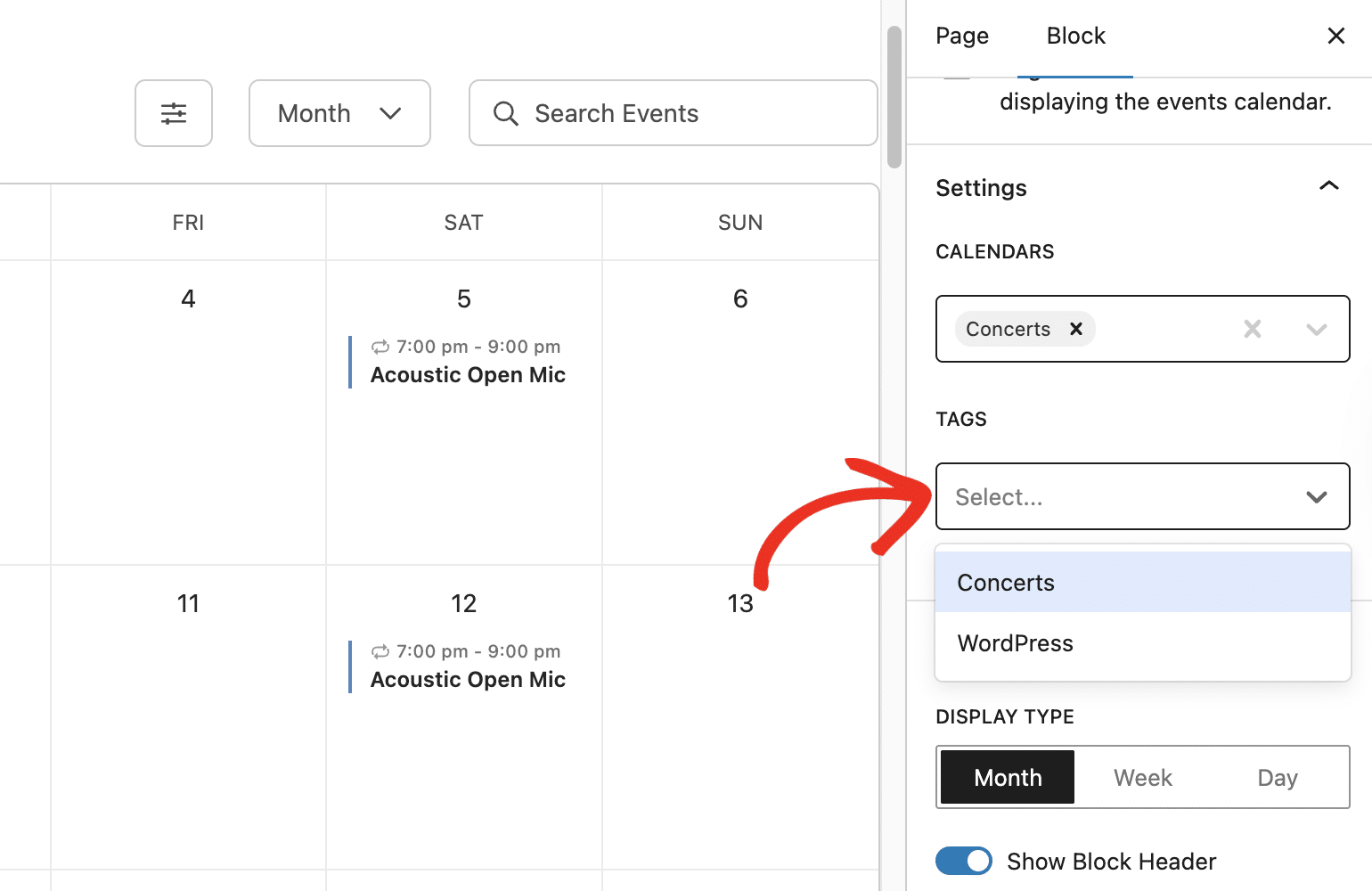
The Tags dropdown lets you filter the calendar to show events from a specific tag you created.

In the Display section, under Display Type, you can choose to display the calendar by Month, Week, or Day. The default is the Month display option.

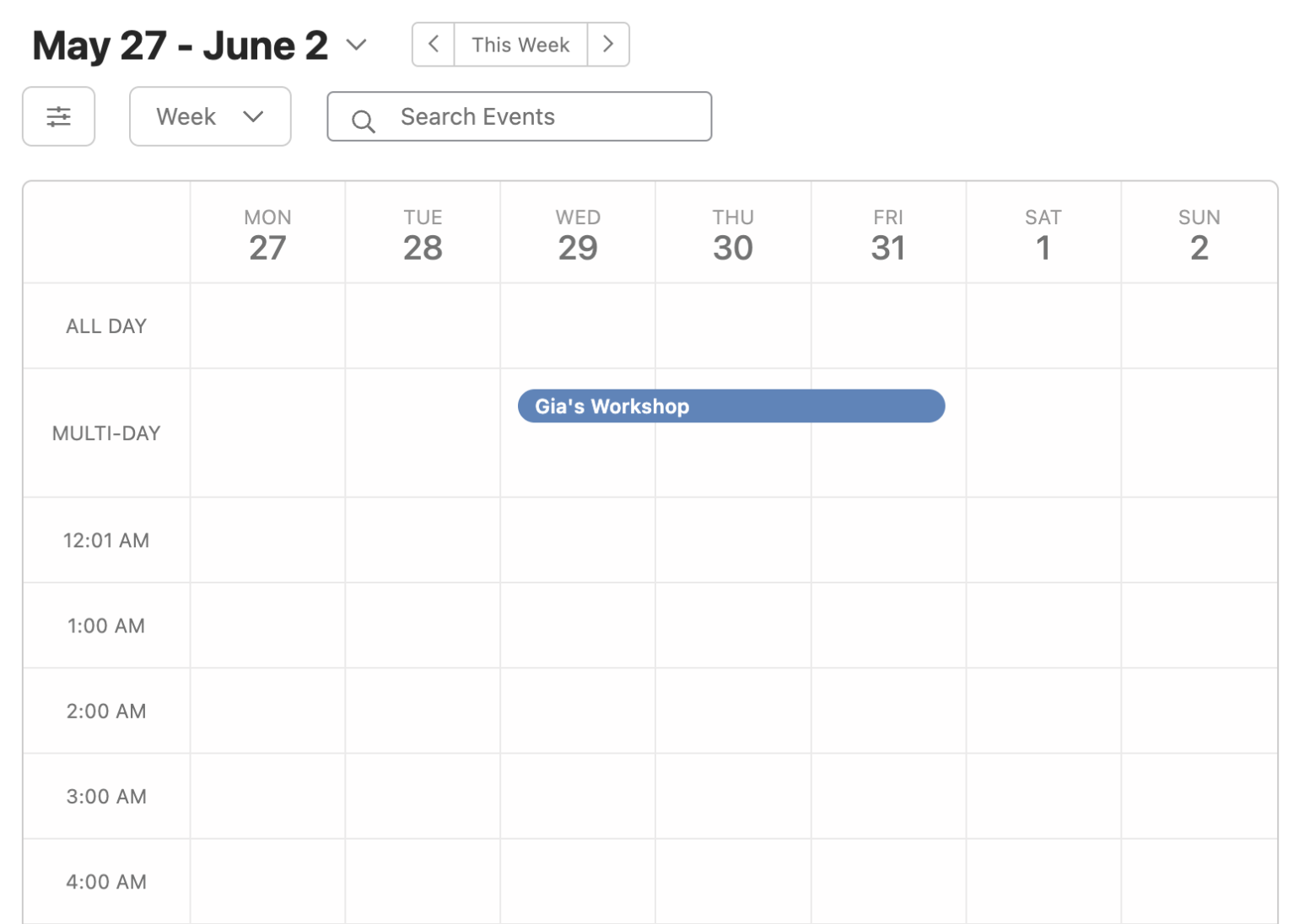
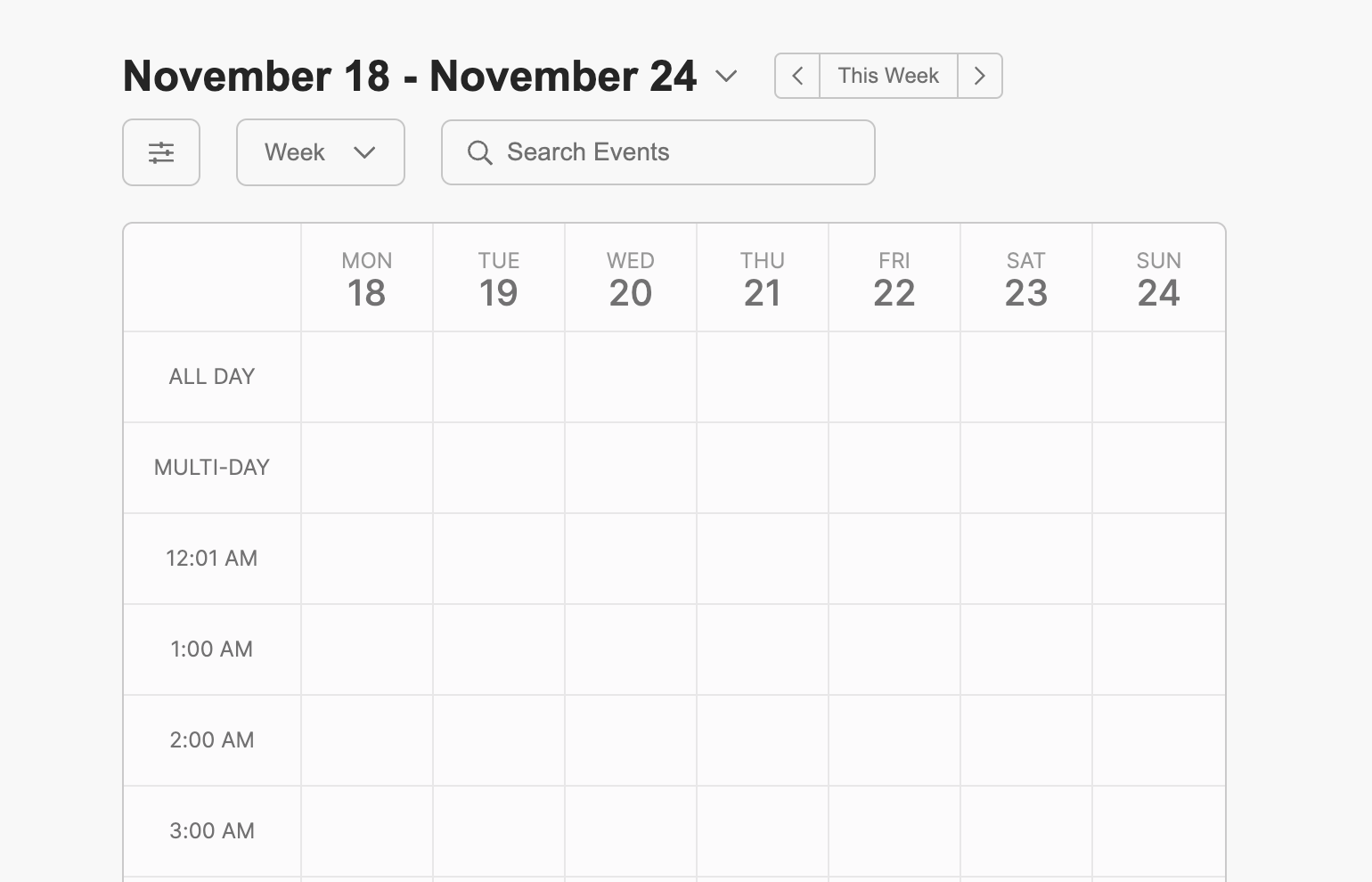
Here’s an overview of how the Week option looks when selected.

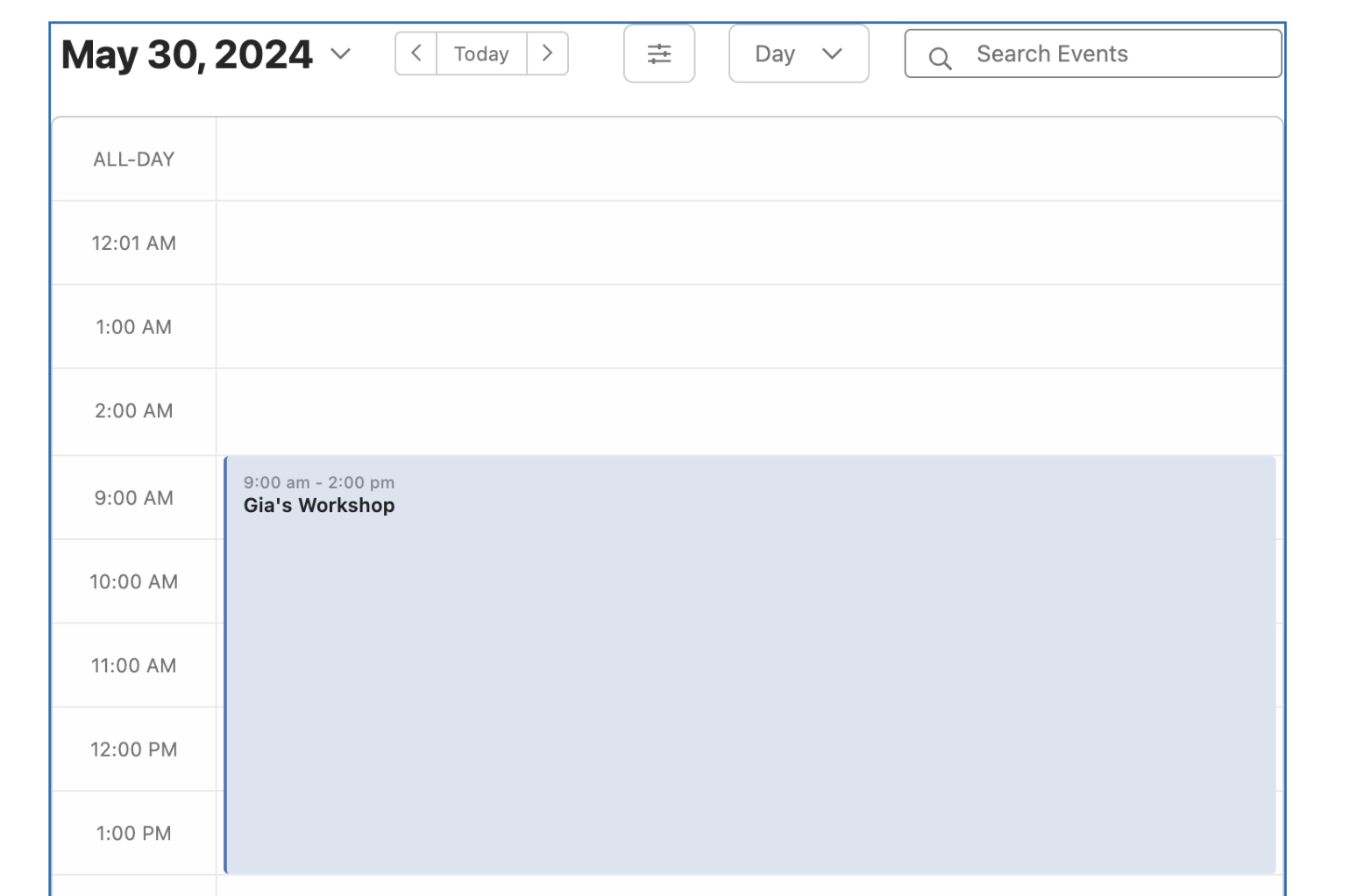
The Day option will look similar to the image below if selected.

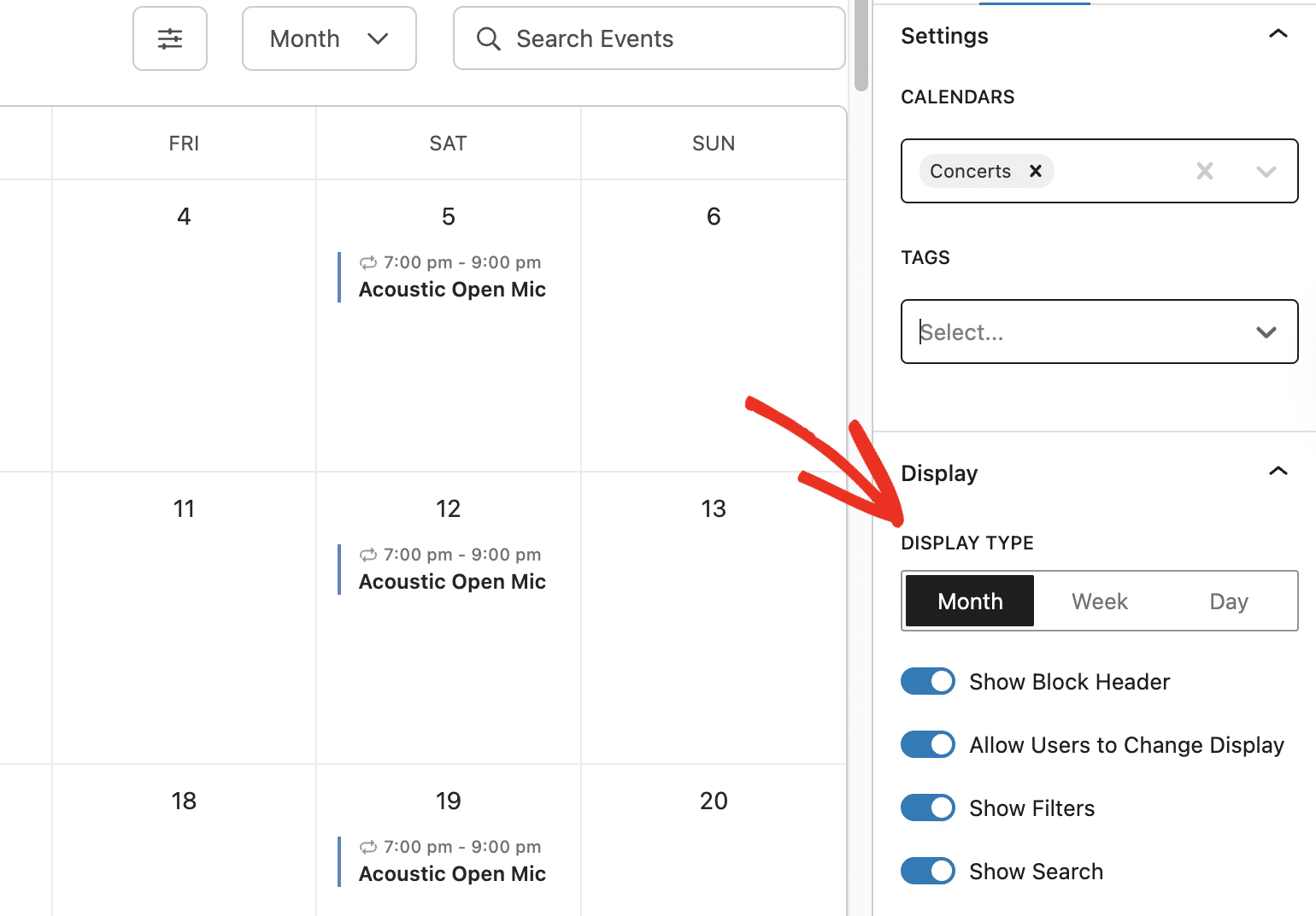
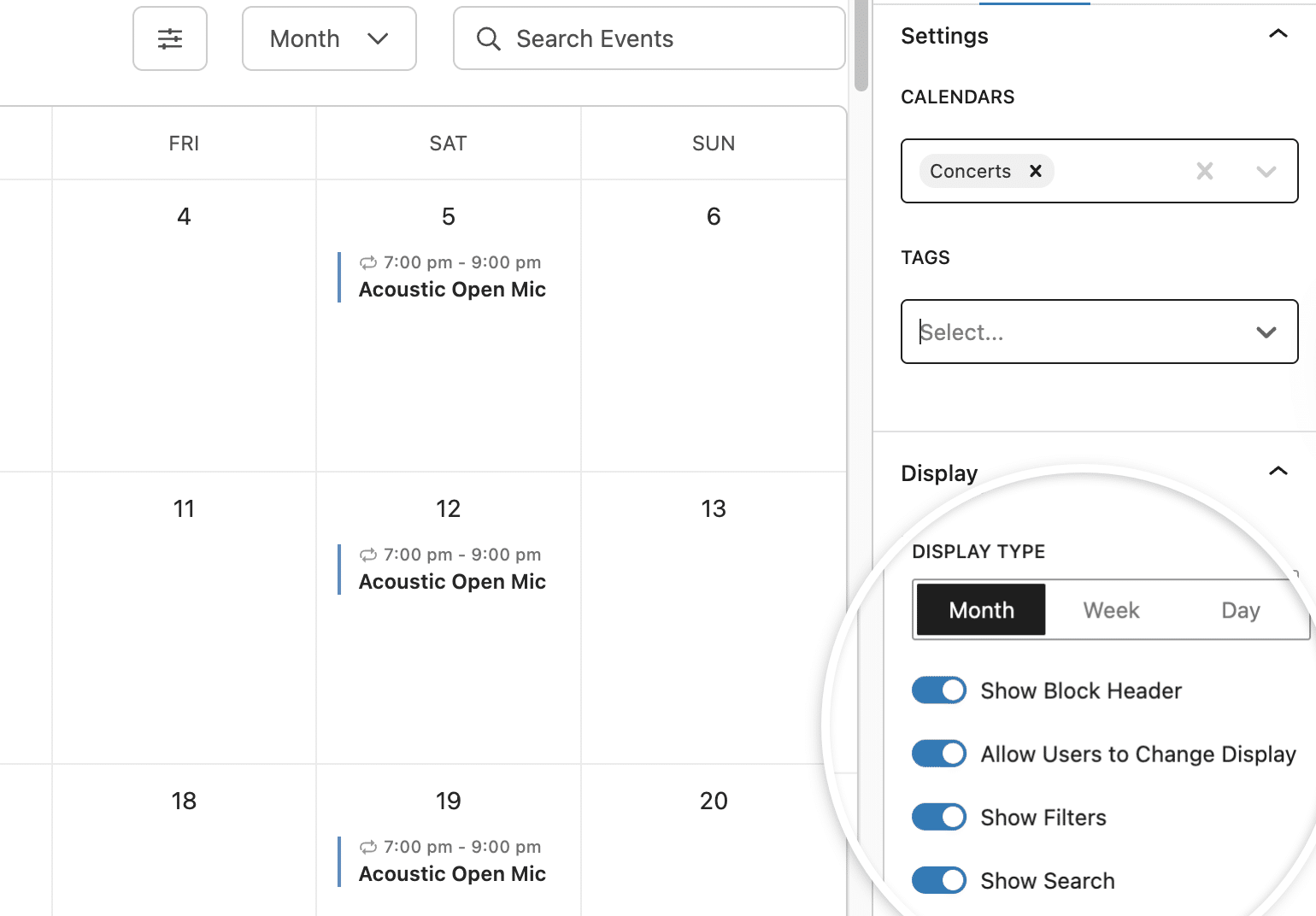
Below that, you’ll find additional options to customize the calendar display. Below, we’ve highlighted the available options.

- Show Block Header: This controls the visibility of the header section of the calendar. Disabling it will hide the display controls on the frontend.
- Allow Users to Change Display: Allows users to be able to change the display type in the frontend when enabled.
- Show Filters: This option controls the visibility of the filter icon in the frontend calendar display.
- Show Search: Option to control visibility of the search field.
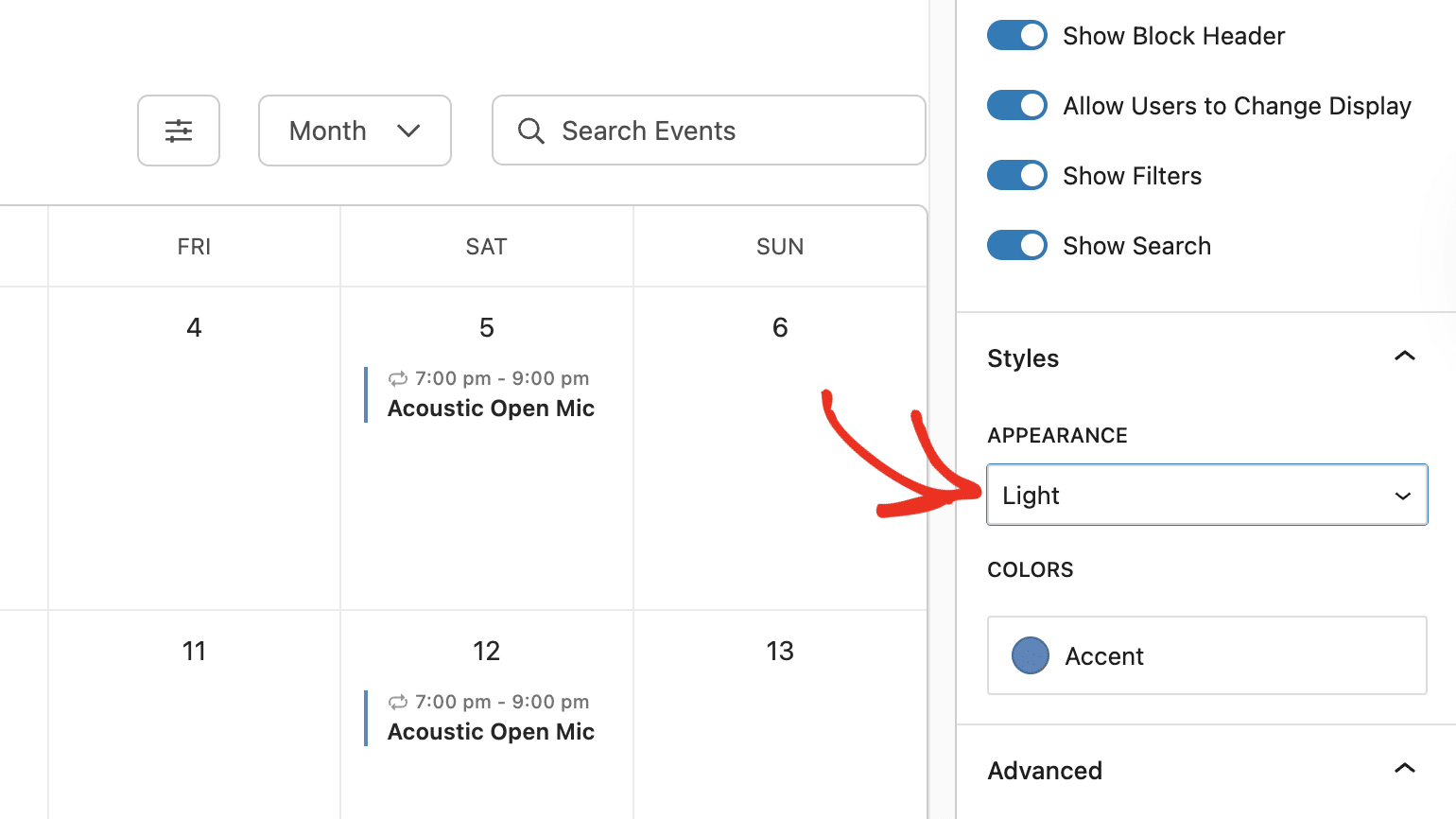
Under the Styles section, you’ll be able to customize the appearance of the calendar block. You can choose between Light or Dark mode display from the Appearance dropdown.

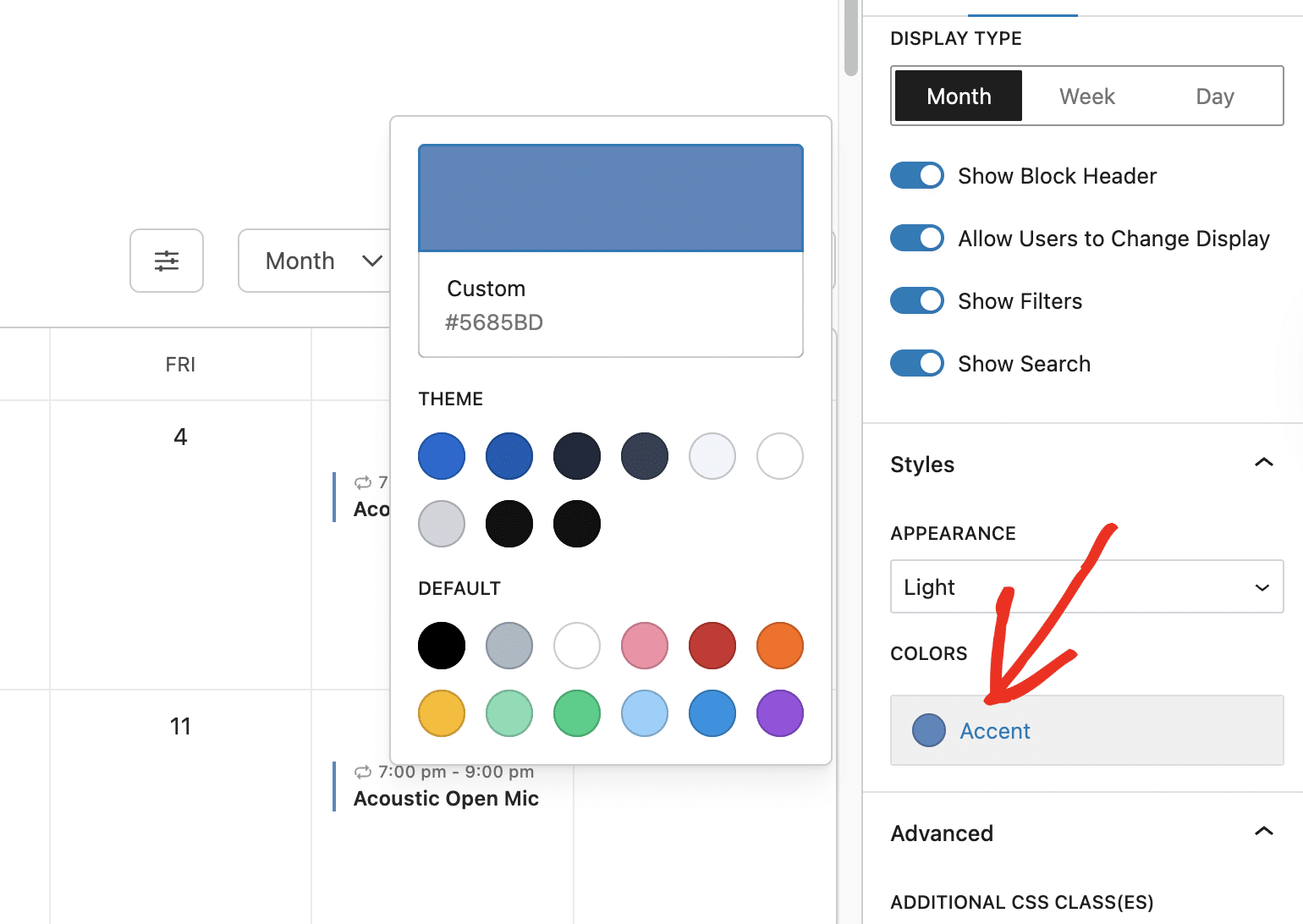
The Colors section lets you choose an accent color for the calendar.

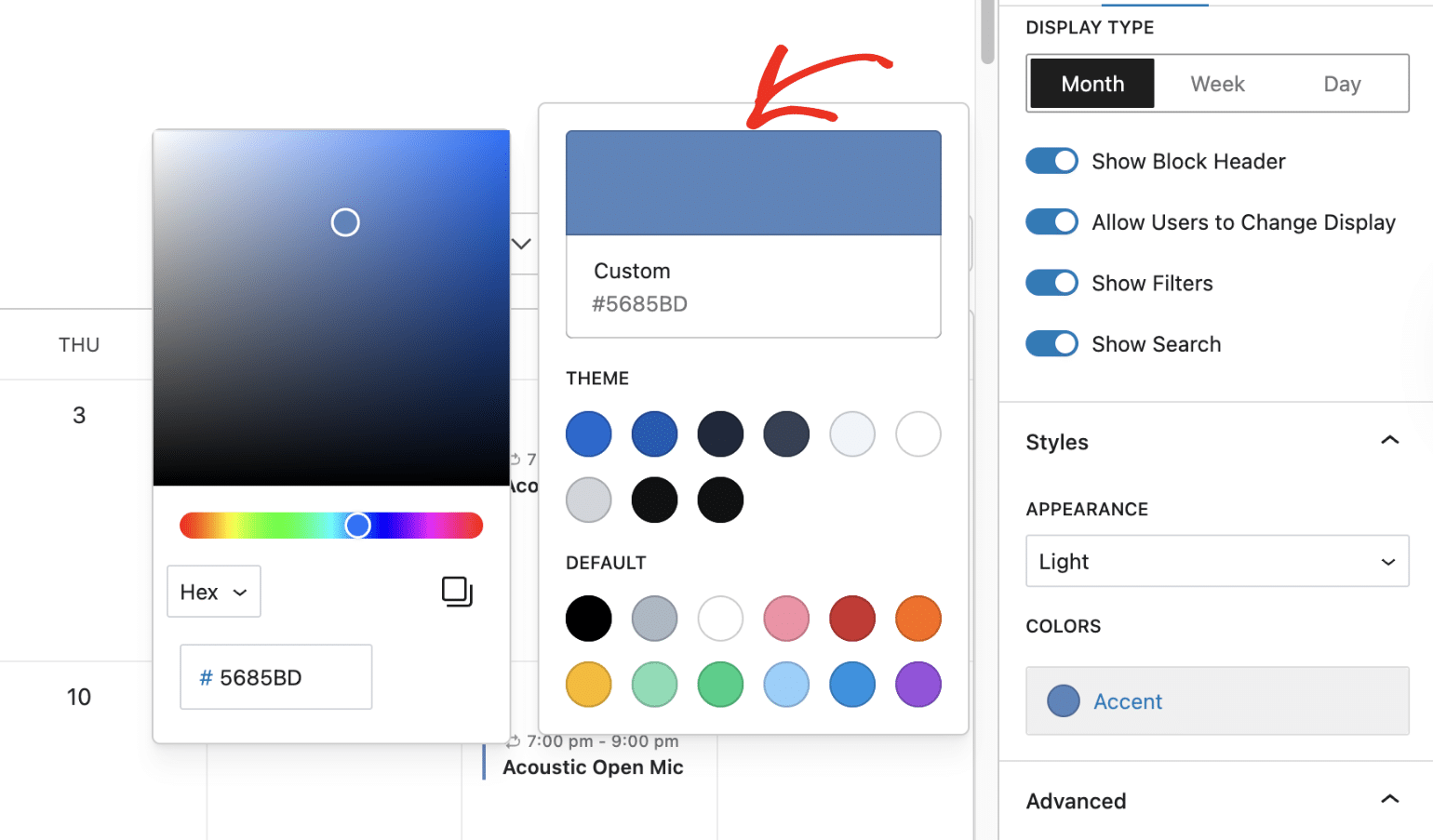
You can choose from the predefined Theme or Default colors. Alternatively, clicking the color panel opens the color picker, where you can choose a custom color.

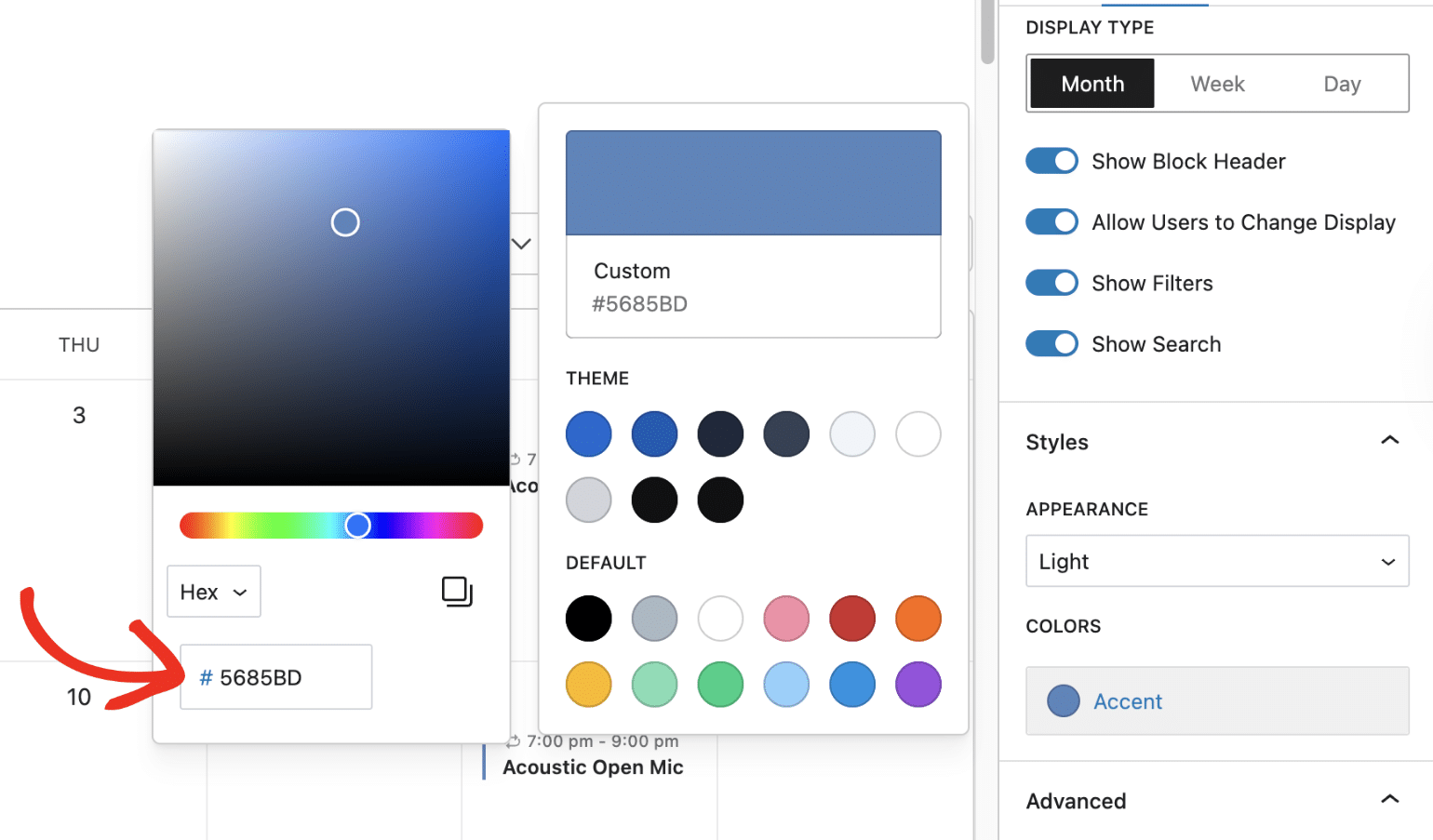
If you have the Hex code for your brand color, you can simply paste it into the hex value field.

When you’re done customizing the block, be sure to publish or update the page to save your changes.
Using Elementor Widgets
Sugar Calendar provides 2 widgets to show the event calendar and event lists from the Elementor builder. The Event Calendar widget works similarly to the block editor version above.
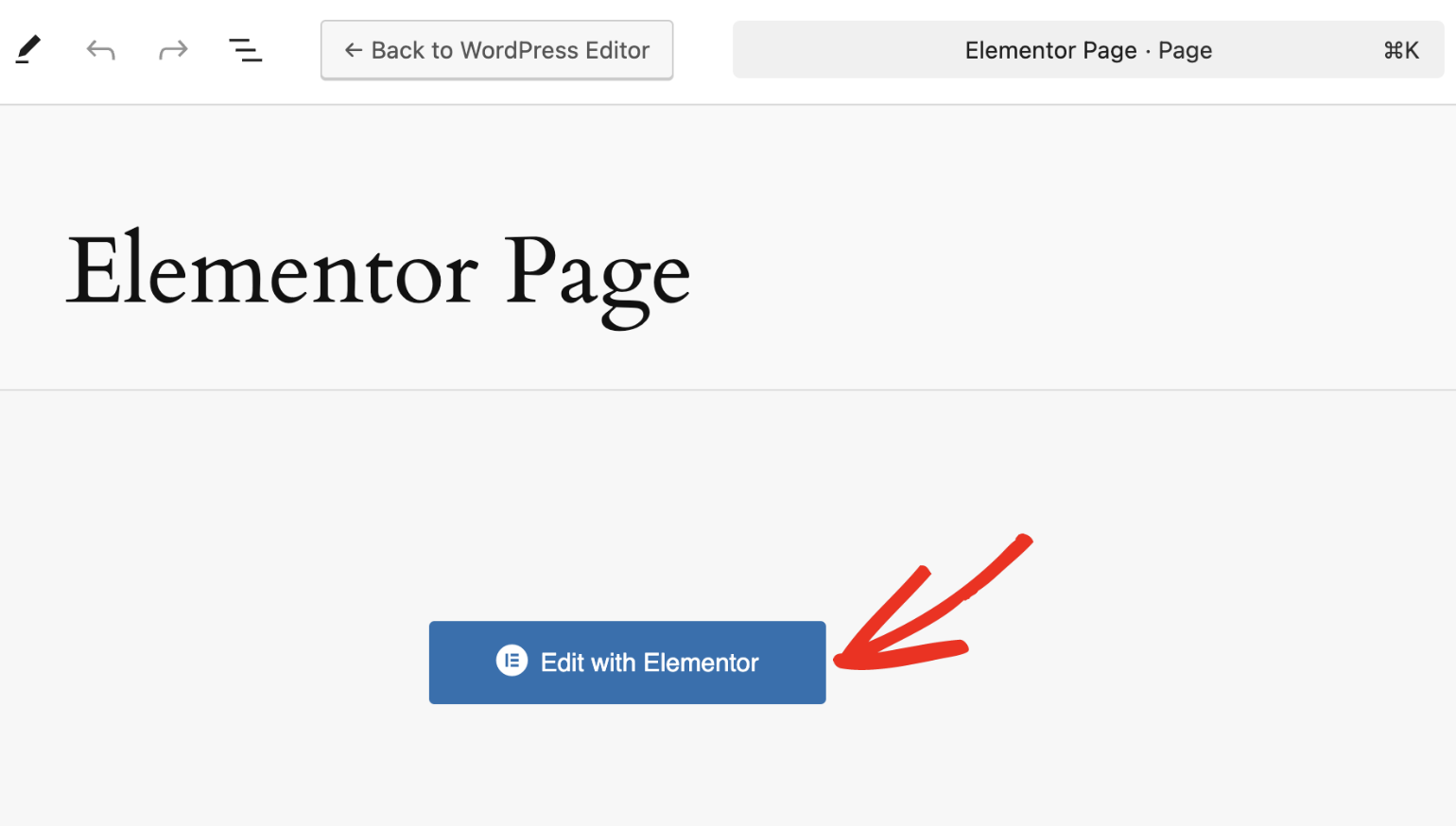
To use the Events Calendar widget, edit the page you wish to display the calendar with Elementor.

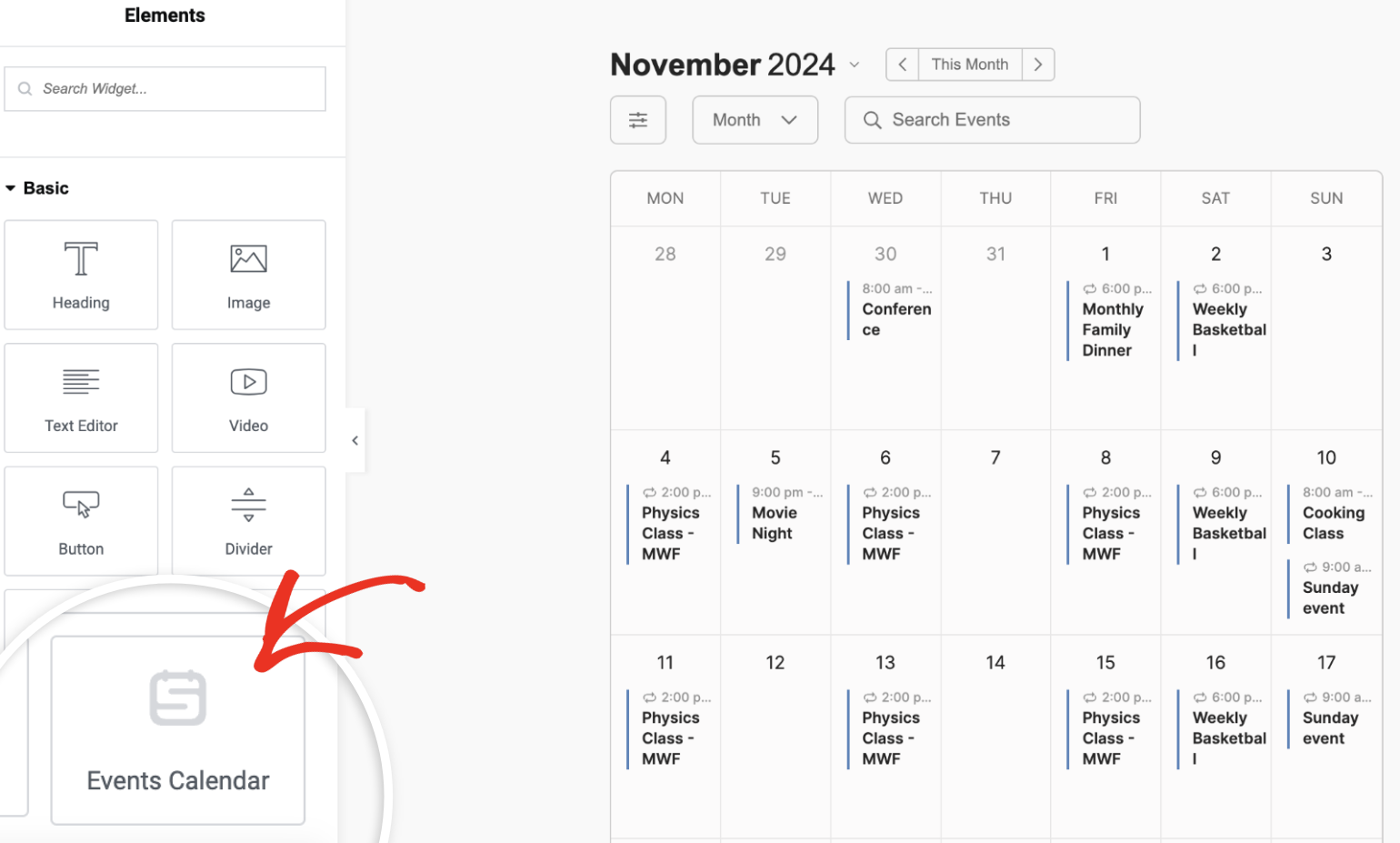
On the right sidebar menu in the Elementor builder, you’ll find the Events Calendar widget under the Basic section. Click on it or drag and drop it to the section you’d like to place the calendar.

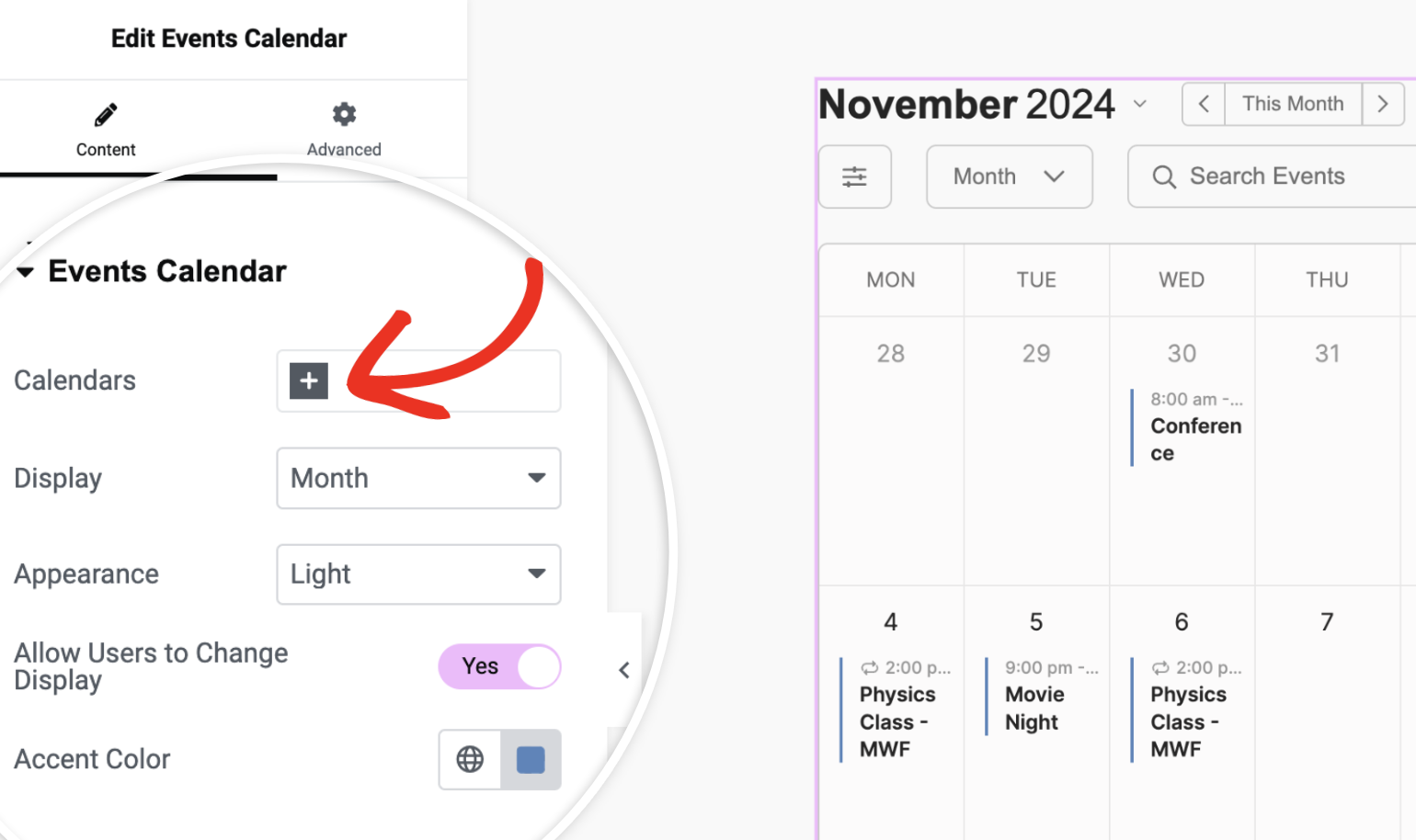
After selecting it, additional options will appear to customize the widget’s appearance. The Calendars dropdown lets you select the calendar(s) you’d like to show in the widget. If you don’t specify a calendar, it will default to show all calendars and events on your site.

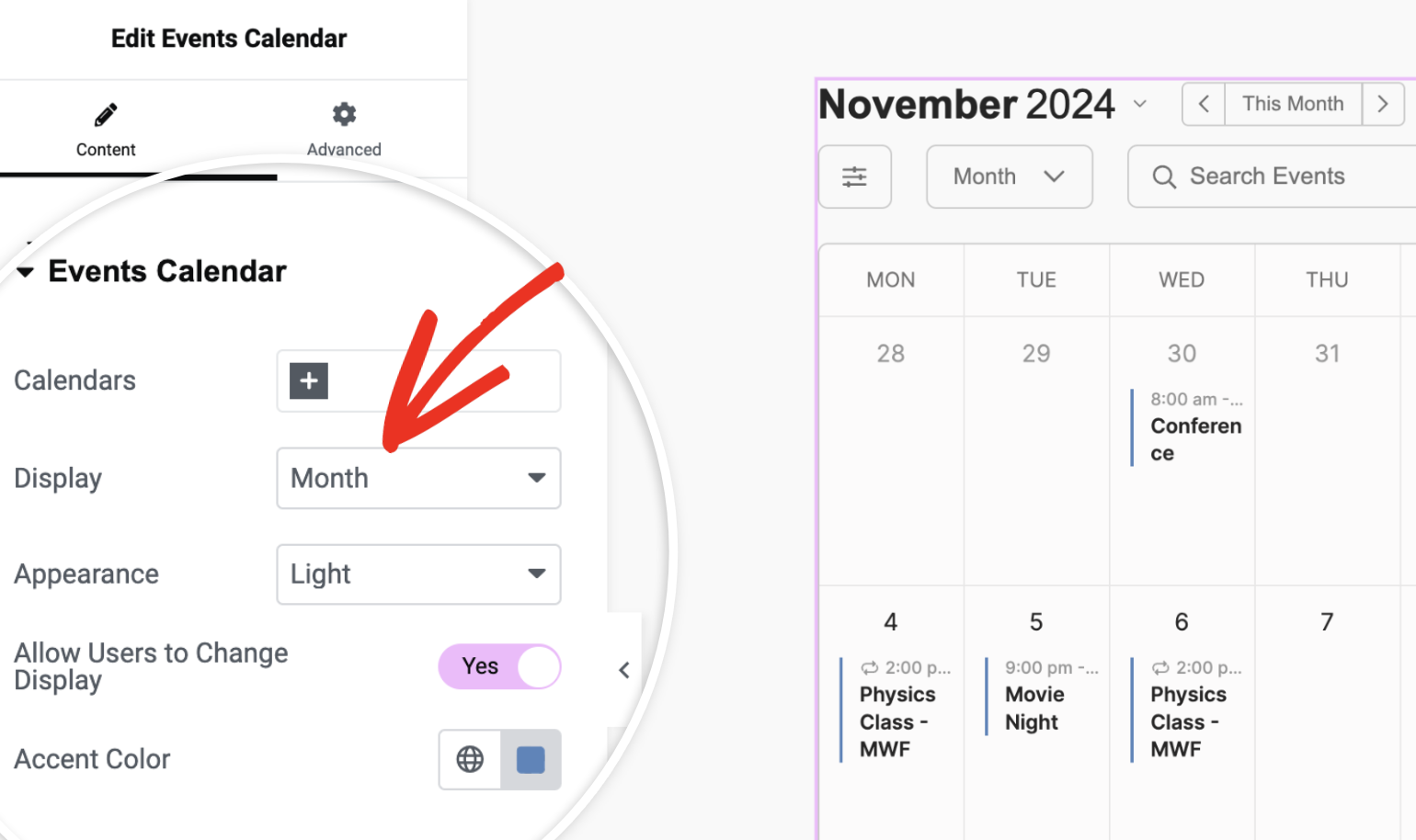
The Display option controls how the calendar appears on your site. Available options include Day, Month, and Year.

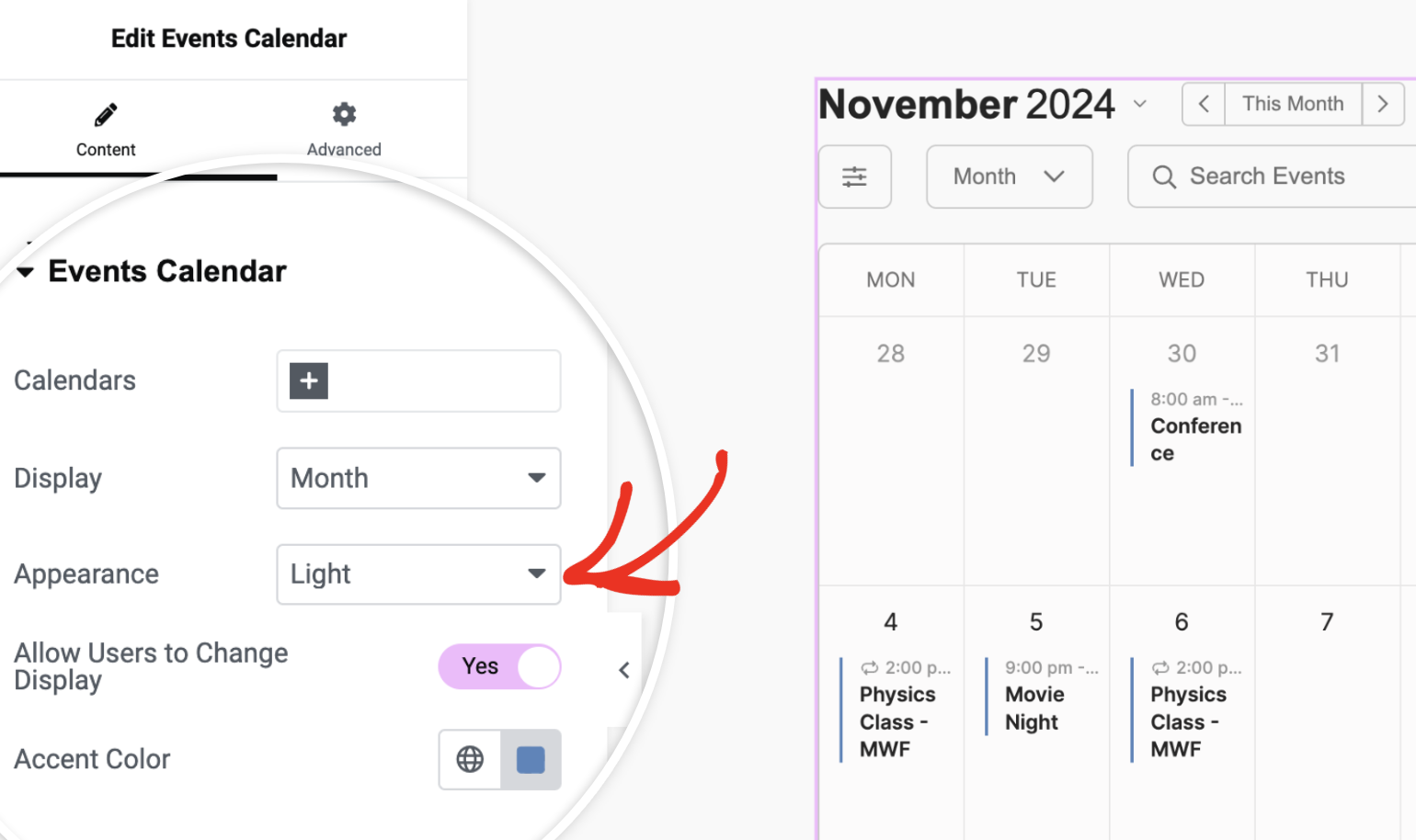
If you’d like, you can switch between Light and Dark mode display from the Appearance settings.

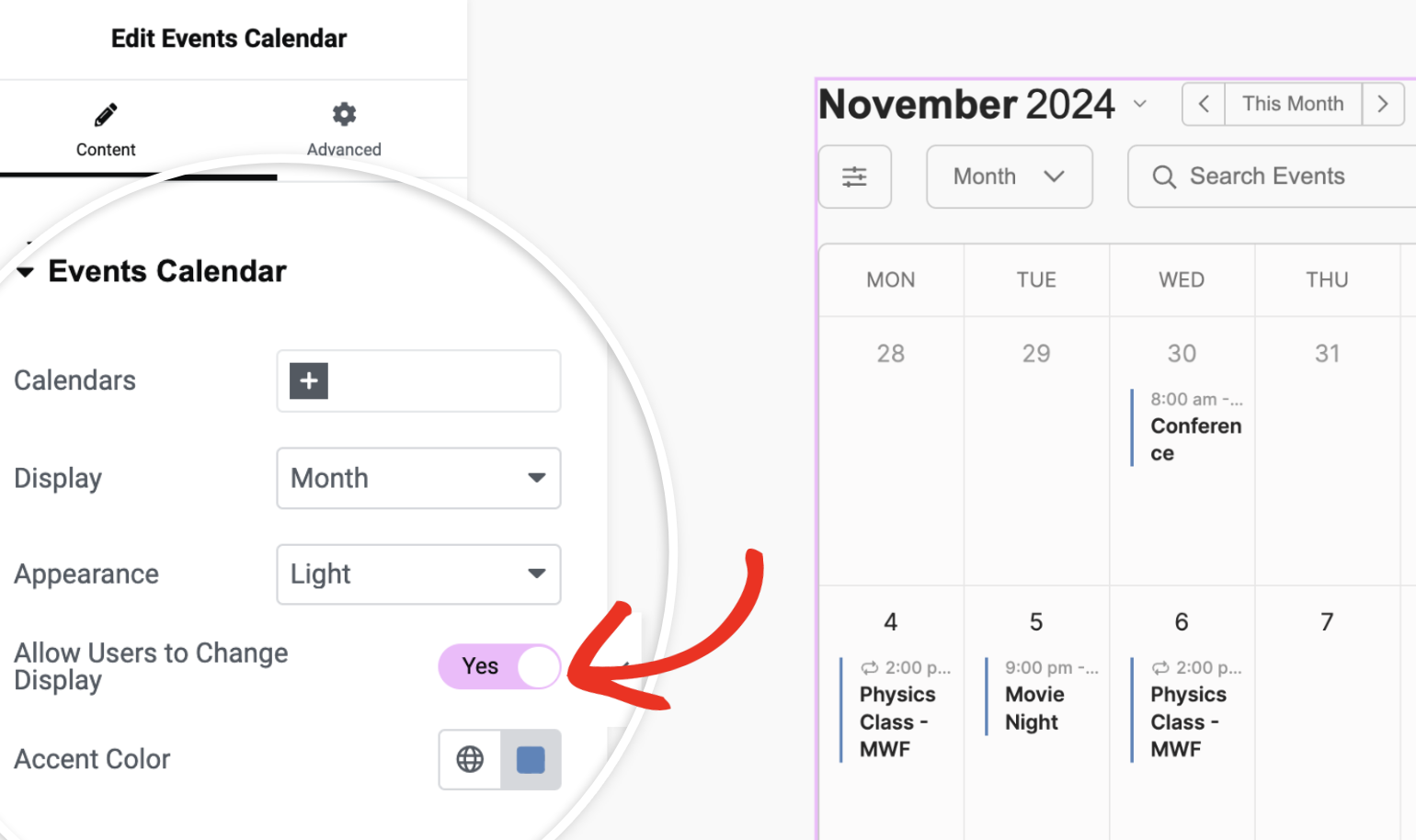
By default, the option to allow users to change the display is enabled. If you’d like to disable it, simply toggle off the Allow Users to Change Display option.

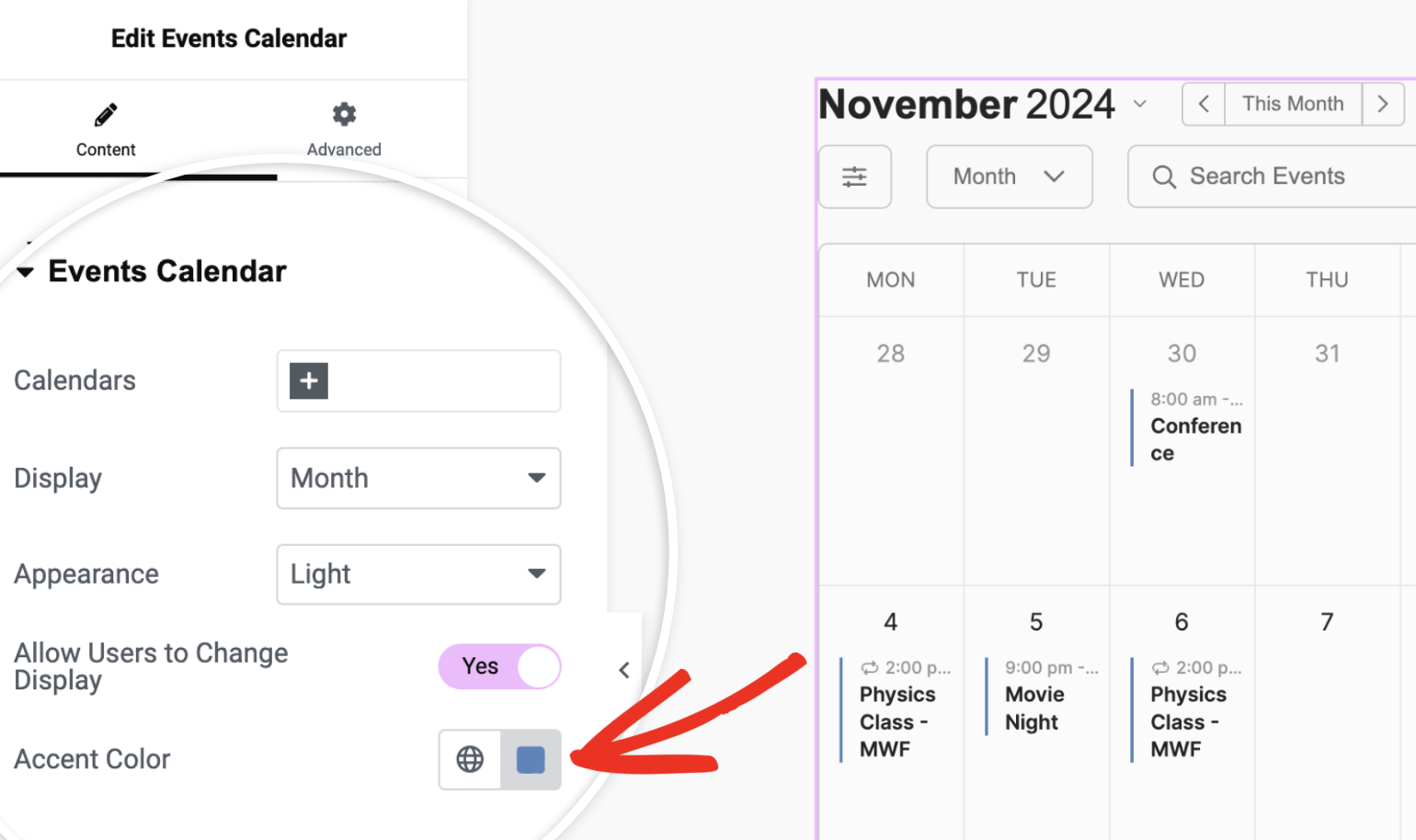
The Accent Color settings control how some elements appear in the calendar. To change this color, click the square icon next to Accent Color.

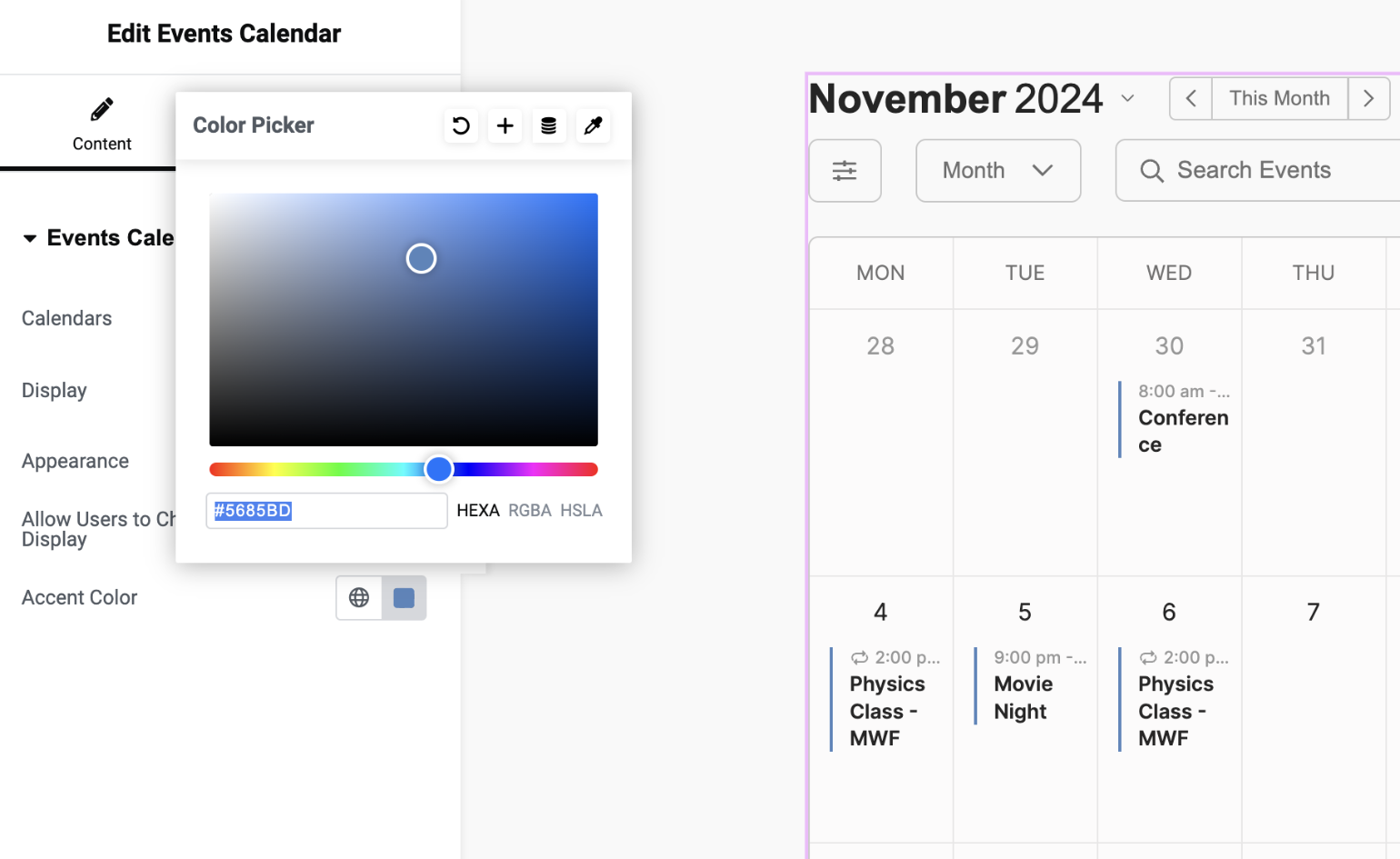
This will open up a Color Picker where you’ll need to select the color you’d like to use.

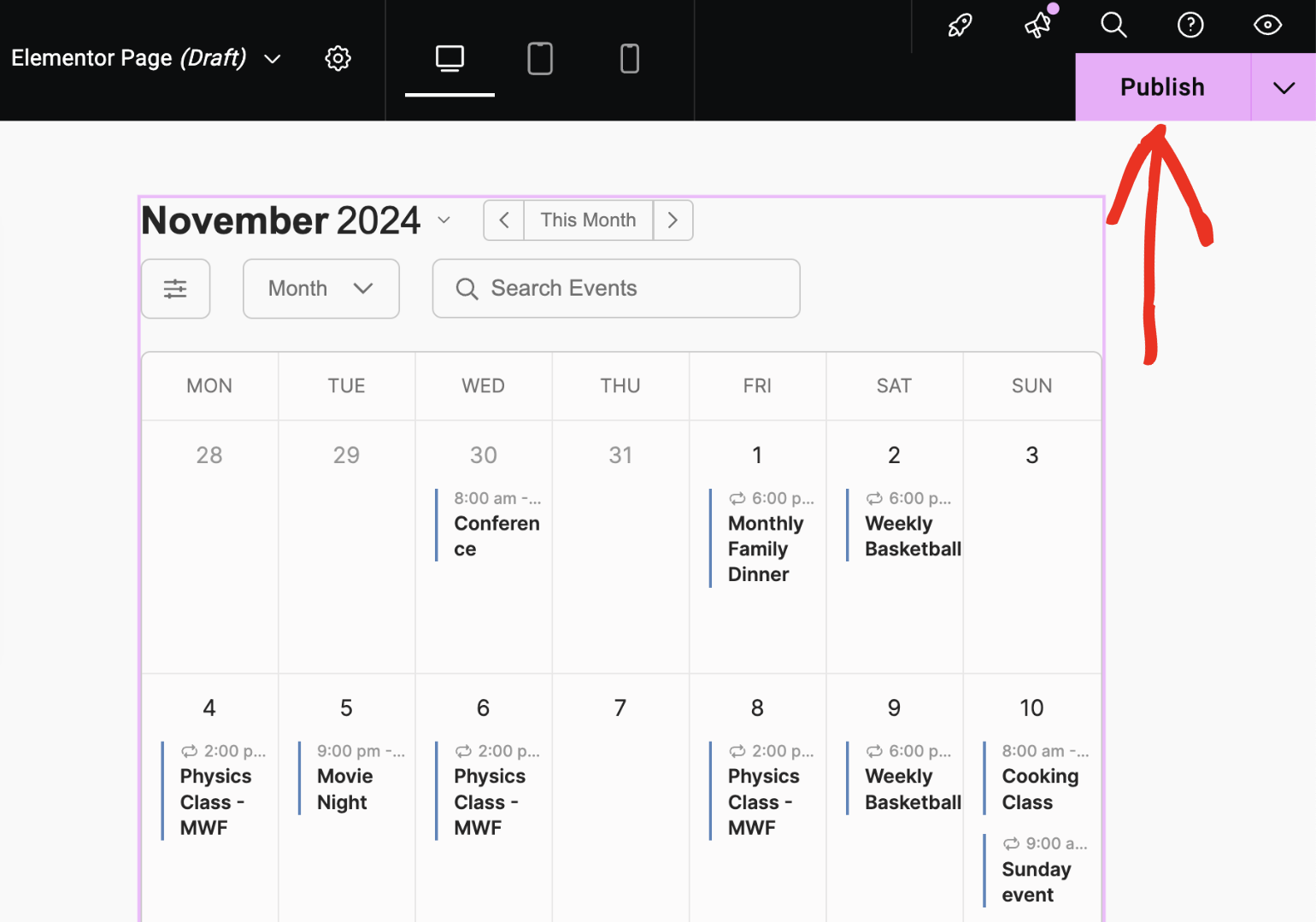
Once you’re done customizing the calendar, be sure to click Publish/Update to save your changes.

Using a Shortcode
The [sugarcalendar_events_calendar] shortcode will show a complete Ajax-enabled calendar with your events wherever you place the shortcode. You can display it on a page or post on your site.

The shortcode accepts 5 optional parameters that let you further customize your calendar’s display. Below, we’ll cover how each of them works:
Display
The display parameter allows you to control the date range for the calendar widget. Supported options include day, week, and month. If no display is specified, the shortcode defaults to the month format.
Here’s an example of how the week format looks.
[sugarcalendar_events_calendar display='week']

Accent Color
The accent_color parameter lets you specify a default color for elements like the year dropdown and search field.
This color needs to be passed as a string in HEX format. Here’s an example.
[sugarcalendar_events_calendar accent_color='#33c50f']

Calendars
By default, the shortcode will show all calendars and events you’ve created. However, you can use the calendars parameter to specify the calendar(s) you’d like to display. This will allow you to limit the calendar to only show events from a specific calendar.
[sugarcalendar_events_calendar calendars='3']
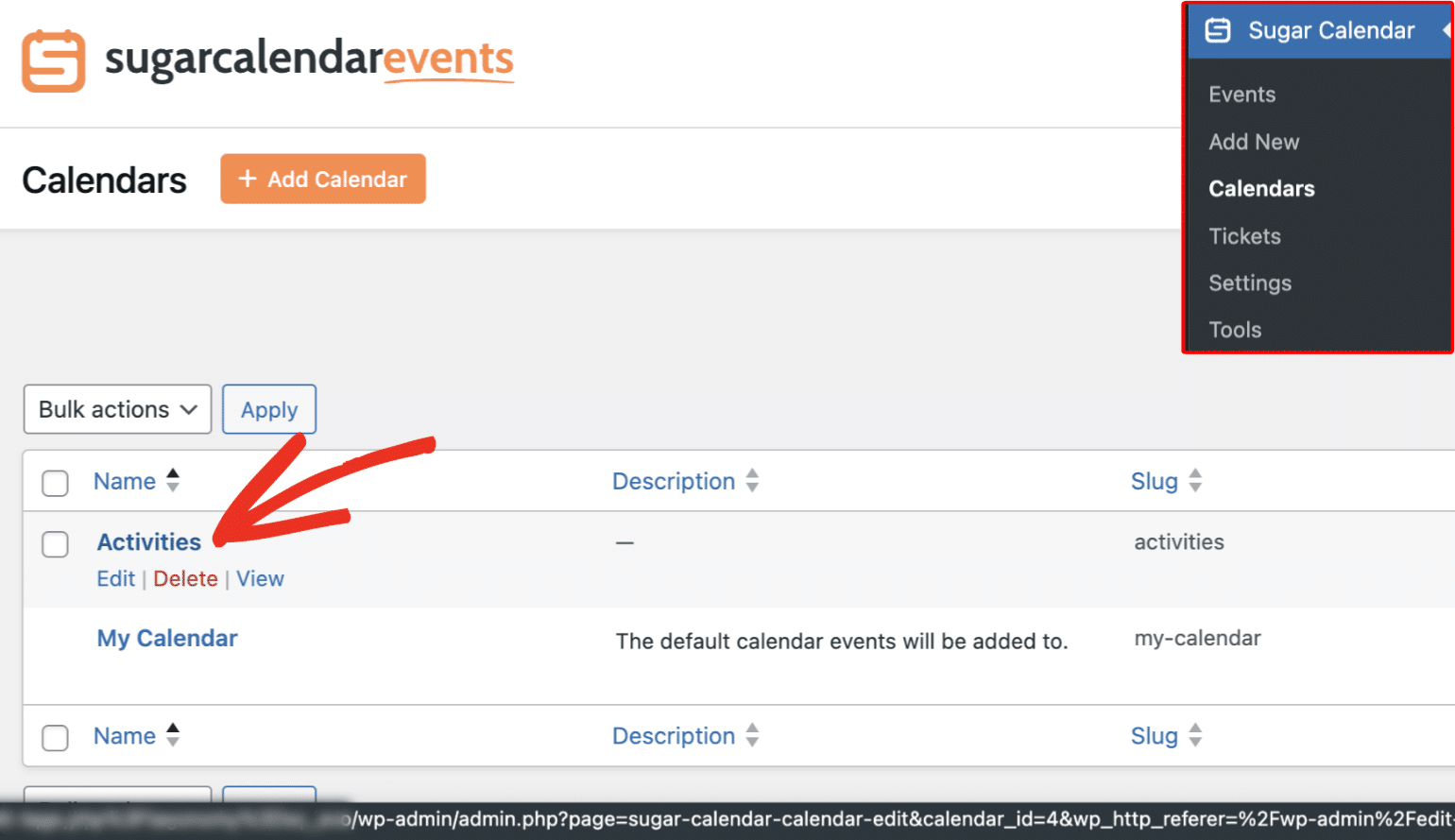
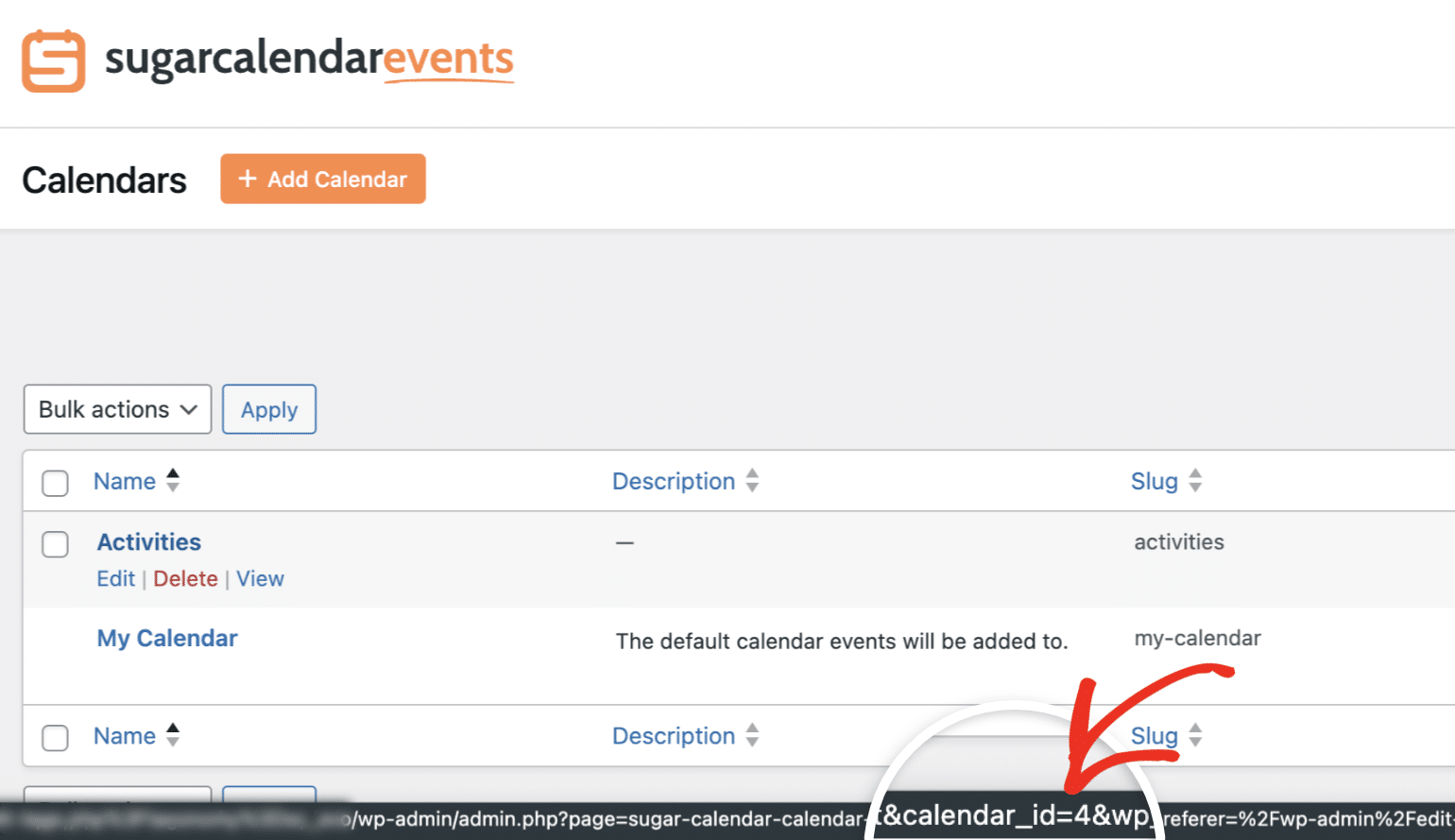
The value for the calendars parameter is the ID for the calendar you wish to display. To retrieve the ID for a calendar, go to Sugar Calendar » Calendars. Next, hover over the calendar you wish to locate its ID.

Hovering over a calendar will display its full URL at the bottom left corner of the page. In the URL, you’ll find the calendar_id parameter. The number after the equal sign is the ID for the calendar.

Allow Users to Change the Display
The allow_user_change_display parameter is a boolean that’s set to true by default. This parameter lets users change the calendar’s display on your site’s frontend. If set to false, users won’t be able to customize the calendar.
[sugarcalendar_events_calendar allow_user_change_display='false']
Block Header
When using the shortcode, Sugar Calendar includes header options to customize the list display in the frontend. However, if you’d like to hide frontend control options, set the show_block_header option to false.
[sugarcalendar_events_calendar show_block_header=false]
Filters
The show_filters argument is a boolean parameter that controls the frontend display of the filter icon. By default, it is set to true, but you can hide the filter by setting it to false.
[sugarcalendar_events_calendar show_filters=false]
Search
The show_search argument is a boolean parameter that controls the frontend display of the search field. By default, it is set to true, but you can hide the search bar by setting it to false.
[sugarcalendar_events_calendar show_search=false]
Appearance
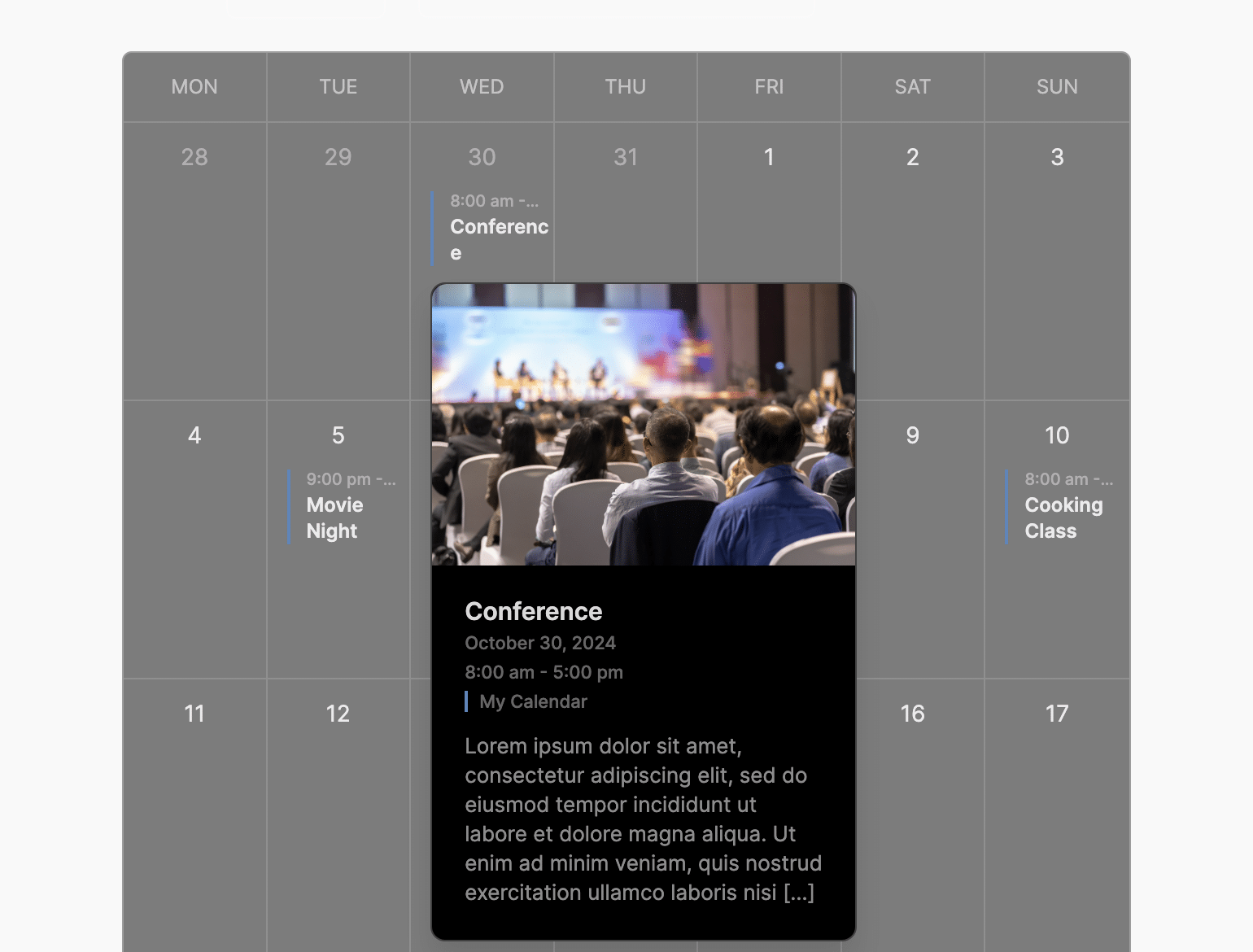
The appearance parameter controls the calendar display on your site’s frontend. Available options include light and dark for Light Mode and Dark Mode, respectively. Here’s an example.
[sugarcalendar_events_calendar appearance='dark']

Using the Events Calendar Widget
If you’d like, you can also display calendar events on your site’s widget areas like the sidebar or footer.
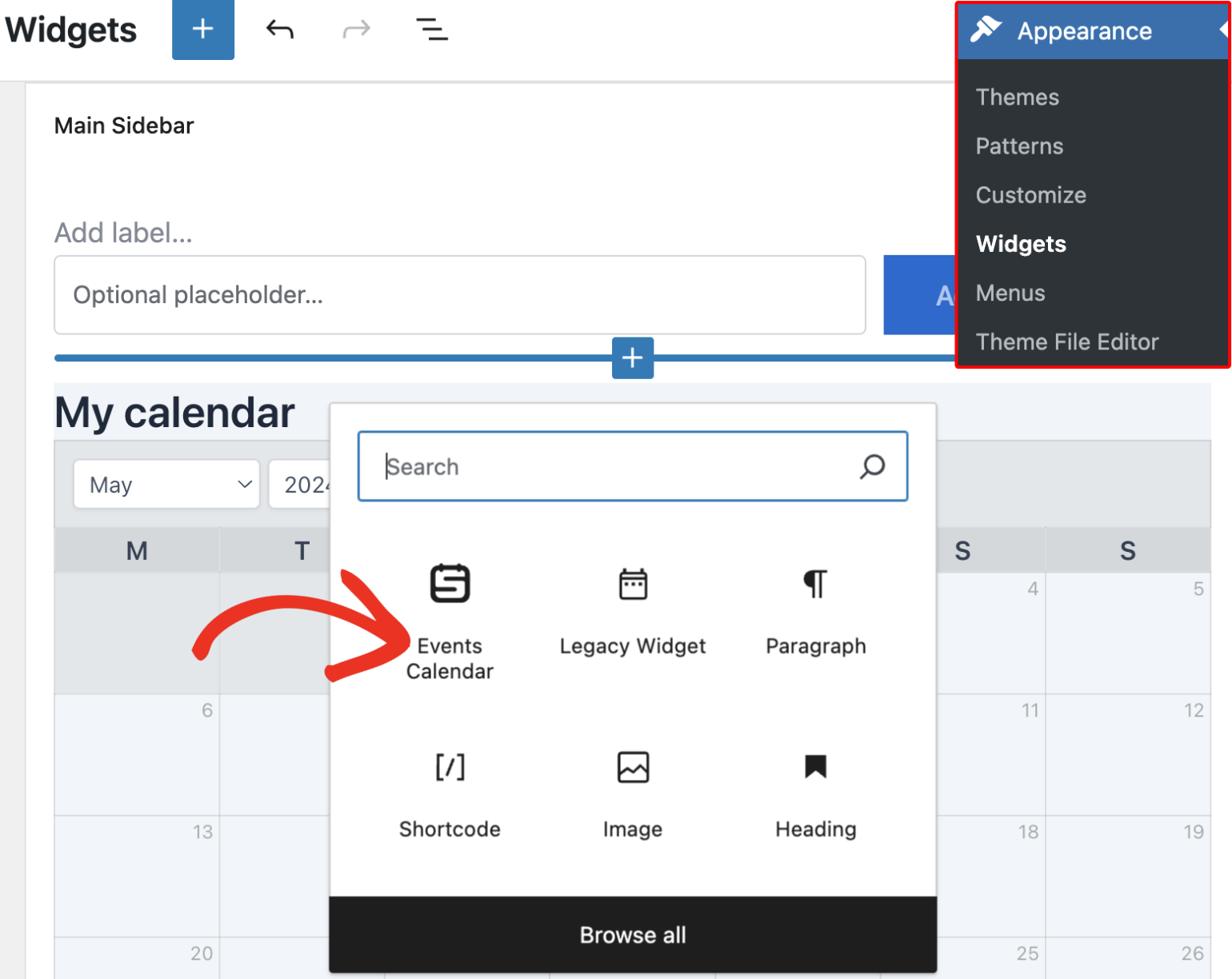
To use the widget, first go to Appearance » Widgets. Then add the Events Calendar block to the area you wish to display the calendar.

You can customize the widget like we did in the block editor section above.
Classic Widgets
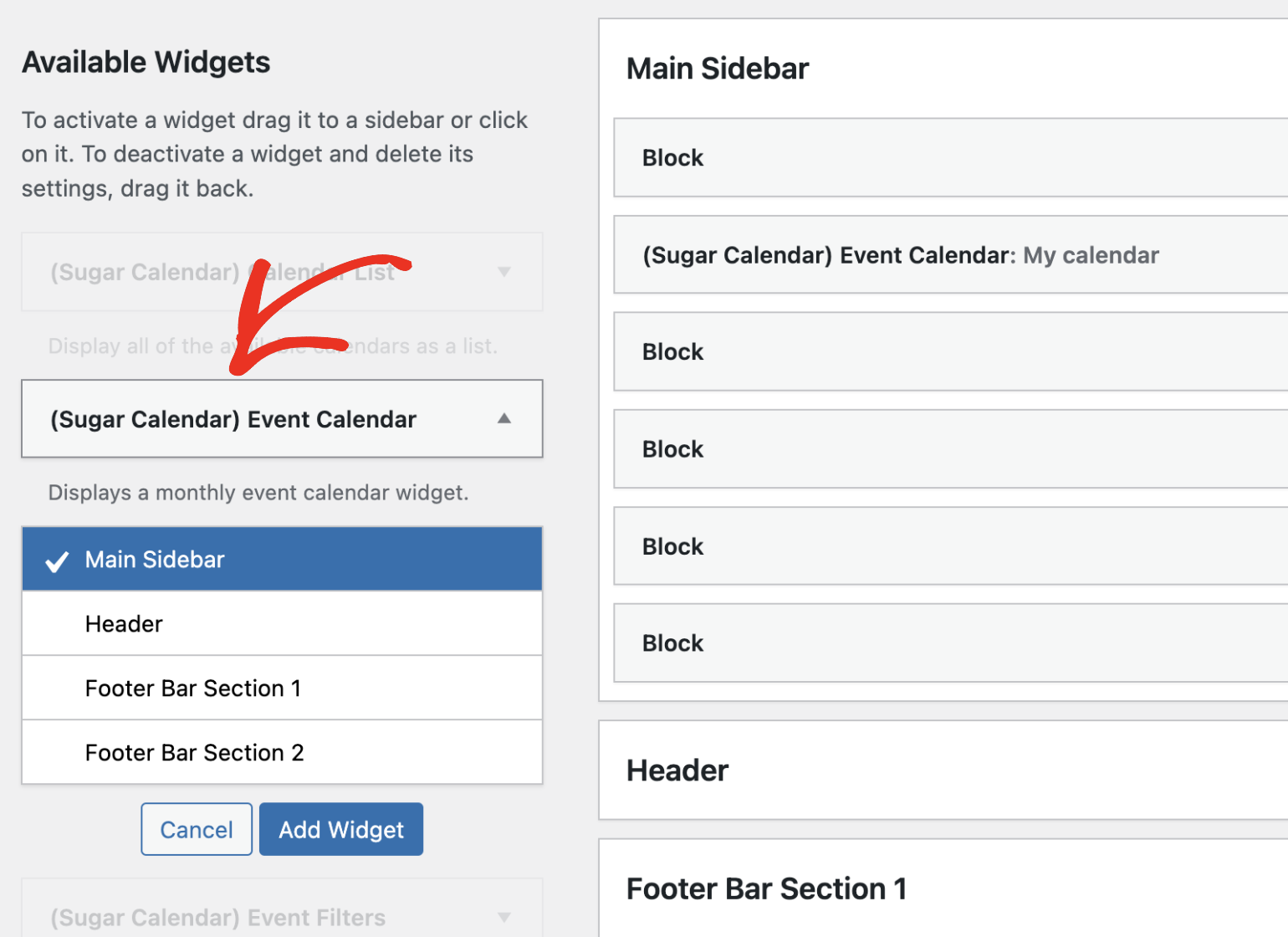
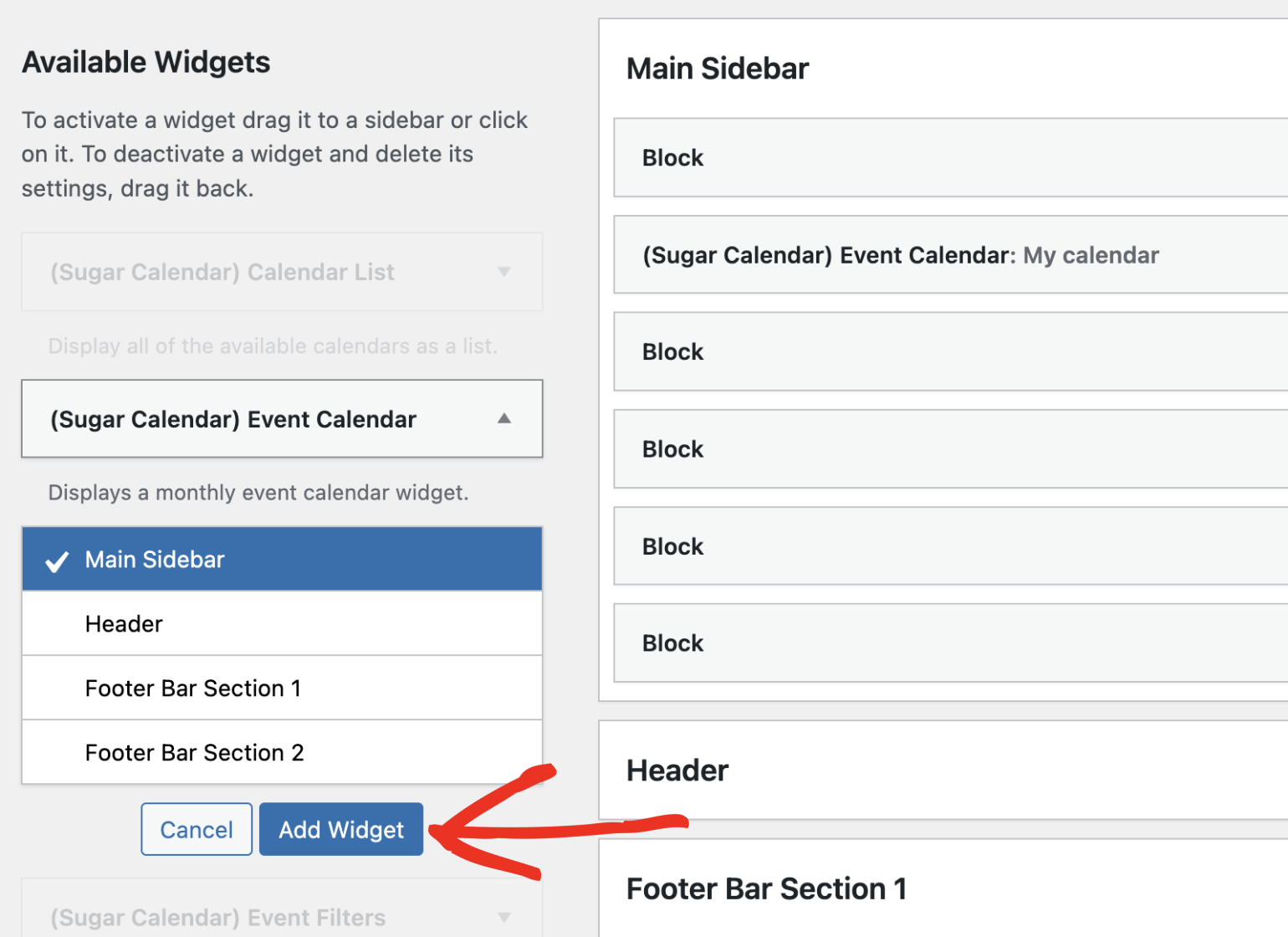
If your site uses the classic widgets, you’ll need to select the (Sugar Calendar) Event Calendar widget.

Then choose the area you’d like to display the calendar and click Add Widget.

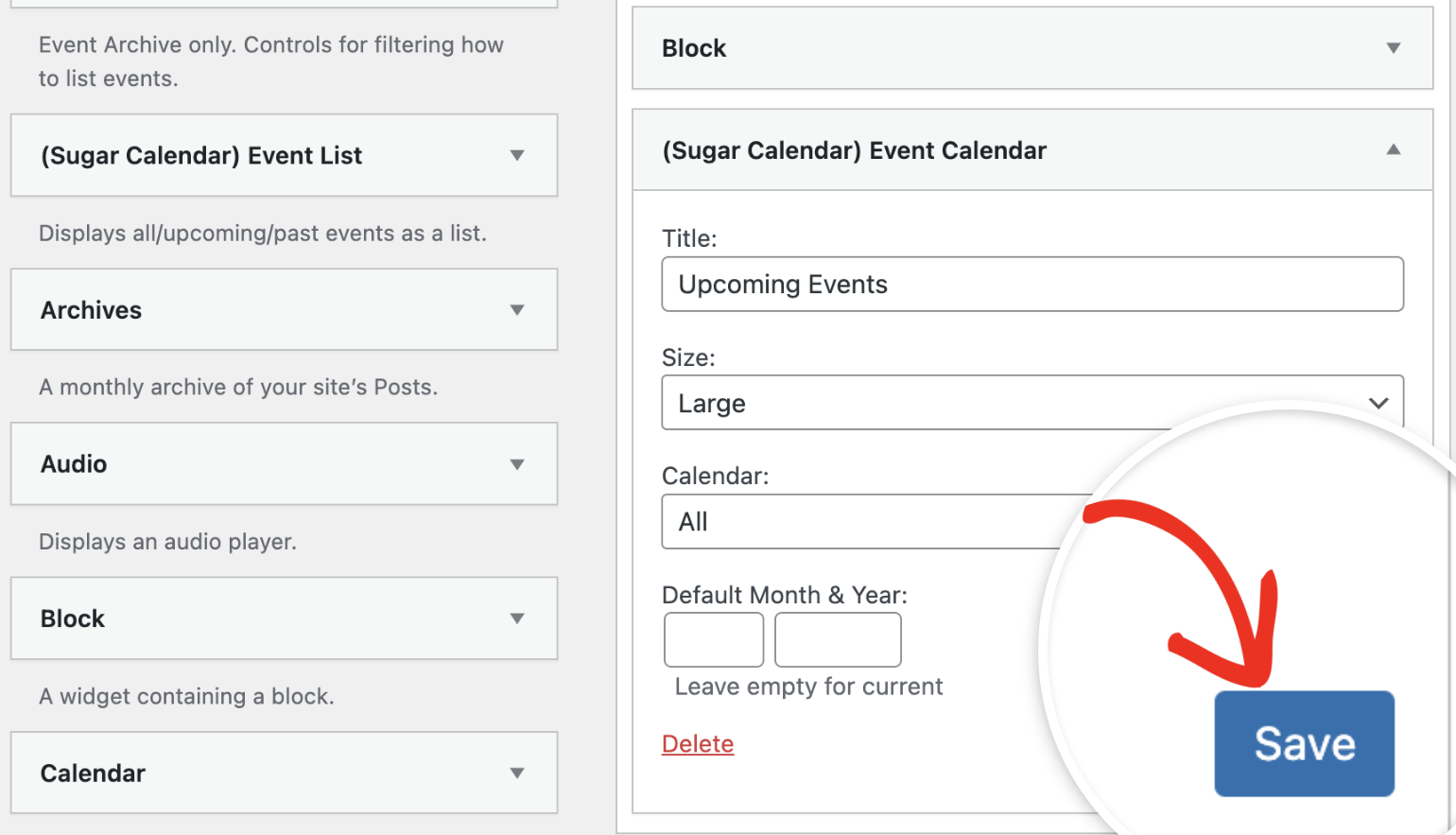
Once the widget is placed, you can customize the Size and Calendar category to show. Leaving the Calendar option set to All will show all calendars with their respective events. After making your changes, click the Save button to continue.

That’s it! You’ve now learned different ways to show event calendars on your site.
Next, would you like to learn how to connect your site with a third-party calendar application to sync your events? Be sure to check our tutorial on using calendar feeds to learn how.


