Here’s what we’ve been up to in April & May
Here at Sandhills Development, we deeply appreciate the human element of everything we set out to achieve. Sometimes that means a little bit of extra scrutiny when thinking about the code that we release, or considering the ecological impact of how the work that we do effects the world around us. Other times, it means we get to be intentional with our design decisions, and Sugar Calendar presented us with a monstrous opportunity to do exactly that.
All of our primary products at Sandhills have mascots, and those mascots have all been born and raised together to serve as playful reminders that our relationships with our users and customers are cherished and unique.
When conceptualizing the mascot for Sugar Calendar, it didn’t take long to settle on a Sugar Glider for our inspiration – Pippin had it in mind from the very beginning. These critters are cute, soft, social, and they glide effortlessly through life thanks to their light weight and unique body design.
It only took a few revisions for the talented Jess Johnston to hone in on the perfect caricature, but it took a little bit longer for us to dream up the rest. All of our mascots have 3 letter names loosely based on the product it represents, and up until Sugar Calendar, had unintentionally leaned towards being masculine in nature – Edd, Alf, etc…
The Sugar Calendar team within Sandhills Development must have came up with a dozen great names, and multiple variations of those. Ultimately, we fell in love with “Gia” for a few different reasons. It is androgynous leaning towards feminine, and fit well with the airy, whimsical, and mysterious personality we were imagining. It also perfectly matches the default time format used in our code: g:i a which, believe it or not, wasn’t intentional at the time but ended up being a brilliant stroke of luck.

Please welcome Gia to the Sandhills family!
Sugar Calendar 2.0.15 – 2.0.17
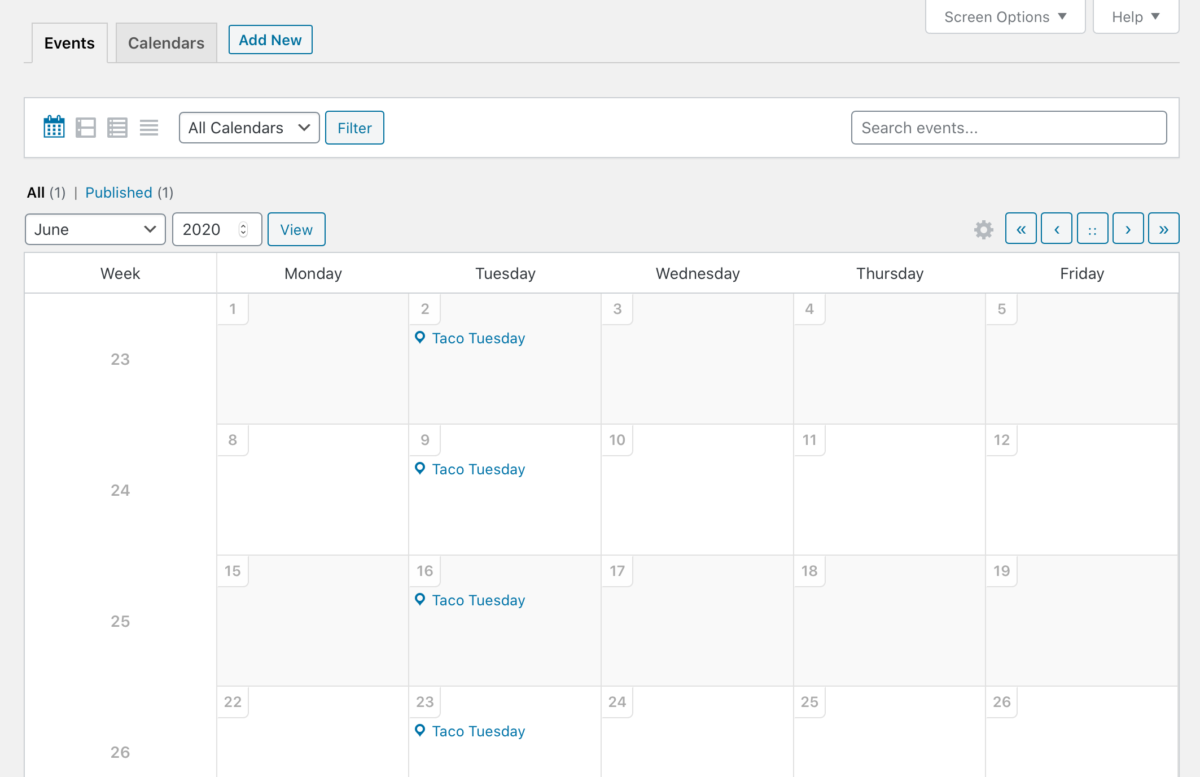
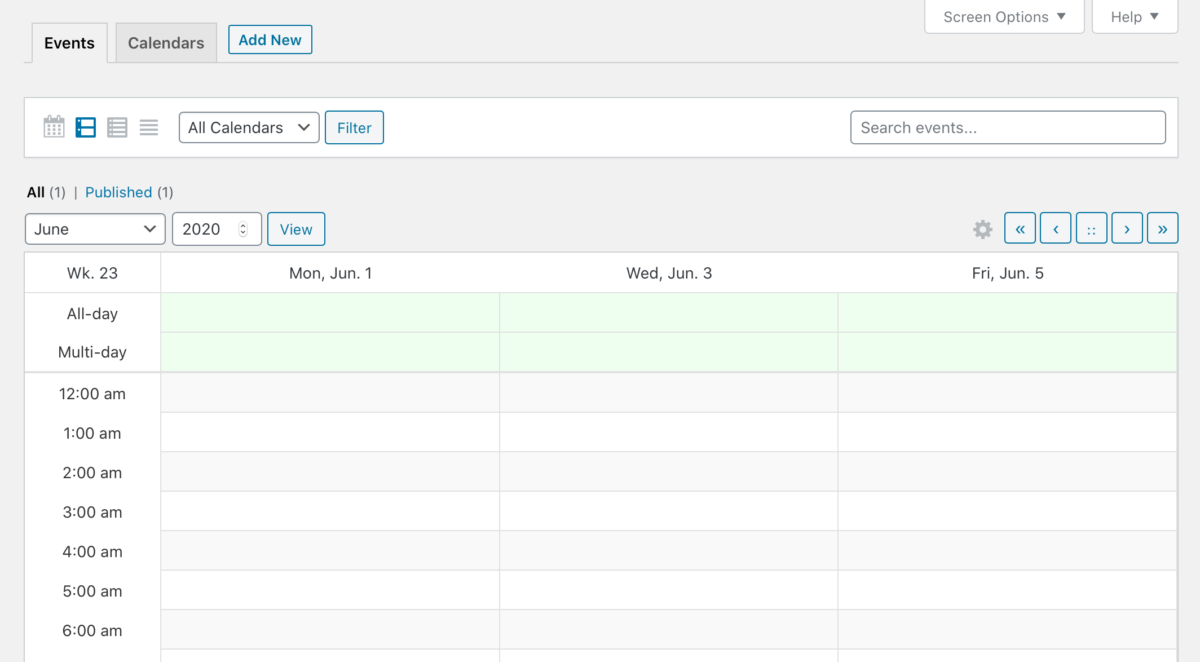
The 2.0.15 version of Sugar Calendar fixes a few small bugs and adds improved support for our upcoming Advanced Recurring add-on. It also improves the usability and design of our admin area Calendar views, which is a small enhancement that we have big excitement for.
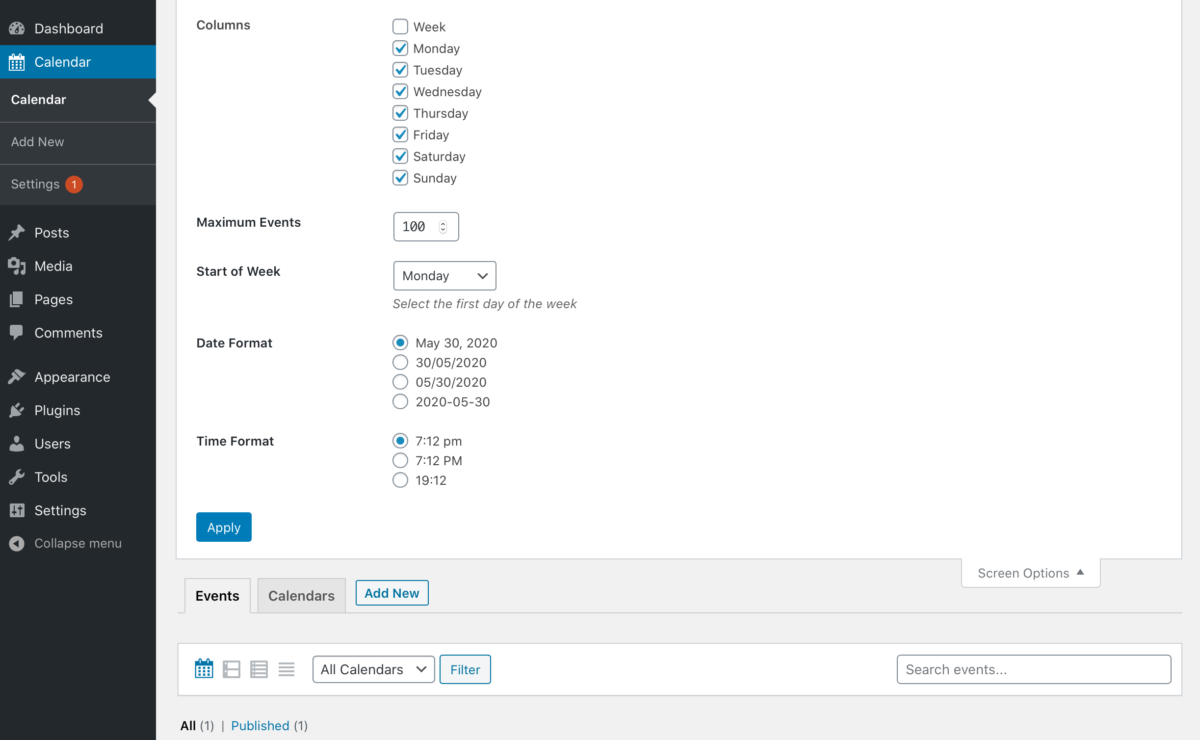
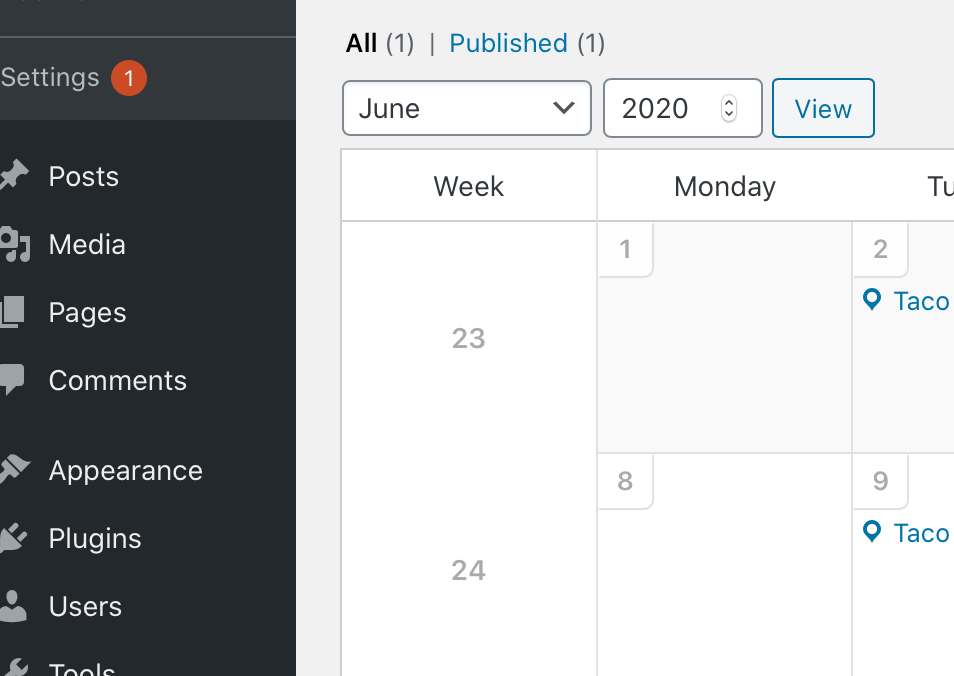
This release brings back the ability to toggle the visibility of individual Columns in the admin-area Calendar views. This is a pretty normal WordPress feature to have, but is not very normal for a Calendar to have.
Starting in 2.0.15, you’ll be able to open Screen Options and hide whichever columns you choose, allowing you to customize what you see in yet another way.




We think you are really going to love the improved focus this provides when you need to narrow the scope of Events you’re looking at, and we can’t wait for you to try it out!
The 2.0.16 and 2.0.17 releases fixed a few small bugs and improved backwards compatibility with some of our Legacy add-ons.
Event Ticketing Update
Pippin has been focusing on the first version of the Event Ticketing add-on with a goal of it being the simplest and the best way to sell tickets to your Events.



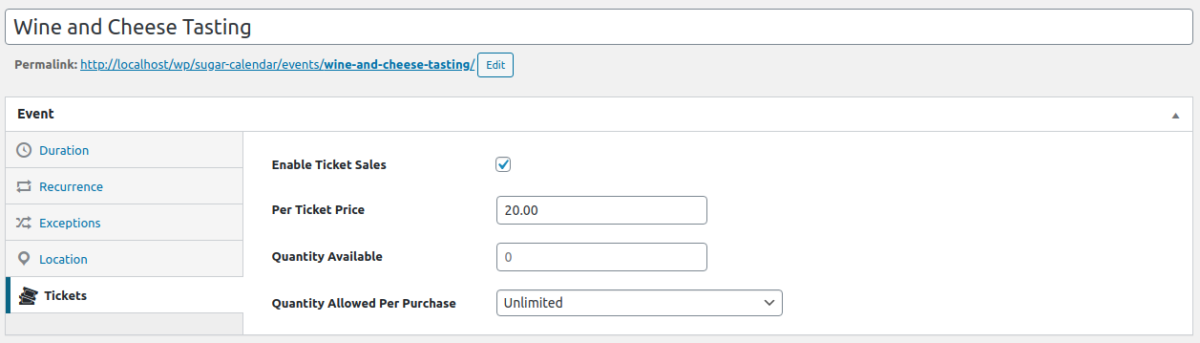
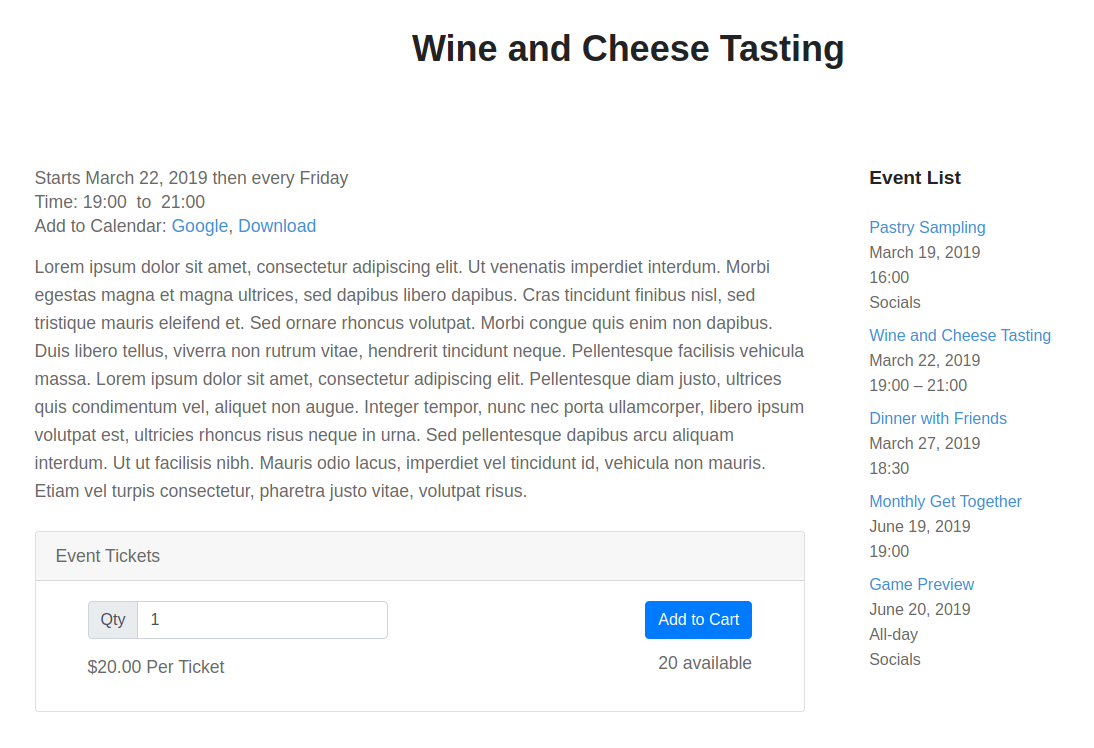
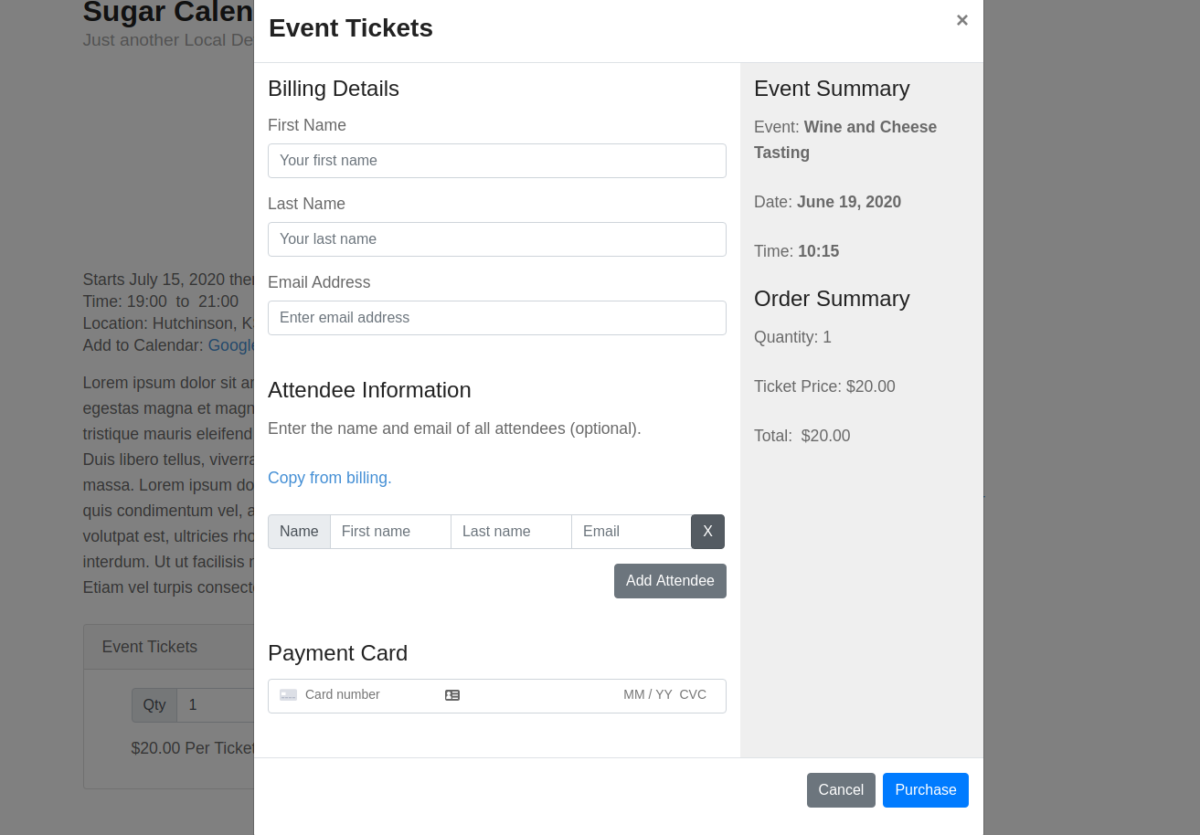
Ticketing will be able to be enabled on a per-event basis and, when enabled, event attendees will be able to purchase tickets to the event directly from the event details page on your website.
A direct integration with Stripe.com will enable all site owners to accept credit / debit cards for event purchases simply and effortlessly.
When purchasing tickets, customers will be able to purchase one or many tickets in a single order, making it seamless and easy to purchase tickets for friends and family.
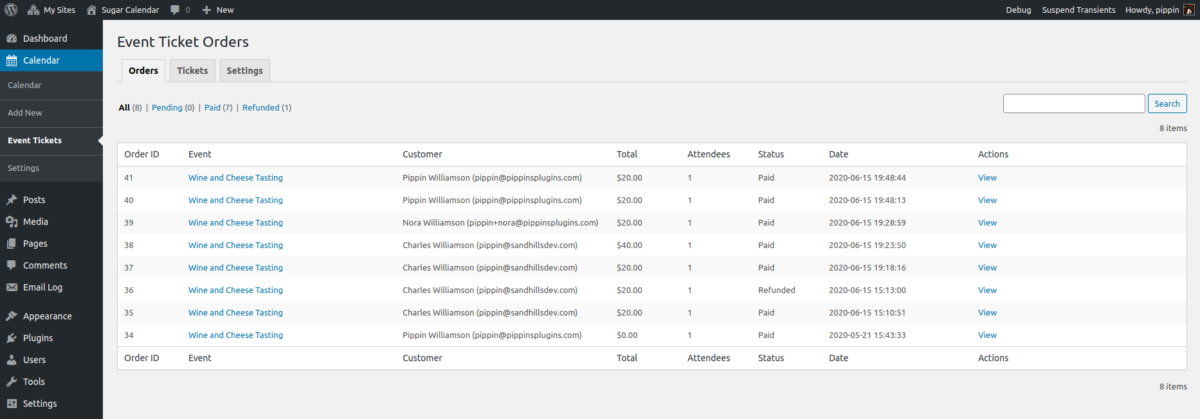
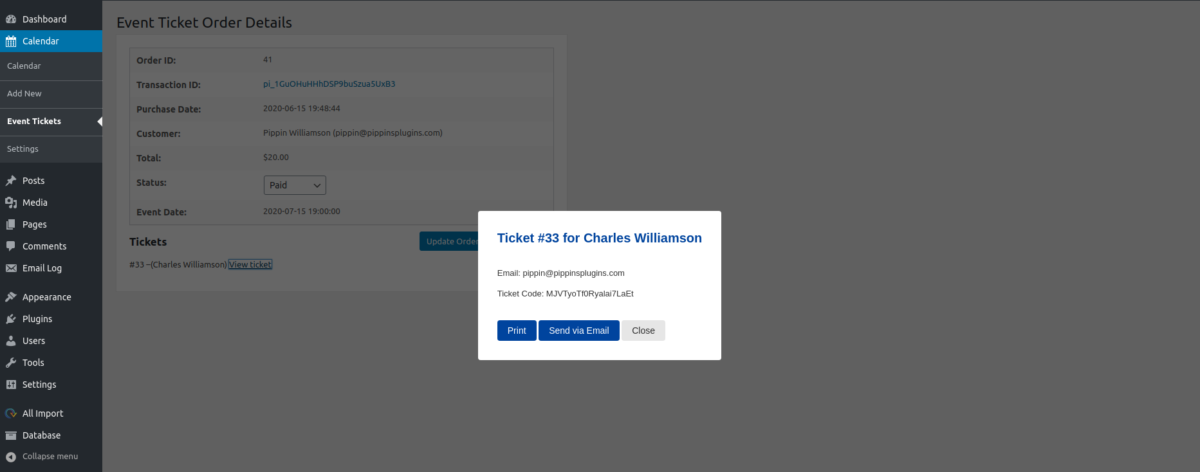
Site administrators will have a complete admin area to manage orders, view tickets and attendees, and more.


There is still work to do but we are getting close to having a beta version available. If you would like to help us test it, leave a comment below or get in touch with us through our support page.