Would you like to learn how to display a list of calendar events on your WordPress site? Sugar Calendar offers various ways to display the event lists you’ve created.
This tutorial will show you various methods for displaying event lists on your site.
In This Article
Using the Event Lists Block
With the Event Lists block, you’ll be able to display a list of events on your site. To use this block, you’ll need to create a new post/page or edit an existing one to access the block editor.
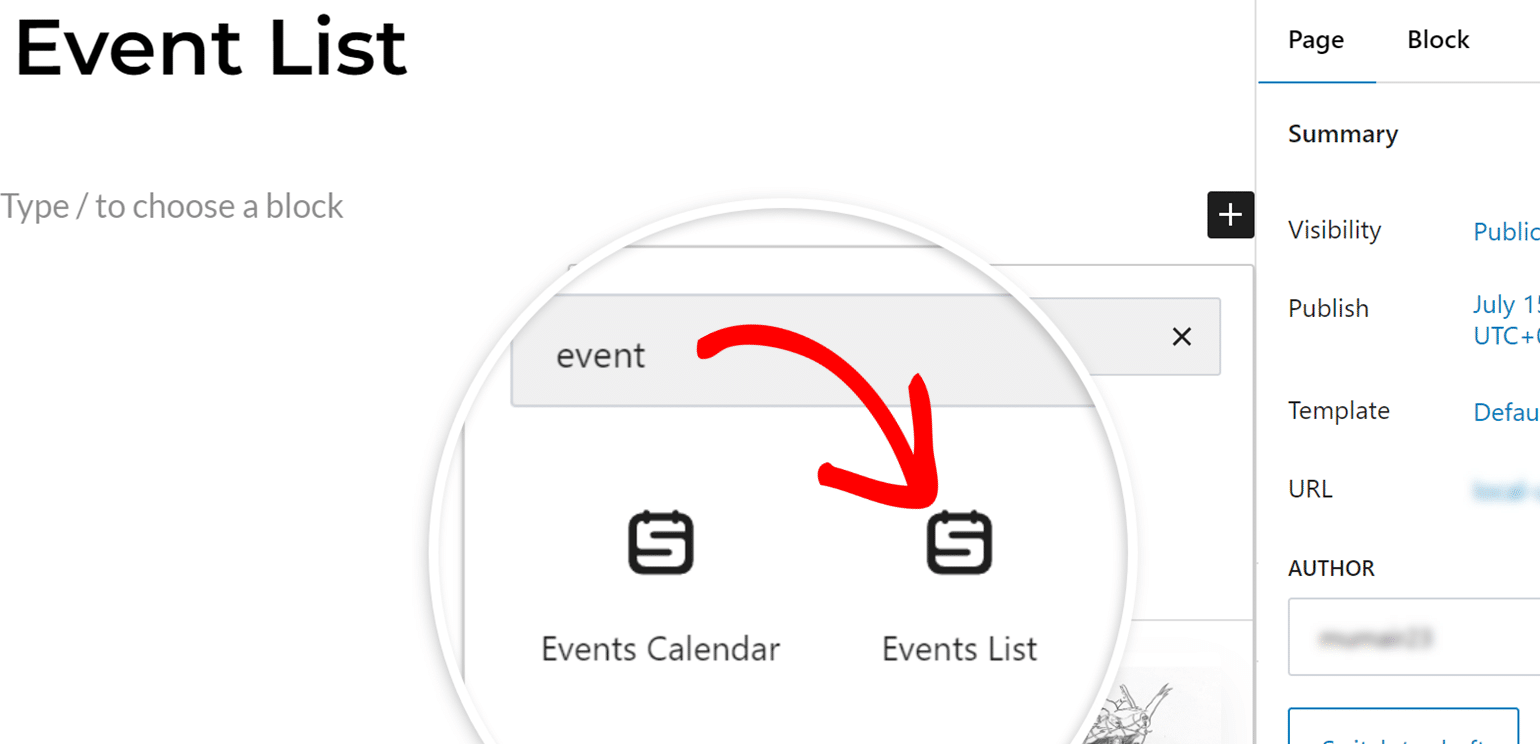
In the block editor, click the Add block (+) icon and select the Event Lists block.

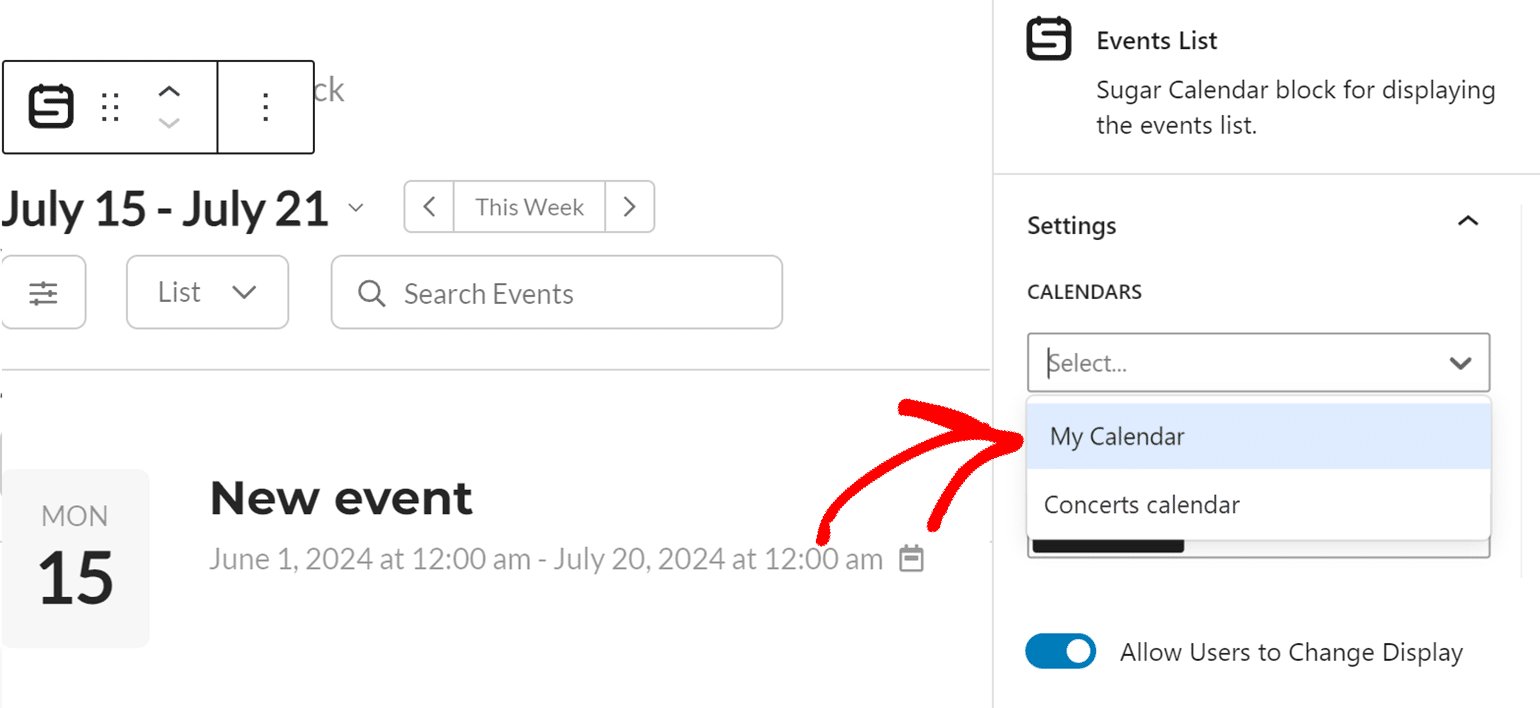
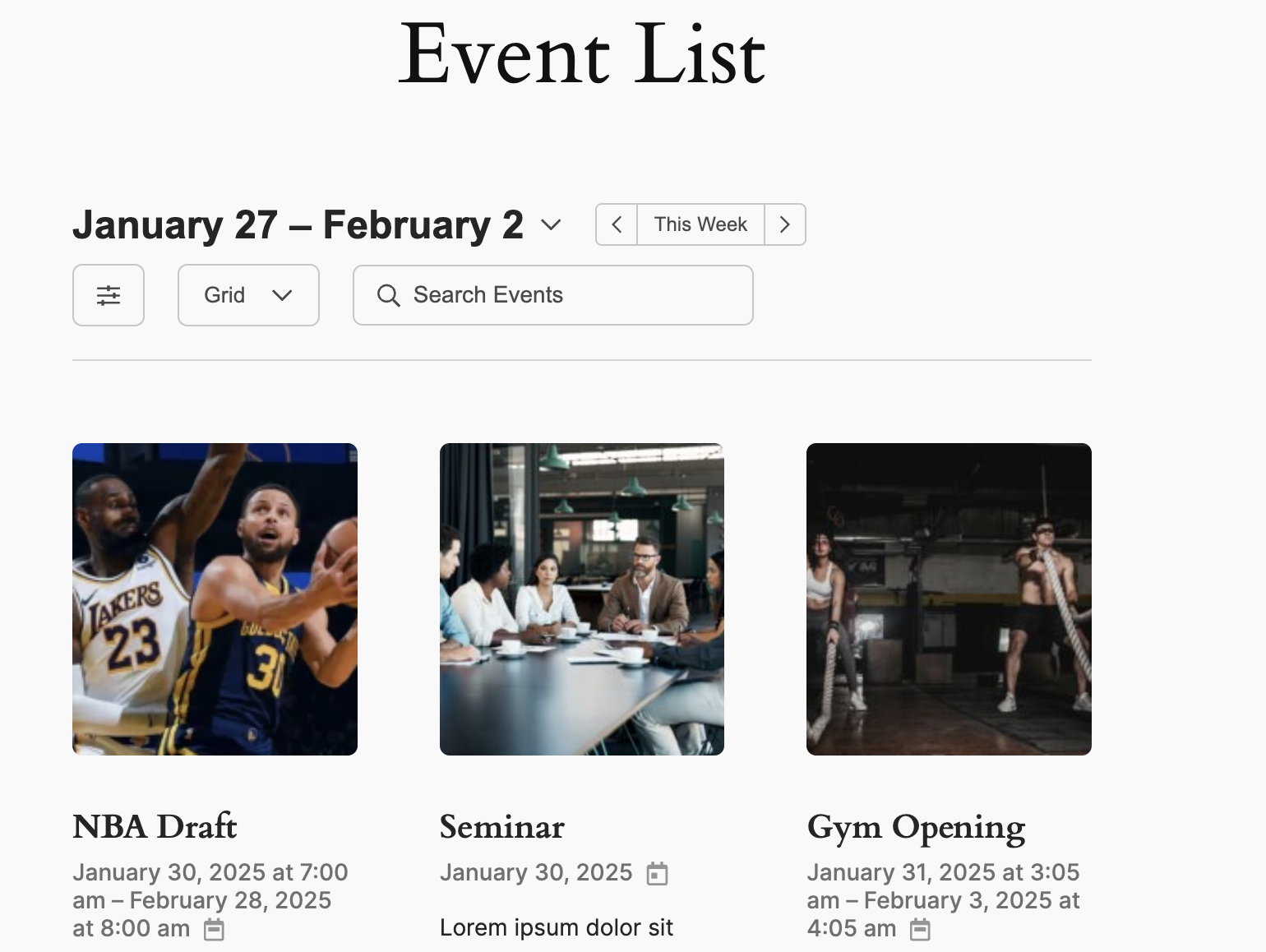
After adding the block, it will display a list of events you’ve created on your site.
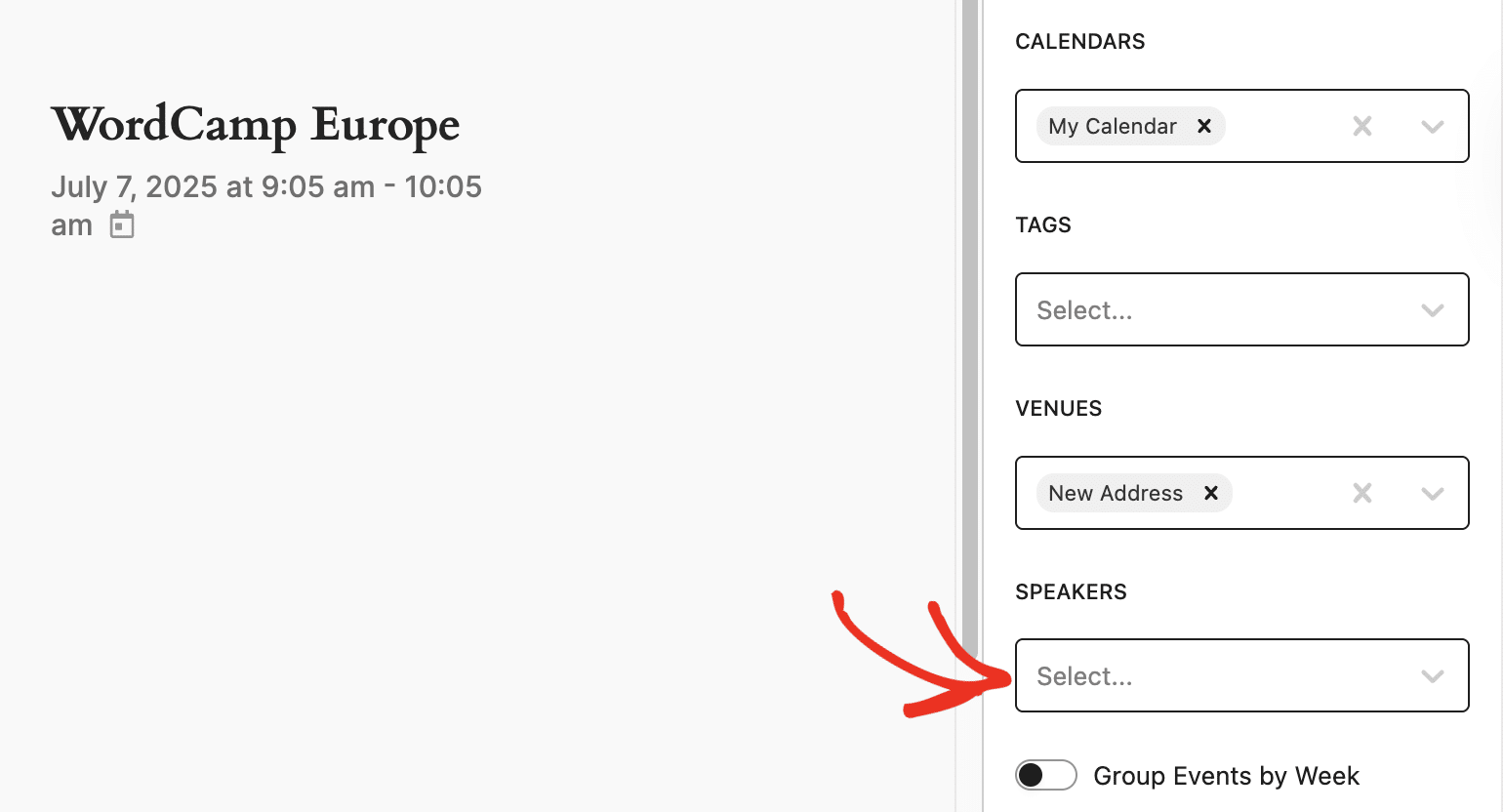
Additional options will appear on the right sidebar of the page. Under the Calendars section, select the calendar(s) you’d like to display. If none is selected, it will default to show all calendars and events on your site.

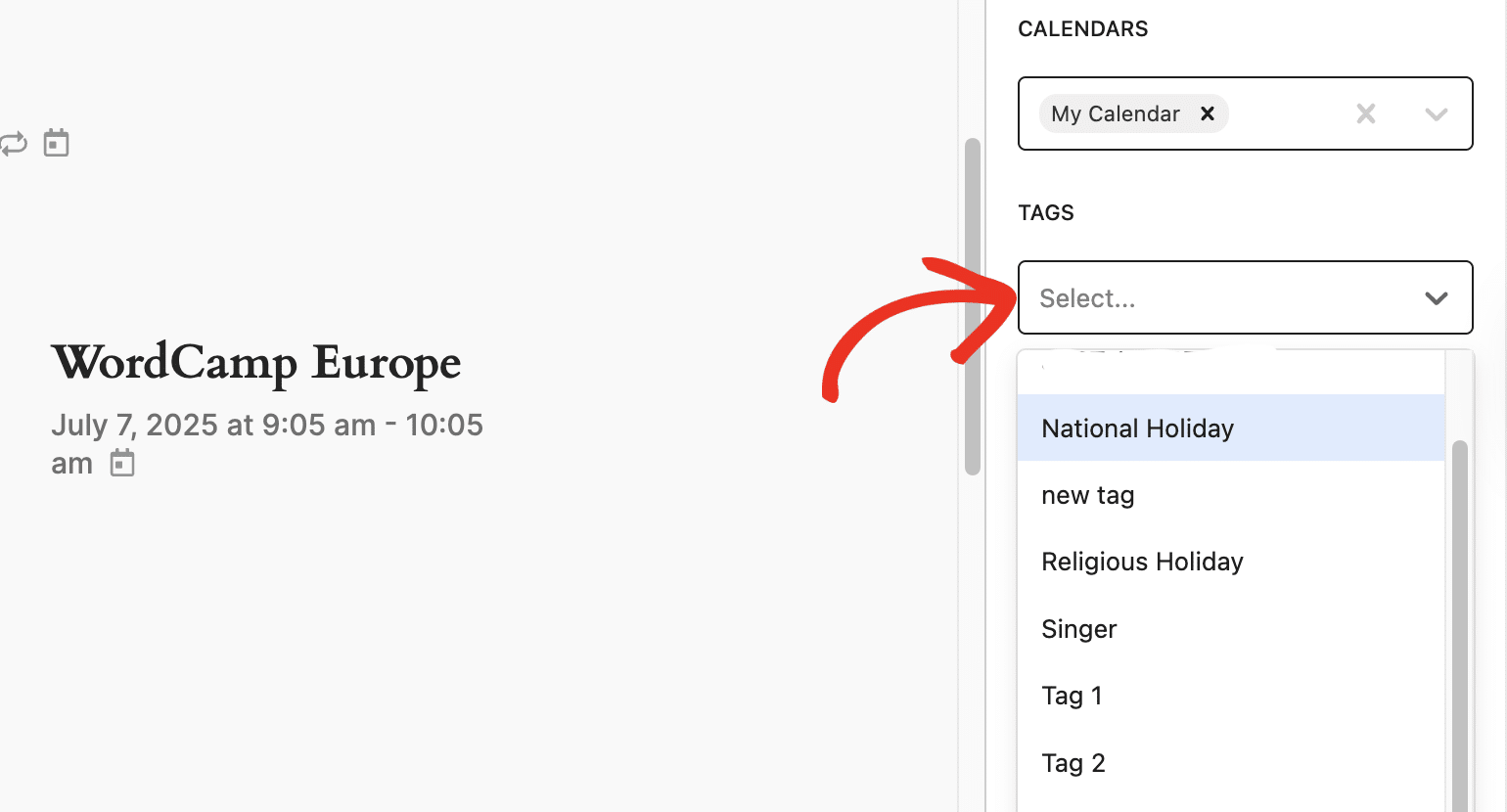
Below the Calendars dropdown, you’ll see the Tags dropdown. This option lets you filter the calendar list by tags.

Note: See our tutorial for more details about creating and managing Sugar Calendar tags.
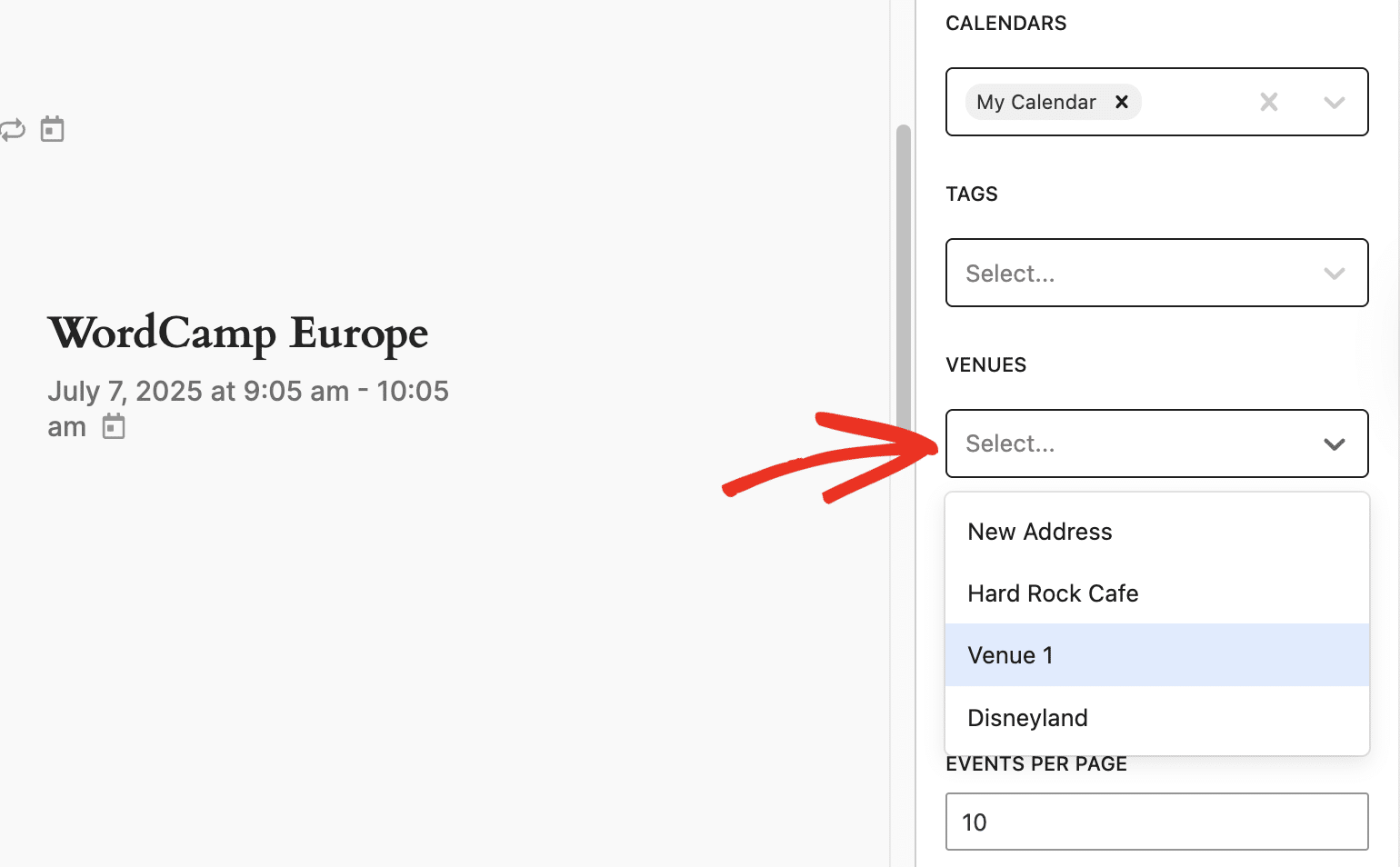
You can also filter the event list based on their location from the Venues dropdown.

Note: To learn more, see our tutorial on creating and using event Venues in Sugar Calendar.
If you’ve created speakers in your Sugar Calendar plugin, you can filter the event list to only show events from a specific speaker. To do so, you’ll need to select the speaker’s name from the Speakers dropdown.

Note: See our tutorial for details on how to create and manage Speakers in Sugar Calendar.
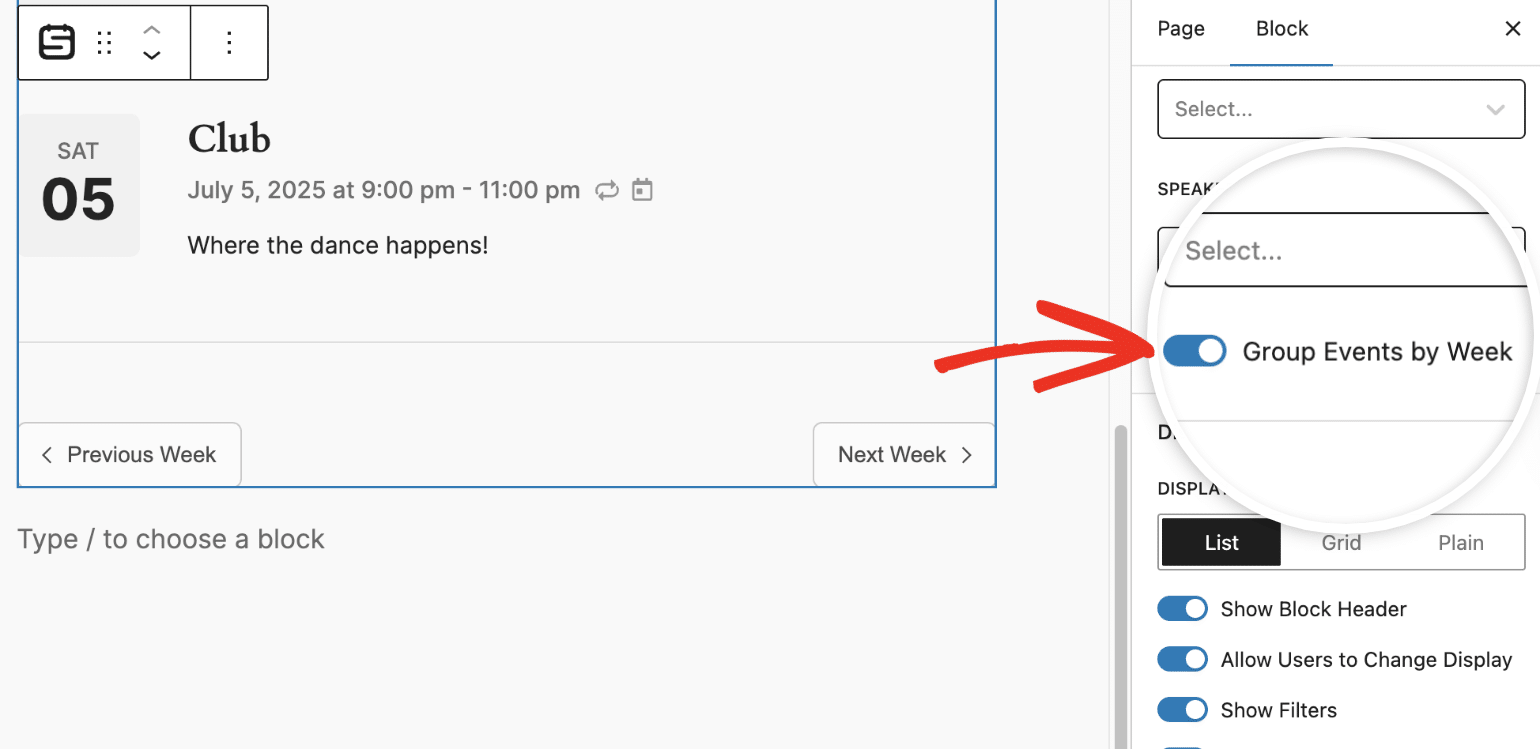
Below the Speakers section, you’ll find the Group Events by Week toggle button. When enabled, this option organizes your events into weekly sections, with each week’s events grouped for easy navigation.

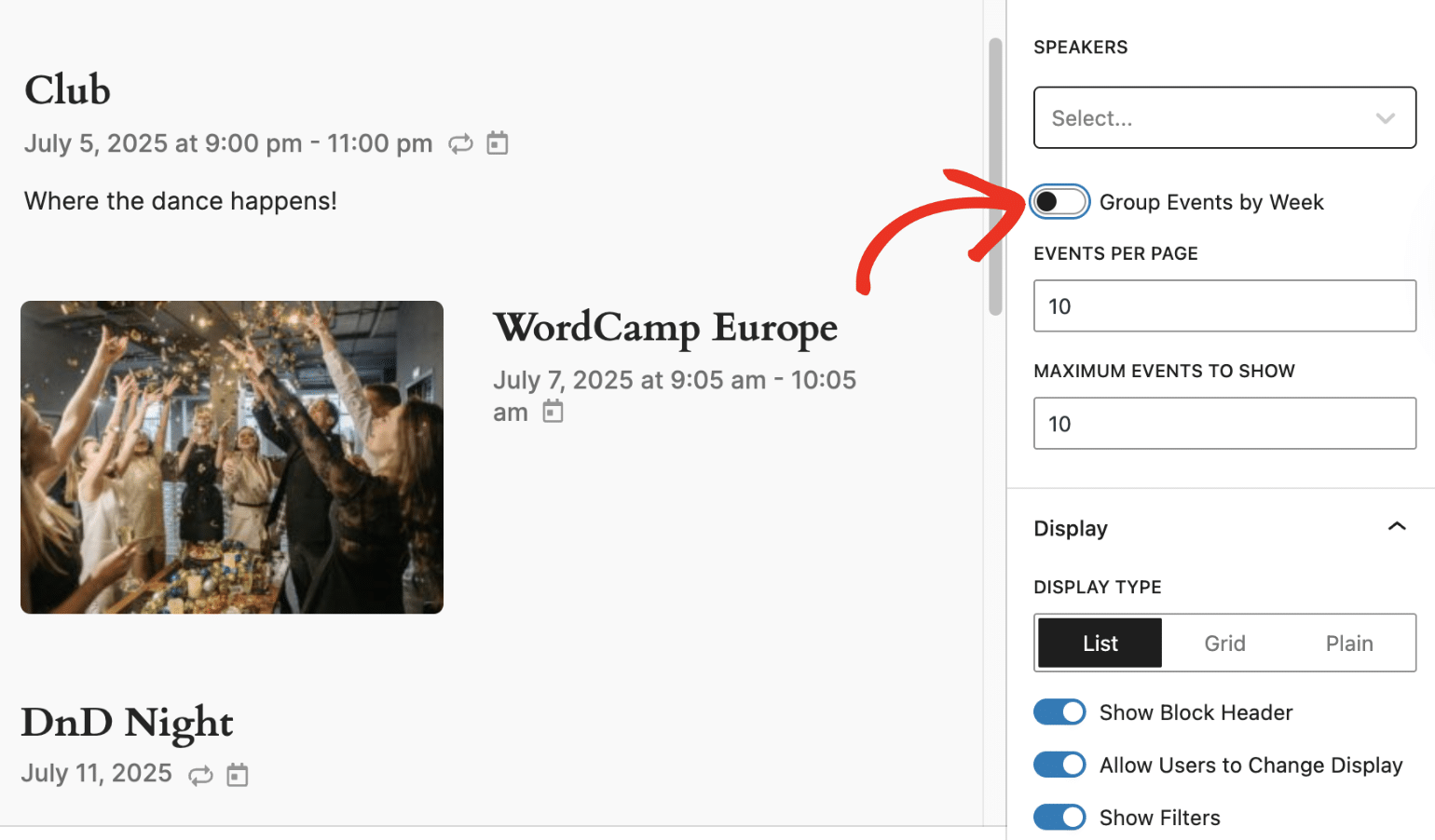
When disabled, you can configure the number of events to display using the Events Per Page field. To set a limit on the total number of events shown by the widget, use the Maximum Events to Show field.

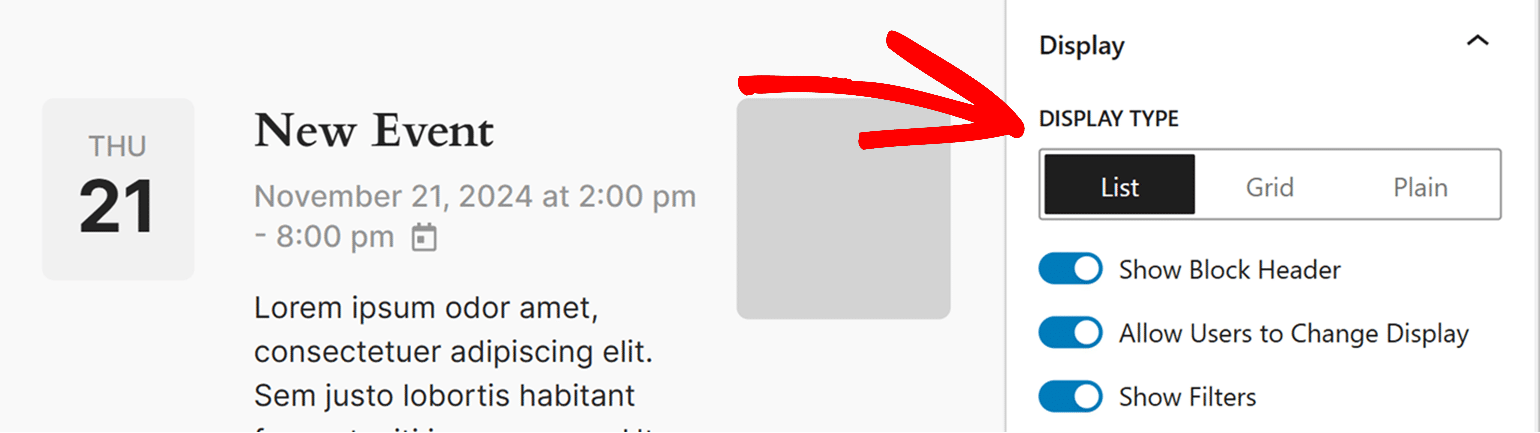
Next, in the Display section, you can choose to display the events in List, Grid, or Plain view from the Display Type option. The default is the List display type. But you can update it depending on your preference.

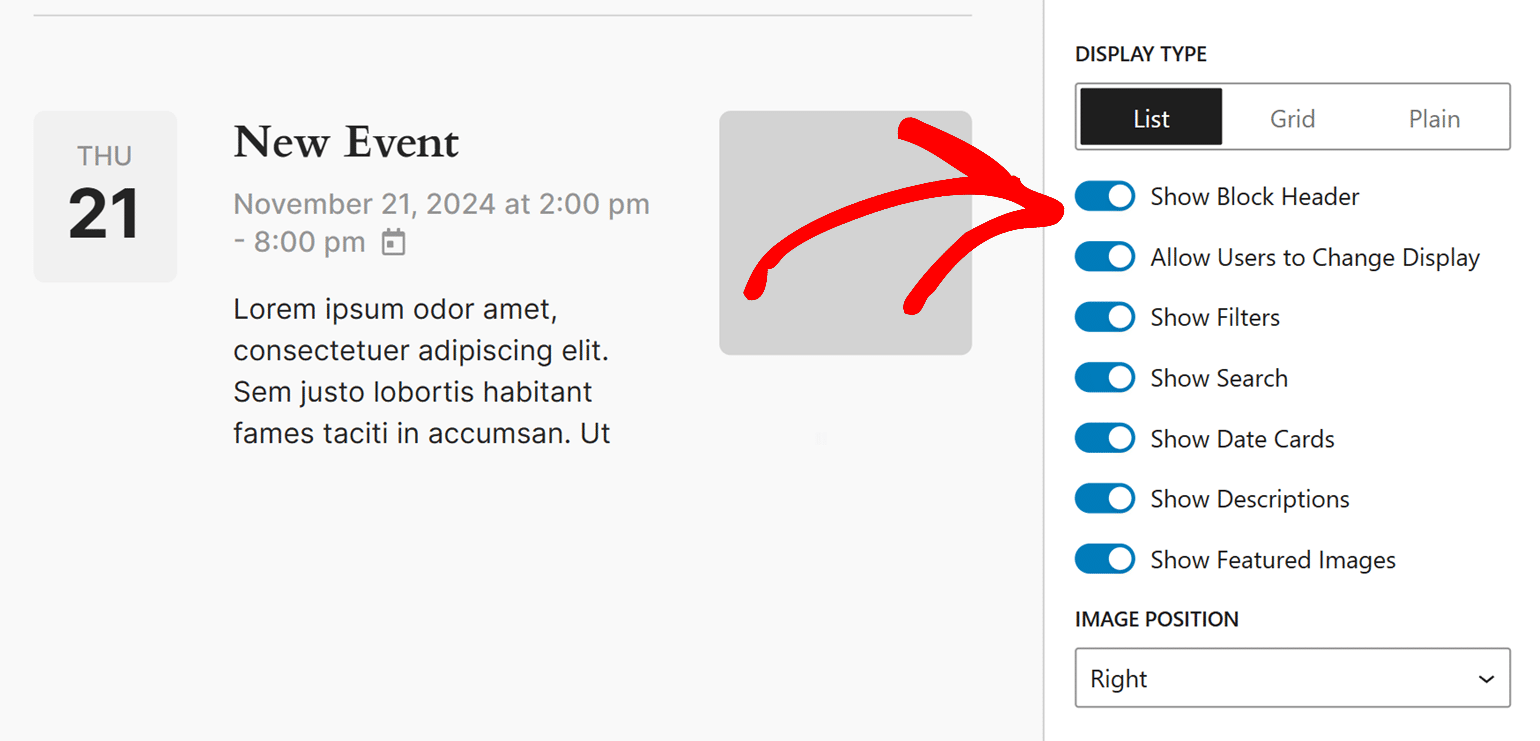
Next, you’ll see several toggle buttons that allow you to customize the display further:
- Show Block Header: Enable this to display the header section of your event list that contains filter and search options.
- Allow Users to Change Display: When enabled, this option lets visitors switch between different display formats on the frontend.
- Show Filters: When enabled, this displays the filter button in your event list header, allowing visitors to filter events.
- Show Search: Toggle this on to show the search field in your event list header, letting visitors search through your events.
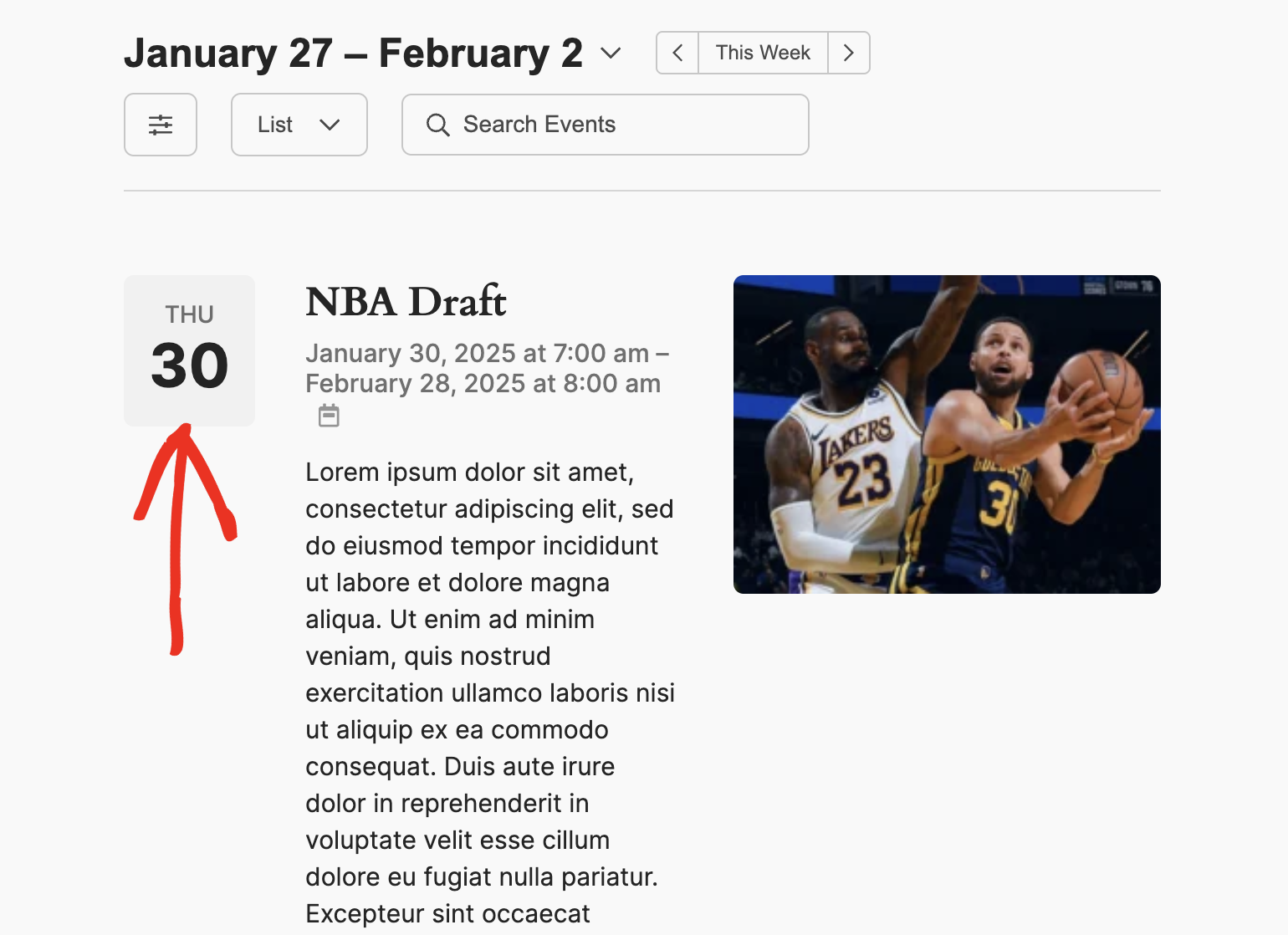
- Show Date Cards: Enable this to display a card showing the day and date for each event in your list.
- Show Descriptions: Enable this to show event descriptions along with the titles.
- Show Featured Images: Toggle this on to display event images in the list.
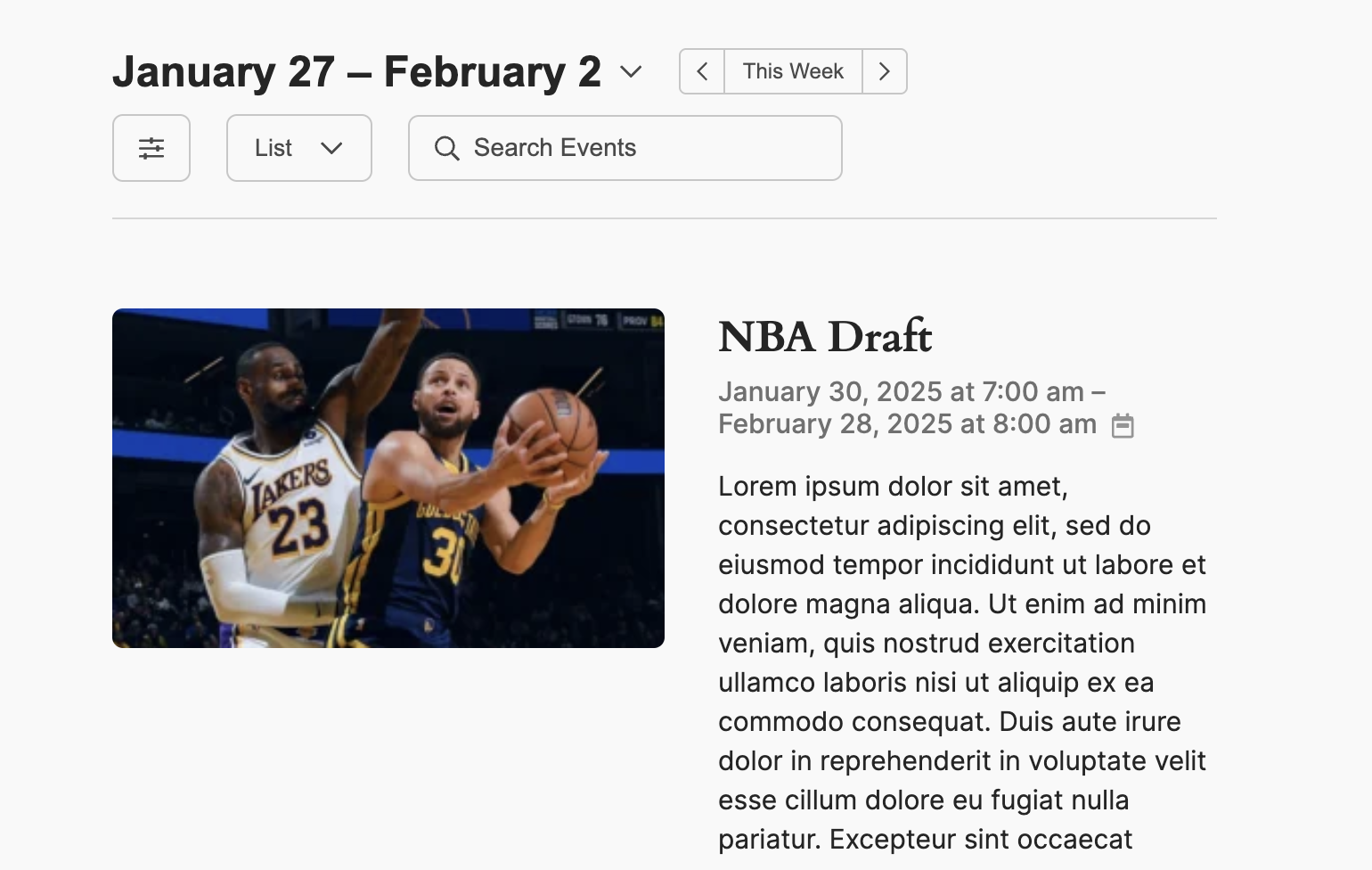
In the Image Position dropdown, select whether to display featured images on the left or right side of your event content. By default, images will appear on the right.

You can adjust these settings to best suit your site’s needs and the information you want to present to your visitors.
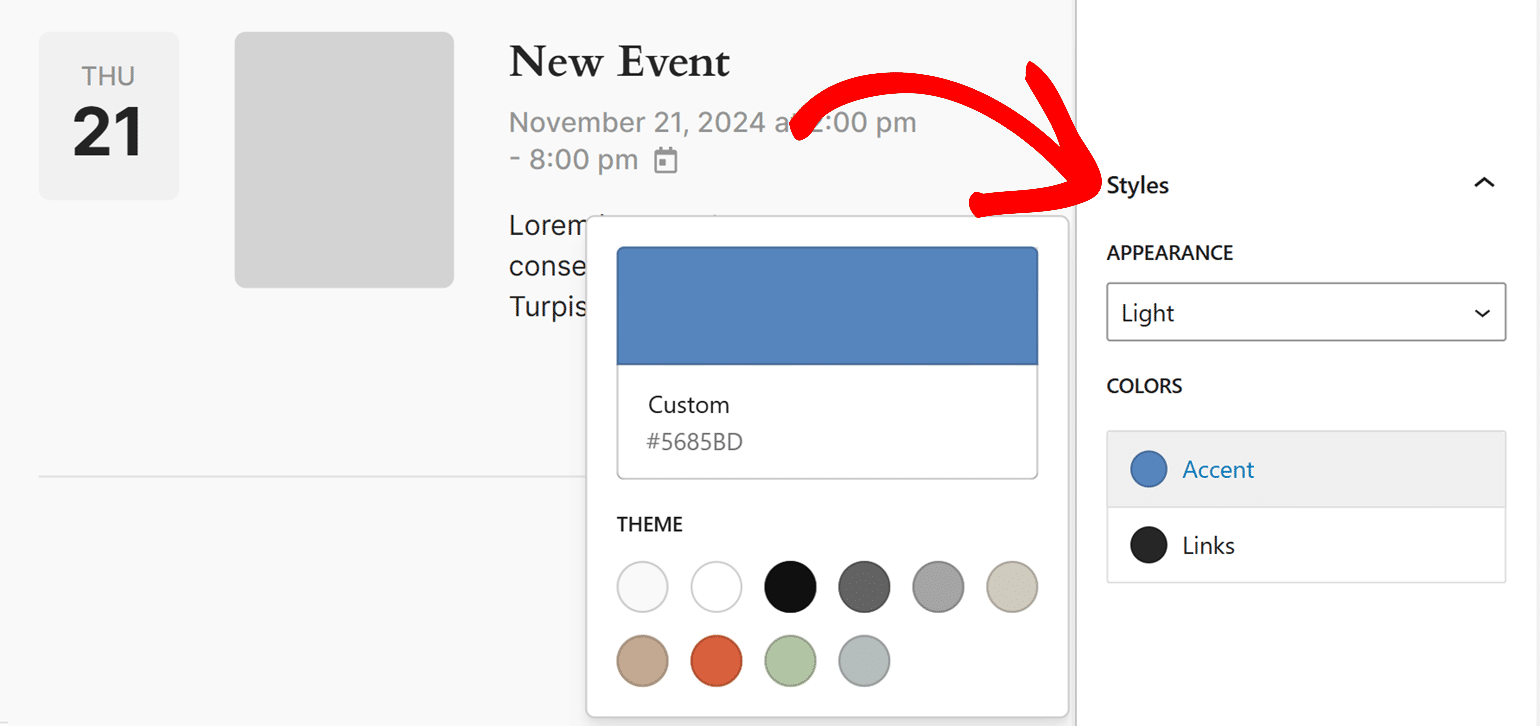
In the Styles section, you can customize the appearance and colors of your event list.
Under Appearance, select from the dropdown to choose between Light and Dark styles for your event list display.
In the Colors section, you can customize the Accent and Links color to match your site’s design.

When you’re done customizing the block, be sure to publish or update the page to save your changes.
Using the Event Lists Widget in Elementor
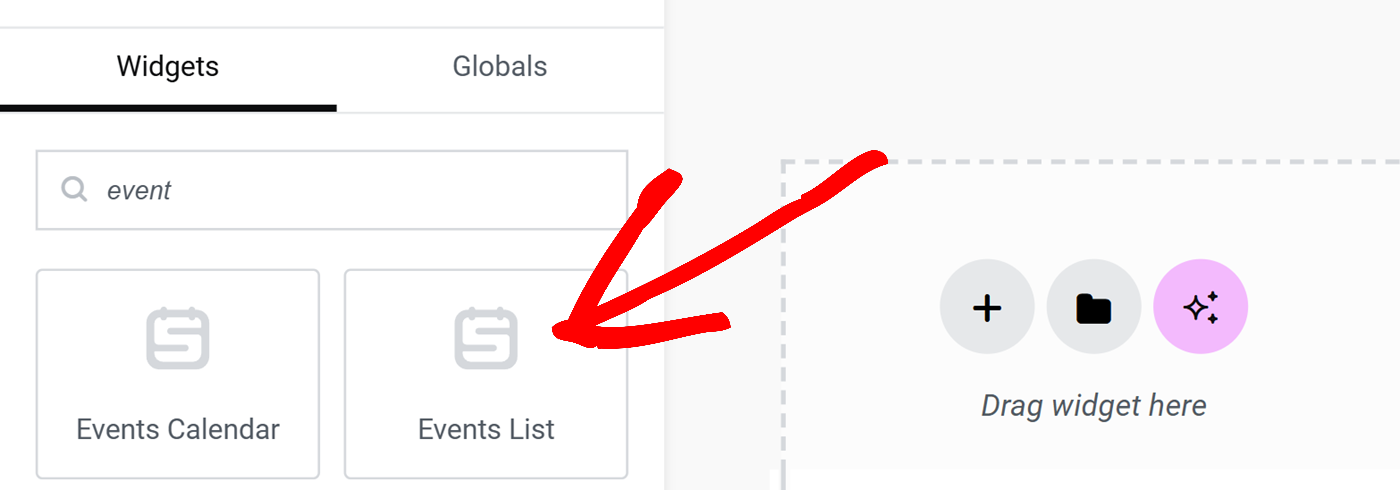
Sugar Calendar provides Elementor widgets that offer the same functionality as WordPress blocks. To use the Event Lists widget in Elementor, search for Event Lists in the Elementor widgets panel and drag it into your layout.

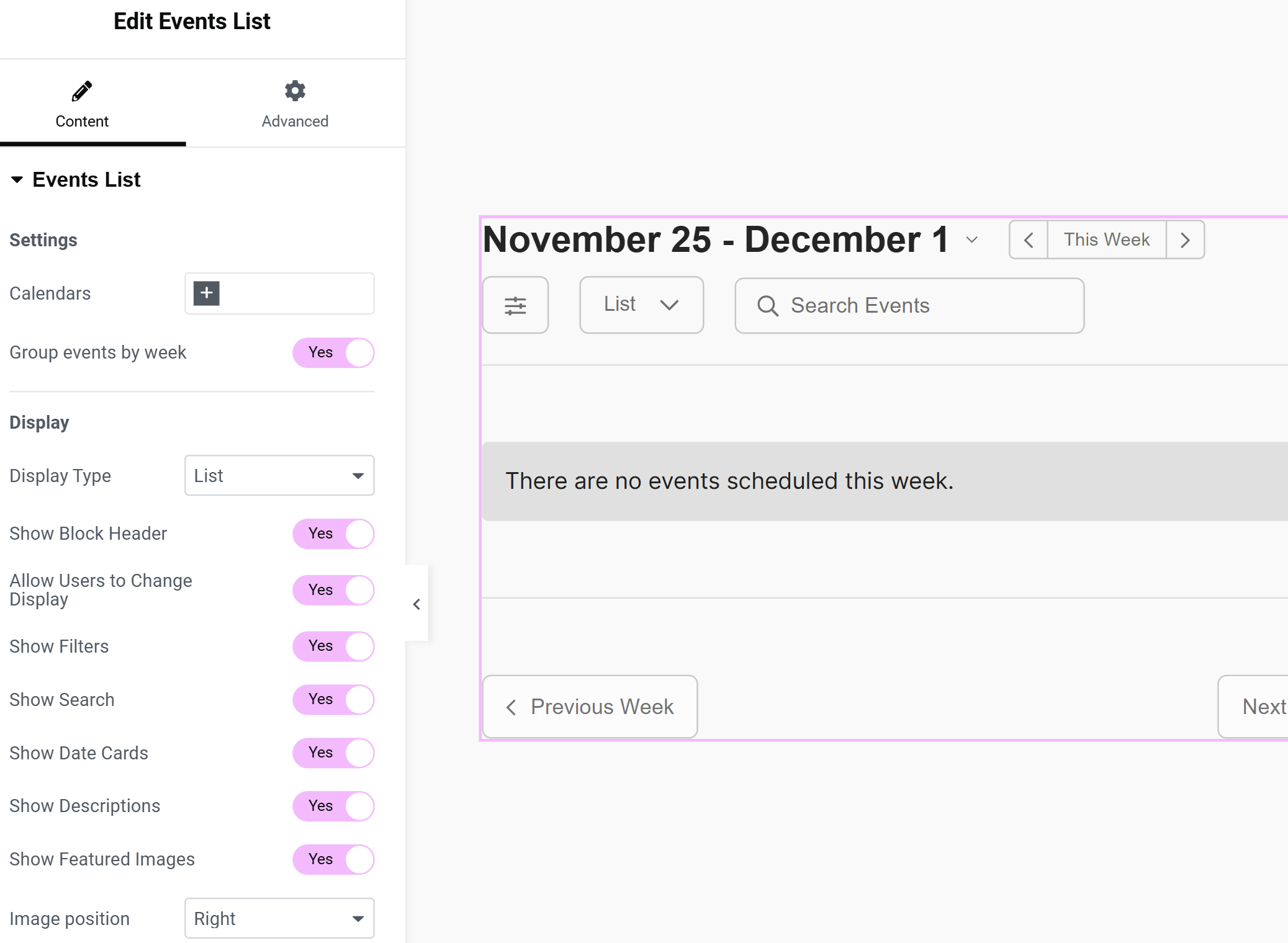
The widget includes all the same customization options as the Events List block. You’ll find them organized in the left sidebar under Content, Display, and Style sections.
For detailed information about these settings, check out our complete guide in the Block Editor section above.

Using a Shortcode
The [sugarcalendar_events_list] shortcode will show a list of events wherever you place the shortcode. You can display it on a page or post on your site.
By default, this shortcode will display a list of the next 10 upcoming events.
Note: When using the [sugarcalendar_events_list] shortcode, recurring events with a start date before the current date will not appear in the list view.
Customizing the Event List Shortcode
The [sugarcalendar_events_list] shortcode accepts several attributes to customize how events are displayed. Below are the different attributes you can use:
Display Events
Use the display attribute to select the format for the event list. Available options include list, grid, and plain. By default, it is set to list, but you can change it to display using any of the supported formats. Below is an example of how to use this attribute:
[sugarcalendar_events_list display='grid']

Allow Users to Change Display
This is a boolean argument that is set to true by default. It includes the option to choose a display format in the frontend. If you’d like to hide the display settings, set the allow_user_change_display option to false.
[sugarcalendar_events_list allow_user_change_display=false]
Number of Events to Display
To specify the number of events to display in the list, use the following shortcode:
[sugarcalendar_events_list maximum_events_to_show='15']
Use the maximum_events_to_show attribute and enter an integer greater than zero to indicate how many events you want to display.
Note: If you do not specify a number, the shortcode will default to displaying only the next 10 upcoming events. For example, if you use [sugarcalendar_events_list category='x' show_date='yes' show_time='yes' display='all'], it will still show only 10 events unless you include the maximum_events_to_show attribute to specify the desired number of events.
Events Per Page
This argument lets you specify the number of events shown on a particular page. By default, it is set to 10 events, but you can specify the number you’d like to show. Here is an example:
[sugarcalendar_events_list events_per_page='5']
Category of Events
To filter events by category, use the following shortcode:
[sugarcalendar_events_list category='social,meetings']
Use the category attribute with category slugs. For example, if your category is Social Events, the slug would be social-events. You can include multiple categories separated by commas.
Alternatively, you can also define the calendar/category IDs with this shortcode:
[sugarcalendar_events_list calendars='3, 7']
Note: Be sure to check our guide if you need help locating Calendar ID in Sugar Calendar.
Group Events By Week
The group_events_by_week parameter controls how events are listed. It is a boolean argument that is set to true by default. Setting it to false means the shortcode will list all events on your site.
[sugarcalendar_events_list group_events_by_week=false]
Block Header
When using the shortcode, Sugar Calendar includes header options to customize the list display in the frontend. However, if you’d like to hide frontend control options, set the show_block_header option to false.
[sugarcalendar_events_list show_block_header=false]
Filters
The show_filters argument is a boolean parameter that controls the frontend display of the filter icon. By default, it is set to true, but you can hide the filter by setting it to false.
[sugarcalendar_events_list show_filters=false]
Search
The show_search argument is a boolean parameter that controls the frontend display of the search field. By default, it is set to true, but you can hide the search bar by setting it to false.
[sugarcalendar_events_list show_search=false]
Date Cards
This boolean argument hides/shows date cards next to the event item.

It is set to true by default and will show the date cards as seen above. When set to false, it hides the date cards from each event list item.
[sugarcalendar_events_list show_date_cards=false]
Description
Use the show_descriptions argument to hide/show event descriptions in the list.
[sugarcalendar_events_list show_descriptions=false]
Featured Image
The show_featured_images parameter controls the visibility of featured images in the event list. Its default value is true, but you can update it if you’d like to hide featured images from the list.
[sugarcalendar_events_list show_featured_images=false]
Image Position
Use the image_position parameter to control where featured images sit in the event list card. Available options include right and left.
[sugarcalendar_events_list image_position='left']

Appearance
Use the appearance argument to choose whether to use a dark mode display. Available options include; dark and light.
[sugarcalendar_events_list appearance='dark']
Accent Color
The accent_color argument lets you specify a default color for elements like the year dropdown and search field.
This color needs to be passed as a string in HEX format. Here’s an example.
[sugarcalendar_events_list accent_color='#33c50f']

Link Color
The links_color parameter lets you specify a HEX format color for all links in the event list. Here’s an example:
[sugarcalendar_events_list links_color='#33c50f']
That’s it! You’ve now learned how to easily display and customize event lists on your WordPress site using Sugar Calendar.
Next, would you like to learn how to display a calendar of your events on your site? Check out our tutorial on displaying the calendar for more information.


